[Big tuto] - Les bases du logiciel
Gros tutoriel du site, celui-ci traitera de Photoshop, et vous en fera découvrir les principales lignes, en partant du début.
Lisez le avec soin, et n'hésitez pas à revenir sur les points qui vous ont échappés.
Pour ce tutoriel, vous aurez besoin de photos. Cliquez ici pour les télécharger. (960 ko)
Bon tuto à tous!

Sommaire
1 - L'interface du logiciel
2 - La palette d'outils
3 - Retouche d'images
4 - Retouche des couleurs
5 - Astuces diverses
Notes de fin
Chapitre 1 : L'interface du logiciel

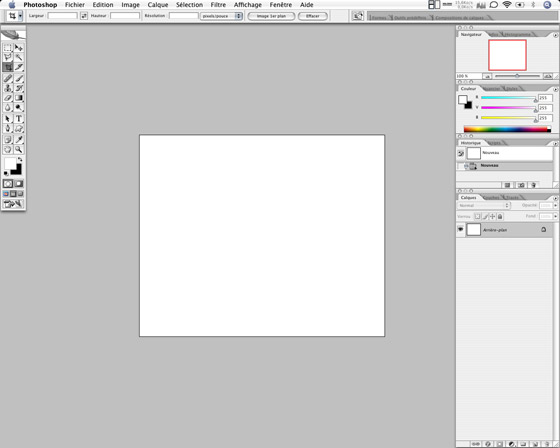
L'interface de Photoshop est personnalisable. C'est à dire que vous pouvez aisément ajouter, retirer, agrandir, réduire les palettes d'outils que vous voulez, pour travailler à votre convenance. Nous n'en sommes pas encore là, nous prendrons donc pour exemple l'interface par défaut de Photoshop.
À votre gauche, la palette d'outils :
- pour choisir l'outil dont vous avez besoin, en fonction de vos besoins.
En haut, la palette d'options :
- elle permet de régler les options de l'outil sélectionné
Au centre, votre document de travail :
- l'image sur laquelle vous travaillez
À droite, plusieurs palettes :
- la palette de navigation, qui vous aide à naviguer sur un document de grande taille.
- la palette d'infos qui affiche des informations sur votre document ouvert, ainsi que sur la
position de votre curseur
- la palette de couleurs, pour choisir votre couleur de premier ou d'arrière plan
- la palette des nuanciers, avec un choix pré-défini de couleurs à utiliser
- la palette des styles, pour appliquer des styles "options de fusion" a votre calque courant
(nous y reviendrons)
- la palette des calques, qui affiche les calques du document
- la palette des couches, qui affiche les différentes couches de couleurs de votre image (Rouge,
Vert et Bleu dans le mode RVB, ou Cyan, Magenta, Jaune et Noir pour le mode CMJN, ainsi que
la couche Alpha
- la palette des tracés, qui affiche vos tracés créés avec l'outil "Plume", lors d'un détourage
d'image par exemple.
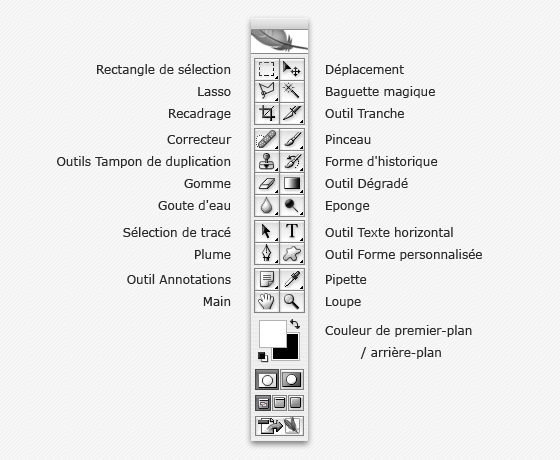
Chapitre 2 : La palette d'outils

Les outils les plus utilisés :

 Les outils de sélection
Les outils de sélectionIls servent à sélectionner une partie, une zone de l'image, le plus souvent pour effectuer des modifications uniquement sur la zone sélectionnée.
 L'outil de déplacement
L'outil de déplacementPour déplacer dans le document un élement, ou le contenu d'un calque de manière plus globale.
 L'outil de recadrage
L'outil de recadrageCet outil est très pratique pour recadrer une image, par exemple pour ne garder qu'un visage sur une photo de groupe...
 L'outil tampon de duplication
L'outil tampon de duplicationPour la retouche d'image, cet outil très puissant est un des plus utilisés.
Il permet de recopier une zone définie sur une zone de votre image, par exemple pour effacer un élément du décor, pour prolonger une zone fleurie sur une photo, ...
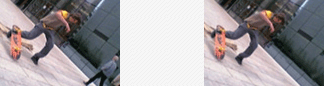
Pour donner un exemple de l'utilisation de ces deux derniers outils, voici une situation simple.
Avec l'outil recadrade, nous voulons recadrer cette photo :

Avec l'outil tampon de duplication, nous voulons maintenant effacer le personnage en bas a droite de cette même image :

