Créer une carte de Joyeux Noël
Sans qu'en s'en rende compte, Noël est déjà là, et tout n'est pas prêt. Le menu du dîner est fait proprement, le sapin éclaire le salon mais les invitations, les cartes et tout ce genre de choses n'est pas fait. Normal, avec toutes cette organisation on a pas toujours l'inspiration nécessaire pour ! Pour cette importante fête, NoShade vous aide et vous montre les bases d'une création de Noël pour une création réussie !
Comment réussir une création de Noël ?
Ca y est, vous avez enfin l'occasion d'épater vos amis pour de vrai, vous allez faire une magnifique carte de Noël à leur couper le souffle ! On prévoit déjà comment on va faire la chose : mettre des couleurs de partout, des images à foison, des éclats de peinture et surtout des gros titres qui prennent toute la création, pour attirer l'attention.
Néanmoins, si vous partez sur ces bases, vous aurez tout faux. Il vous faut rester dans l'optique d'une création de Noël, et parfois on ne sait pas entièrement comme définir ça. Voyons donc ensemble comment arranger ça.
Tout d'abord, il faut choisir un thème précis. Vous allez me dire "Noël", je vous dis oui, mais ce n'est pas assez précis. En effet Noël c'est plein de choses, c'est le sapin, les cadeaux, le père Noël, un repas de famille, la neige, etc ... A vous de voir comment vous voyez Noël, mais vous devez affiner votre thème pour éviter de faire un "fouillis".
De plus, quand vous avez choisi ce thème, choisissez vos couleurs. Si vous travaillez sur le sapin, il est préférable de jouer sur les verts. Avec un père Noël ce sera plutôt le rouge et le blanc. Bien sûr, on peut changer un peu en faisant un sapin rouge par exemple (avec la vectorisation). Dès que vous aurez compris ça, vous aurez compris que le violet, le jaune, ... sont absolument à bannir de vos travaux de Noël. Même si vous arrivez à le caler quelque part (dans des boules du sapin par exemple), des couleurs "traditionnelles" seront toujours plus parlantes pour le destinataire.
On pourrai dire bien des choses encore. Après nous avons tous nos astuces personnelles pour les fêtes, je vous ai donné les deux règles d'or on va dire. Si vous précisez votre thème et que vous choisissez logiquement vos couleurs, vous commencerez votre création sur de bonnes bases. Mais voilà, tout ça ne sont que des conseils, libre à vous de les bafouer :D
Finit le blabla, rentrons dans le vif du sujet : faisons notre création de Noël !
Faites chauffer Photoshop !
Dans Photoshop, faisons un nouveau document. Quel taille prendre ? Prenez ce qu'il vous plaît, j'ai choisi un format simple mais vous pourrez vous en inspirer pour tout type de créations ! Pour ma part, j'ai pris 1000*550 pixels. Rappelez vous que si vous comptez l'imprimer il faudra travailler en 300 dpi (pixel par pouce) et 72 pour le web (valeur par défaut).
Dans cette nouvelle composition, faites Calque > Nouveau calque de remplissage > Dégradé. On va prendre un dégradé linéaire. Ce dégradé va du #6a93ba en haut jusqu'au #d7e7f2 en bas.

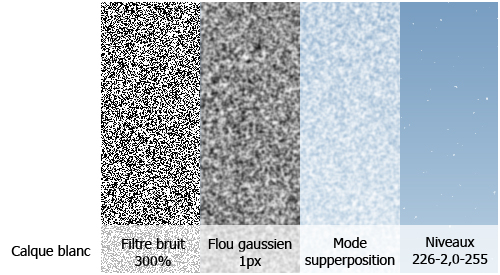
Nous allons à présent rajouter un peu de neige. Sur un nouveau calque, remplissez de blanc avec le pot de peinture. Puis, faites Filtre > Bruit > Ajout de bruit avec une valeur de 300% en Monochromatique et Gaussien. On applique un flou gaussien de 1px puis on passe le calque en mode Superposition. Enfin on fait Ctrl / Pomme + L pour corriger les niveaux, mettez ces trois valeurs 226 – 2,00 – 255. Voyez en images ce que ça donne pas à pas :

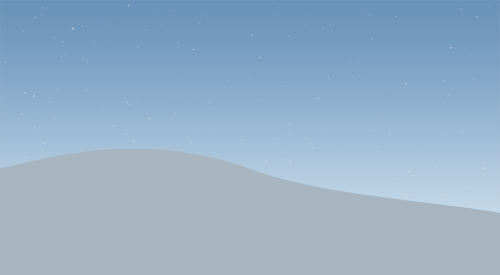
Avec l'outil Plume, faites une première colline de neige de couleur #a7b5c0 Pour l'instant c'est simple ...

