Créer une animation GIF
Créer une bannière de pub, une petite animation pour dire coucou, un smiley animé ou autre, le format GIF est intéressant notamment pour sa possibilité d'être animé, c'est ce que nous allons voir!
Un petit point d'abord sur le format GIF, car j'en vois déjà en train de se moquer... :)
OK, les animations GIF, on les critiques souvent. La limitation à 256 couleurs étant sa principale contrainte. Sachez tout-de-même que pour certains types d'images, par exemple des parties d'interfaces de sites web, le gif est souvent un bien meilleur format que le jpg, celui-ci proposant un rendu sans destruction tout en générant un poids de fichier inférieur à ce que proposerait le JPG pour avoir la même qualité d'image.
Sous Photoshop, pour vous rendre compte de ça, vous pouvez passer par le menu "Fichier > Enregistrer pour le web". Essayez de comparer le rendu entre JPG et GIF, ainsi que le poids du fichier qui est indiqué dans le visualisateur.
Une petite note, ce tutoriel est réalisé sous Photoshop CS3. Dans les versions antérieures du logiciel, l'animation se faisait sur un logiciel séparé, Imageready, qui s'installait en même temps que Photoshop.
Ceci étant dit, la méthode est strictement la même, et les deux logiciels se ressemblaient beaucoup.
Commencez par créer un nouveau document.
Affichez ensuite la palette d'animation en allant la chercher dans le menu "Fenêtre > Animation".
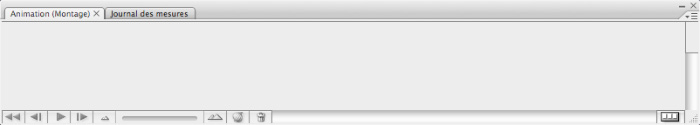
Par défaut, la fenêtre d'animation se présente comme ceci :

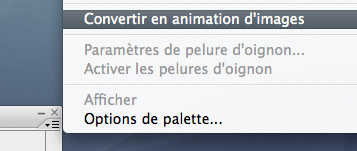
En haut à droite de cette palette, se trouve un petit menu d'options, cliquez dessus, puis choisissez "Convertir en animation d'images".

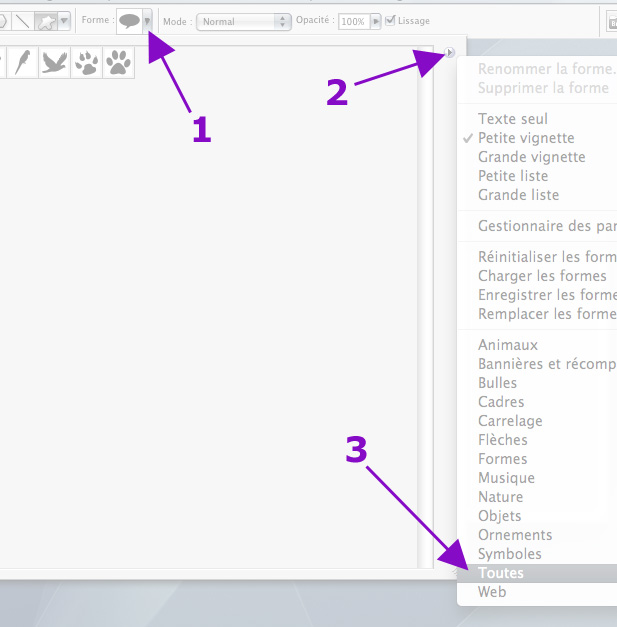
Créez un nouveau calque. Sélectionnez l'outil "Forme personnalisée" (touche u), avec une forme quelconque dans votre bibliothèque de formes.
Par défaut, Photoshop ne charges pas toutes les formes disponibles, si vous ne l'avez pas déjà fait, chargez toutes vos formes :

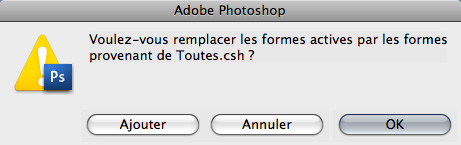
Une boîte de dialogue vous demandes si vous voulez Ajouter (toutes les formes à votre liste existante), annuler, ou valider le chargement de toutes les formes, appuyez sur "OK".

