NoShade Vuitton, haute couture des tutoriaux!
La marque de produits de luxe "Louis Vuitton" utilise depuis quelques années une trame qui est présente sur bon nombre de ses produits.
C'est ce type de motif que nous allons tenter de reproduire!
Premièrement, nous allons avoir besoin de deux textures, enregistrez-les sur votre disque dur :
- Une texture de cuir
- Un motif qui servira en fond
Créez un nouveau document de 700 pixels de large et 500 de haut.
Ouvrez dans Photoshop la texture de cuir, copiez-là puis collez-là dans votre document de travail pour la mettre en fond.
Créez un nouveau calque que vous remplirez avec cette couleur : #4b4137
Passez ce calque en mode "Produit", ceci aura donc pour effet de foncer la texture de cuir et de lui donner une teinte plus "marron" que "orange".

Avec une police de type "Times New Roman", écrivez par exemple vos initiales, ou comme ici "NS" (pour "NoShade" bien entendu!). :)
Comme couleur, j'ai utilisé un brun clair : #847558
Bien entendu, il faudra écrire en deux fois le "N" et le "S" des initiales, pour ensuite les placer comme vous voudrez, comme ici un peu décalées en hauteur.

Dans votre palette des calques, sélectionnez vos deux calques de texte "N" et "S", puis pixelisez-les sur un même calque (menu "Calques > Fusionner les calques").
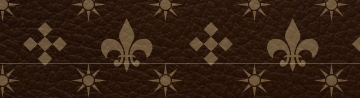
Avec l'outil "Forme personnalisée" (touche U), placez quelques formes parmi celles disponibles avec Photoshop comme ceci :

Bien entendu, essayez de rester dans l'esprit "luxe", évitez donc d'utiliser la forme "patte de chien" ou le ciseau, on a vu plus crédible! :D
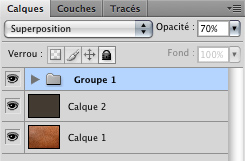
Groupez tous ces petits éléments ensemble dans votre palette des calques, puis passez ce premier groupe en mode "Superposition" avec une opacité de 70%. A ce stade, notre palette des calques donnes ceci :

C'est parti, on dupliques le groupe de calques une première fois puis on le décale à droite avec l'outil de déplacement (touche V) :

On en fait de même en hauteur en dupliquant nos deux groupes de calques vers le bas :

Ca commence à prendre forme!! :)
A cette étape, il se peut que vous trouviez que vos formes sont mal réparties, n'hésitez pas à prendre 10 minutes pour supprimer vos groupes d'éléments qui ont étés dupliqués, puis à replacer vos éléments dans le groupe 1 et à le re-dupliquer, pour essayer d'avoir un motif assez équilibré.
Allez, c'est parti, on répètes l'opération de sorte à couvrir l'intégralité de notre image :

 Nous allons maintenant créer une couture en bas de l'image.
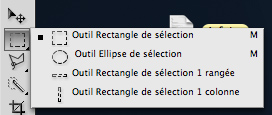
Nous allons maintenant créer une couture en bas de l'image.Créez un nouveau calque, puis faites une ligne blanche d'un pixel de haut et de toute la largeur de l'image. Pour faire une ligne comme ceci, l'idéal est d'utiliser l'outil "Rectangle de sélection 1 rangée" qui se trouves avec l'outil "Rectangle de sélection" dans la barre d'outils du logiciel. :)
Passez ce calque en mode "Superposition" avec une opacité de 25%.

Faites un nouveau calque, zoomez par exemple à 700%, puis, soit avec l'outil "Rectangle de sélection" soit avec l'outil "Crayon", dessinez des pointillés comme ceci :

Ici j'ai fait un pointillé de 6 pixels de large sur un pixel de hauteur, avec un espacement de 4 pixels à chaque fois. Ne vous embêtez pas à en dessiner beaucoup plus, nous allons maintenant dupliquer ces quelques traits pour accélérer notre travail.
Dupliquez une première fois votre calque, déplacez sa copie vers la droite, fusionnez ce calque avec le calque du dessous, vous aviez un calque avec deux pointillés, nous voilà avec un calque en contenant 4.
Répétez l'opération, vous avez maintenant un calque avec 8 pointillés... Vous voyez le principe? :)
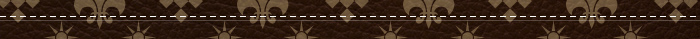
Alors on continues jusqu'à avoir une ligne de pointillés prenant toute la largeur du document!