... Mais ca se corse un peu plus avec les styles de fusion pour simuler la neige. Je vous les donnes en vrac.
Les couleurs sont du blanc (pour l'ombre interne et la lueur interne), du bleu #a7b5c0 (pour le biseau en mode produit) et le dégradé va du #b2c9db au #c3d4e3

Refaites cette opération pour avoir une deuxième colline.

Prenez l'outil forme personnalisée. Dans les options de cet outil, apercevez "Forme" et cliquez sur la flèche pour voir des sortes de silhouettes. Cliquez sur la flèche en haut à droite pour montrer un menu déroulant et cliquez sur "Toutes" pour afficher toutes les formes par défaut. Enfin, choisissez le sapin (après les notes de musique). Et faites en un ou plusieurs, entre les deux collines (sous le calque de la colline de devant mais aussi du calque de la colline de derrière).
A ces sapins, on applique le même style que les collines de neige. Puis, pour les faire ressortir, on ajoute une ombre portée :
- Mode Normal
- Opacité : 100 %
- Couleur : #2b4a67 br /> - Distance 0px
- Taille 2px
Et nous voilà avec de beau sapins =)

Vous rappelez vous du calque avec les étoiles ? Dupliquez le et repassez le au-dessus, cela permet d'avoir des flocons au premier plan mais aussi de mieux voir les flocons dans le ciel.
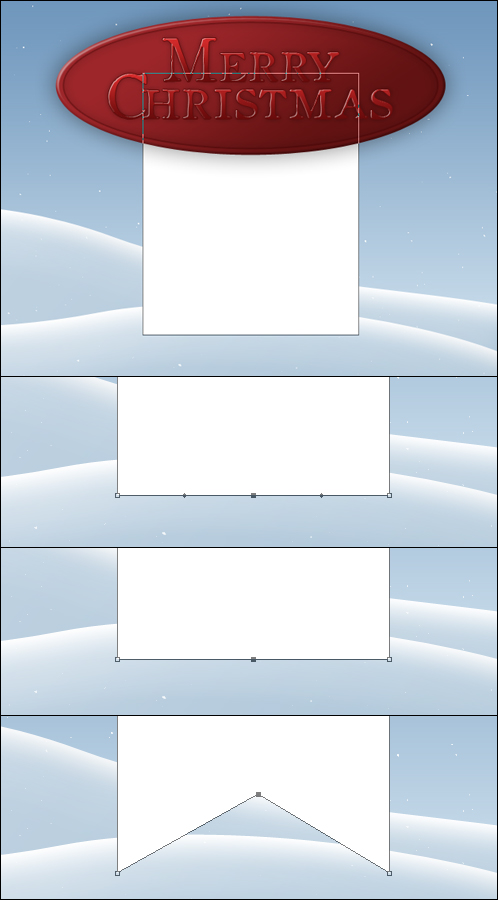
Écrivez à présent votre texte principal : Merry Christmas, Joyeux Noël, bonne fêtes etc ... Ma police est Oldstyle Small Caps. Cherchez quelque chose d'un peu ancien pour coller au thème de Noël. Ici les polices "design" n'ont pas leur place ;)
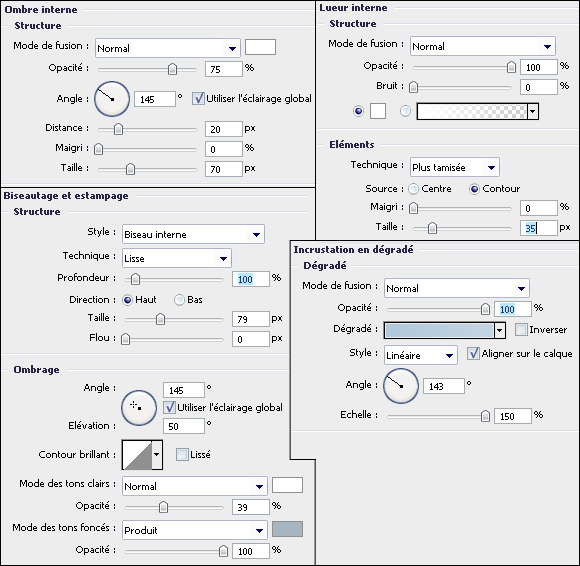
Nous allons à présent, à l'aide des styles toujours, faire ceci :