Pour l'exemple, je vais créer une enveloppe qui va s'animer, aller de gauche à droite tout en disparaissant, pour signaler un envoi de mail réussi après avoir rempli correctement un formulaire de contact.
Hop, je dessines donc une enveloppe sur le nouveau calque crée précédemment.

L'enveloppe est placée à gauche de la zone de travail, puisque nous allons la faire aller de la gauche vers la droite.
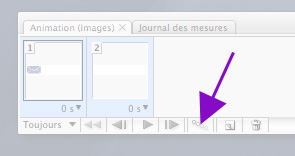
Maintenant, demandez à créer une nouvelle frame d'animation, cliquez sur l'icône "Duplication des images sélectionnées" dans la palette d'animation.
Pour cette 2ème frame, déplacez (avec l'outil de déplacement) l'enveloppe vers la droite de votre zone de travail.

Réduisez ensuite l'opacité du calque où se trouves l'enveloppe à 0%. Bloup's! Y'a plus rien!
C'est normal! :D
(flûte, je peux même pas dire de mettre une capture d'écran tiens...)
OK, maintenant nous allons créer une interpolation entre nos deux frames.
Sélectionnez vos deux frames dans la palette "Animation", puis cliquez sur l'icône "trajectoire des images animées".

Une boîte de dialogue s'ouvre, vous permettant de définir le nombre d'images à créer pour faire la "jointure" entre le début et la fin de votre animation.
10 images devraient suffire.
pensez à vérifier les paramètres en bas de cette boîte de dialogue, nous voulons en effet que les images crées tiennent compte de la position et de l'opacité du calque...
Validez maintenant.
Dès maintenant, vous pouvez pré-visualiser votre animation en cliquant sur le petit bouton "Play" de la palette d'animation :

OK, c'est un peu trop rapide, non?
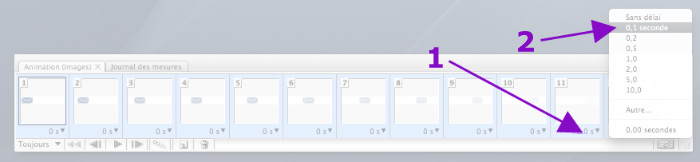
Sélectionnez toutes les frames de votre animation, cliquez sur le temps d'affichage d'une des frames au hasard, puis choisissez 0,1 seconde de temps d'affichage.

OK, c'est déjà moins rapide, j'ai encore envie de modifier deux choses.
Premièrement, le début de l'animation... Le temps que la page web se charge et que le visiteur mette les yeux sur l'animation, l'animation aura peut-être déjà été jouée...
Sur la première image de votre animation, choisissez une durée d'affichage d'une seconde.

Maintenant, nous allons, pour plus de logique, demander à ne jouer qu'une seule fois l'animation, car actuellement elle se répète en boucle... Pas top top!
Tout en bas à gauche de la palette d'animation, vous trouverez encore un autre menu, regardez, pour le moment il est marqué "Toujours". Changez cette option en "Une fois".
Vous pouvez même la changer en "Deux" fois par exemple, l'animation se jouera 2 fois, puis s'arrêtera.
OK, notre animation est prête!
Pour l'enregistrer au format GIF animé, passez par le menu "Fichier > Enregistrer pour le web". Choisissez le format GIF, en bas de la partie de droite du module d'export pour le web se trouve le petit lecteur d'animation, appuyez sur "Play" une dernière fois pour être sûr de n'avoir fait aucune erreur... Puis enregistrer votre fichier une fois fini! :)
Vous pouvez voir l'animation finale en cliquant ici.
Comme vous l'avez vu, une animation gif est très simple à réaliser!
Elle enrichira facilement un site web, pour peu que vous ayez un peu de créativité.
Si la qualité d'animation du GIF ne vaut pas cette du format Flash, elle à le mérite de ne pas recourir à ce module et d'être par ailleurs plus facile à utiliser avec les CSS...
Prenons l'exemple d'un menu de rubriques de votre site. Lors du survol de la sourie sur une des rubrique du menu, vous souhaitez que le fond du titre s'anime un peu. Si vous aviez voulu faire la même chose avec Flash, votre menu aurait du être entièrement en flash, ce qui impliques qu'il vous faudra substituer votre fichier flash par du html pour garder un référencement correct de votre site, ainsi qu'une bonne accessibilité.
Sur ce, joyeuses animations à tous! =)
Le 18/07/2008 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)