Passez également ce calque en mode "Superposition", opacité 25%, puis copiez ensuite votre ligne de pointillés un peu vers le haut de manière à créer une seconde ligne de pointillés :

Sur un nouveau calque, tracez une ligne de 7 pixels de haut et de toute la largeur du document, remplie de marron :

Passez cette fois ci ce calque en mode "Superposition", mais à 70% en opacité.
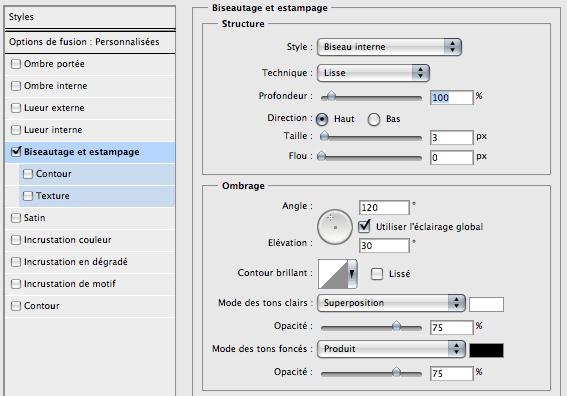
Faites un "clic droit > Options de fusion" dessus, cochez "Biseautage et estampage" que vous réglerez comme ceci :

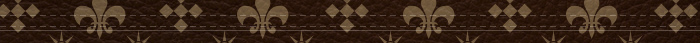
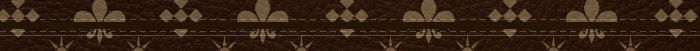
Voici à quoi ressembles notre couture :

Seuls les oeils aguerris verront ce genre de détails, mais c'est typiquement le genre de "pétouilles" qui feront la différence entre deux travaux, si l'on regardes de plus près le côté droit de la couture, voici ce que l'on peut y voir :

L'effet de biseautage considère (à raison) que le petit pli s'arrête au bord droit de notre document. C'est un effet indésirable, nous souhaiterions que celui-ci ne soit pas marqué.
Pour cela, rien de plus simple, revenez à un niveau de zoom normal, faites une transformation manuelle (Pomme + T sur Mac, Ctrl + T sous Windows) pour étirer en largeur ce trait marron "hors" du document de travail. Le "avant/après" :

Voilà, ça ne nous à coûté que 6 secondes, et notre travail en est plus propre.
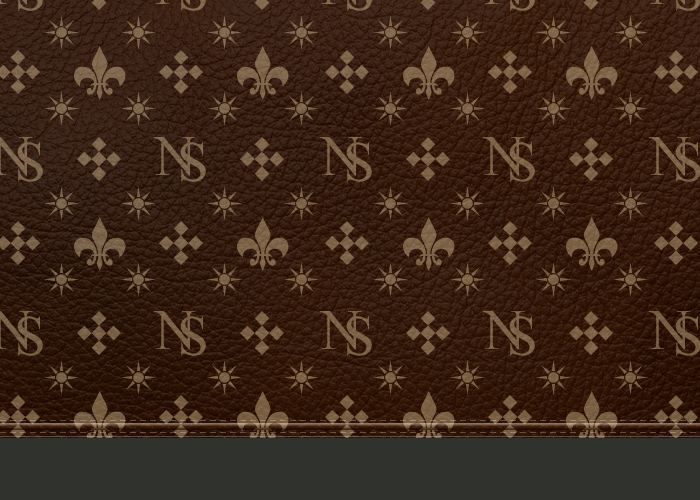
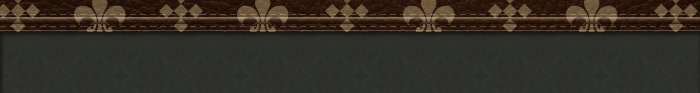
Créez maintenant un nouveau calque puis remplissez comme ceci et d'une couleur similaire le bas de votre composition :

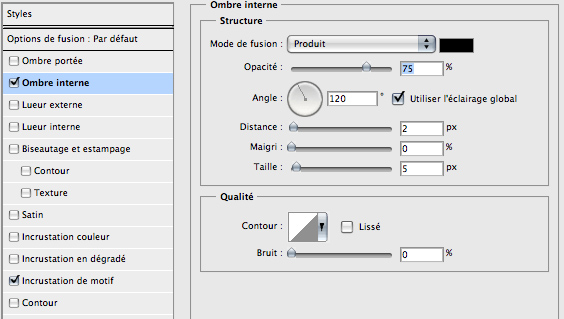
Affichez les options de fusion de ce calque, nous allons y appliquez deux effets. Une petite ombre interne :

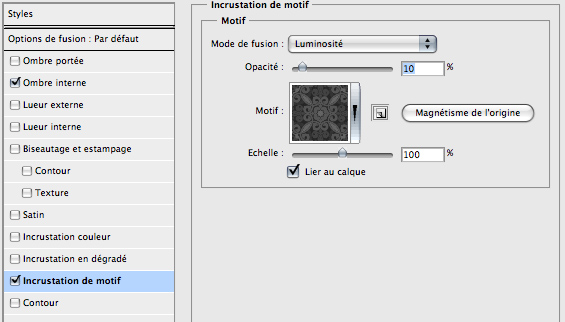
Puis une incrustation de motif avec le motif fourni en début de tutoriel :

Si vous ne savez pas comment procéder pour cette étape, référez-vous à ce tutoriel sur les motifs sous Photoshop.
Comme pour la barre marron avant, l'effet d'ombre interne crée un effet non désiré à gauche de notre document (plus gênant qu'avant d'ailleurs) :