Voici comment faire :
Ombre portée : Valeur par défaut + opacité à 45% + Distance à 0px + Taille de 8px
Biseautage / estampage : Valeur par défaut + taille et flou à 0px + mode des tons foncés à 0% d'opacité.
Incrustation en dégradé : valeurs par défaut (Linéaire à 90°) + #680b0b comme couleur de départ et #d52b2b comme couleur d'arrivée.
Contour : valeurs par défaut + taille de 1px + couleur #600c0c
A présent, faites une ellipse qui englobe votre texte, et placez cette forme en dessous de votre texte.

A nouveau, nous allons appliquer des modes de fusion pour arranger ça.
Ainsi, ajoutez :
- Une ombre portée de couleur noir à 50% d'opacité. La distance est de 0px et la taille de 30px. Le reste ne change pas.
- Un biseautage d'une profondeur de 250% et d'une taille de 4px. L'opacité des tons clairs est 50% et celle des foncés est 30%
- Enfin, une incrustation en dégradé avec un angle de 120° et une échelle de 100%. Ce dégradé va du #611212 au #9d262a

Dupliquez ce calque et supprimez ses styles de fusion (double cliquez sur le calque et, dans la fenêtre des styles, allez dans la catégorie Style choisissez le premier qui est barré). Faites une transformation manuelle (Ctrl / Pomme + T) et, dans les options du haut, mettez 90% en largeur (L) et hauteur (H). Ainsi, cette ellipse sera 10% plus petite que l'ancienne.
Faites de nouveau une transformation manuelle, maintenez enfoncé Alt et tirez sur les cotés. Cela permet de l'élargir tout le gardant centré.

Nous allons à nouveau changer les styles de fusion.
Baissez l'opacité de fond à 0%. Attention, je parle de l'opacité de fond et pas l'opacité tout court. Quelles différences ? Si vous baissez l'opacité, les styles appliqué au calque vont devenir (avec le calque) transparents. Si vous baissez l'opacité de fond, le calque sera transparent (ici le blanc) mais les styles ne changeront pas.
On baisse donc l'opacité de fond à 0% et on double clique sur le calque pour y appliquer des styles de calque :
- Ombre interne avec une opacité de 20%, une distance de 0px et une taille de 15px.
- Un contour d'une taille de 2px et une opacité de 40% (et couleur noire).

C'est plutôt pas mal non ? =) Continuons, nous avons presque finit !
Je regroupe tout les calques qui composent le titre dans un groupe nommé "Titre".
Avec l'outil Rectangle, faites un rectangle derrière le titre (c'est à dire que votre calque ce trouve sous le groupe "titre").
Avec l'outil d'ajout de point d'ancrage, cliquez au milieu du bas du rectangle.
Avec l'outil conversion de point, cliquez une fois sur le point qu'on a créé pour supprimer ses tangentes.
Enfin, avec l'outil de sélection directe, remontez ce point.

Nous allons appliquer des styles de calques pour améliorer ceci :
- Une ombre portée : Changez la distance à 0px
- Un incrustation en dégradé avec un dégradé linéaire d'angle 90°. Ce dégradé va du #6a0000 au #aa2929 Vous pouvez à votre guise changer l'échelle ici pour mieux faire ressortir ou non la partie foncée.

Nous pouvons à présent peaufiner le résultat.
Je me suis servis de la bande du titre pour ajouter mon propre texte auquel j'ai simplement ajouté un contour rouge foncé et une ombre portée. La police est, ici, Rage italic.
De plus, pour remplir un peu, on peut aussi ajouter un père Noël avec son ombre. Vous trouverez ce père Noël gratuit et libre de droit ici (http://www.sxc.hu/photo/917116)
Et voilà, nous avons terminé ! Cliquez sur l'aperçu dessous pour voir le résultat final :

N'hésitez pas à modifier à votre goût et à travailler un peu ça, vous pourrez vite épater vos amis ! Si vous avez des questions, n'hésitez pas à nous les poser par commentaire. De la même manière vous pouvez poster vos résultats ;) Bonnes fêtes à tous !
Le 19/12/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)