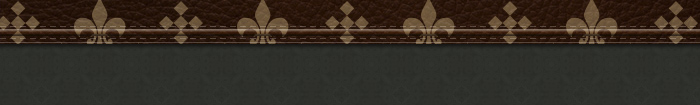
Répétez donc l'opération, on élargit la forme verte de façon à éliminer ce problème :

Créons maintenant un peu de "volume" en ajoutant une petite ombre sur le haut du document.
Sur un nouveau calque, appliquez un dégradé du noir au transparent avec une opacité de 45% par exemple :

Sympa hein!? ;)
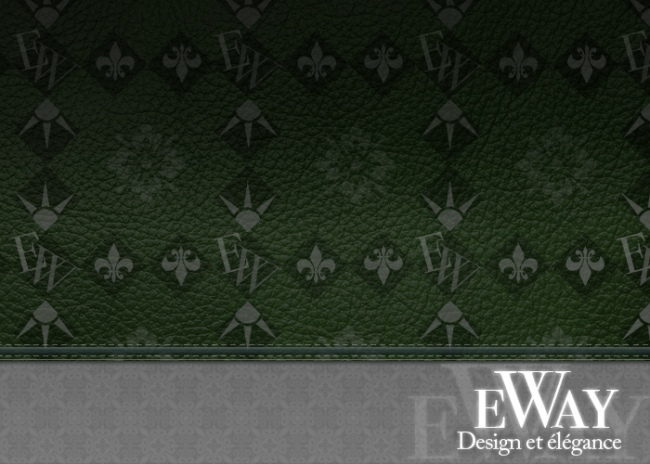
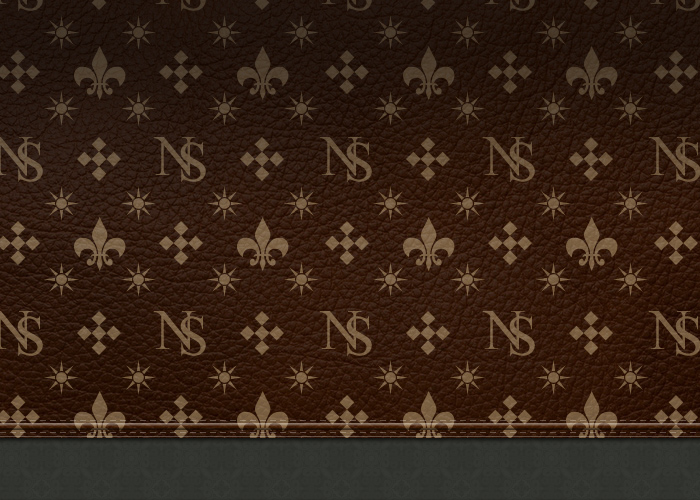
Allez, un petit marquage en bas pour faire joli, et notre composition est prête! Nous voilà dans le grand luxe les amis!! :D

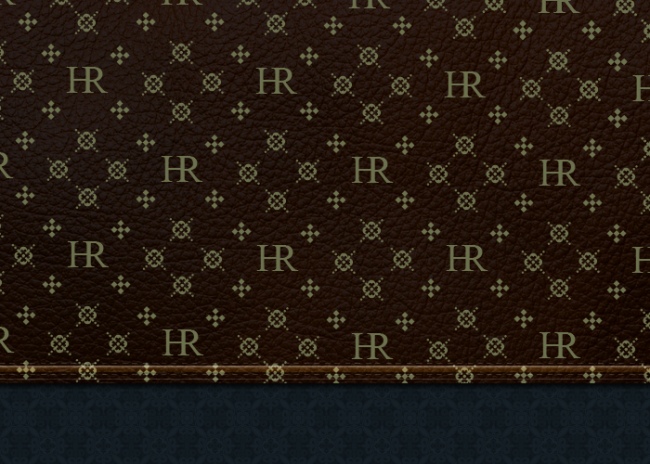
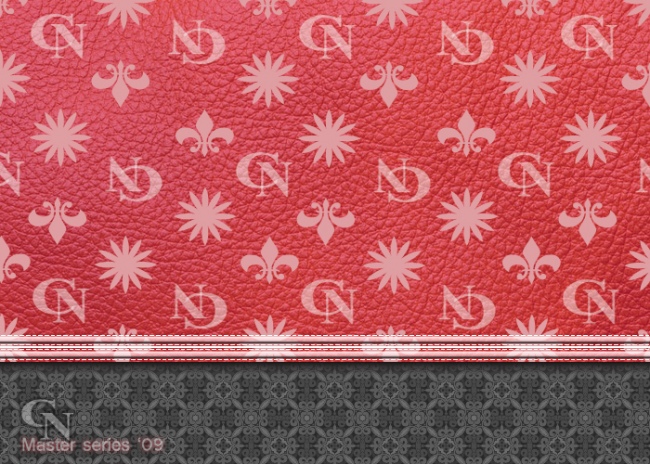
N'hésitez pas à essayer avec d'autres motifs, types de tissus ou tons de couleurs... Et postez vos résultats! :)
Le 02/01/2009 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)