Ni vu, ni connu... il n'y a plus personne en bas a droite de l'image! :)
Continuons...
 L'outil de dégradés
L'outil de dégradésTrès pratique pour créer un fond d'image très simple et propre par exemple...
Vous pouvez utiliser les couleurs de premier et d'arrière plan pour votre dégradé, ou le personnaliser dans la palette d'options en haut de votre écran.
 L'outil Goutte d'eau
L'outil Goutte d'eauCet outil sert a atténuer une zone de l'image, a la rendre flou...
Lorsque vous faites certaines retouches avec l'outil tampon, il est utile parfois pour plus de crédibilité de rendre floue la zone retouchée.
 L'outil Texte
L'outil TexteComme son nom l'indique, il sert a taper du texte sur votre image, pour y intégrer un titre ou des crédits par exemple.
 L'outil Plume
L'outil PlumeUn outil très pratique qui vous demandera un certain moment d'entraînement pratique. Cet outil est notamment utilisé pour le détourage d'images, pour ne garder qu'un personnage sur une image par exemple.
Voici en bref comment l'utiliser à titre d'entraînement :
- prenez une image d'un personnage ou d'un objet par exemple.
- sélectionnez votre outil plume et cliquez sur un bord de votre zone a détourer, cela va créer un premier point. Placez en un deuxième, toujours en suivant la forme à détourer.
Nous allons nous arrêter quelques minutes sur cet outil, avec un petit exemple.
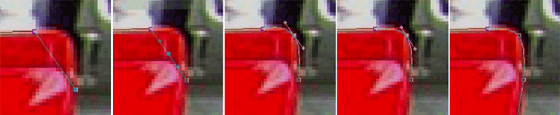
Ouvrez dans Photoshop l'image fournie numéro 1, de la voiture rouge.
Sachez que pour une meilleure précision, il est recommandé de zoomer sur votre image, à 200, voir 300 % ou plus selon la complexité de l'image et... selon votre vue!
 Commencez, comme sur l'image ci-contre, par le haut de l'aileron arrière. On place un premier point, puis on va vers la droite et ...nous avons un arrondi, et c'est là que quelques explications s'imposent.
Commencez, comme sur l'image ci-contre, par le haut de l'aileron arrière. On place un premier point, puis on va vers la droite et ...nous avons un arrondi, et c'est là que quelques explications s'imposent.Pour suivre une courbe arrondie, placez un nouveau point après votre arrondi, cela va faire un tracé très droit, si vous mettez votre curseur par dessus cette nouvelle ligne, l'outil plume devient l'outil "ajout de point", ajoutez alors un point au milieu de votre courbe. Pour le déplacer, il faut maintenir la touche ctrl (ou pomme, sur mac) et faire glisser le point a l'endroit souhaité. Pour régler la courbure d'angle de votre tracé, maintenez la touche ctrl (ou pomme sur mac) et déplacez les petites poignées de la courbe.

Détourez ainsi toute la voiture en guise d'entraînement. (Allez allez, on se motive!)
Pour être valide, votre tracé doit être fermé. Pour se faire, il suffit simplement que votre dernier clic soit fait sur le premier point que vous avez créé.
Vous retrouverez donc votre tracé dans la palette de tracés.
Le mieux, est de faire des essais. Essayez de comprendre au mieux le principe d'utilisation de cet outil...
Nous continuons avec les outils de la palette de Photoshop...
 La pipette
La pipetteParfois nous avons besoin de récupérer une couleur dans une image pour la réutiliser. L'outil pipette est la solution! Sélectionnez le et cliquez sur une zone de votre image. La couleur va alors se mettre dans votre "couleur de premier plan".
 La main / L'outil Zoom
La main / L'outil ZoomPour se déplacer facilement dans un grand document, plutôt que d'utiliser vos barres de défilement de la fenêtre, vous pouvez utiliser l'outil "Main", il suffit alors de faire glisser votre image à l'écran.
Le zoom, quant à lui sert... à zoomer! Voici quelques raccourcis à retenir, ceux ci sont accessibles même si vous avez sélectionné un autre outil (dans le but de travailler de manière plus productive).
Espace : Activer la Main
Espace + Ctrl (Pomme sur mac) : Zoom avant
Espace + Alt : Zoom arrière
Chapitre 3 : Retouche d'images
Nous avons vu précédemment l'outil tampon de duplication qui est un des outils les plus utilisés en retouche d'images.
 Nous allons donc voir comment l'utiliser.
Nous allons donc voir comment l'utiliser.- Sélectionnez l'outil Tampon de duplication,
- Maintenez la touche Alt et cliquez sur l'élément que vous voulez dupliquer,
- Relâchez Alt et cliquez une première fois là ou vous voulez recopier votre objet.
J'ai pris pour exemple cette photo de voiture dont nous voulons effacer les chiffres de la plaque d'immatriculation.
Cet exemple est relativement simple mais devrait nous permettre de comprendre les bases de cet outil.

En règle générale, l'outil de taille 13 px en arrondi flou est un bon compromis entre précision et rapidité de traitement (la taille de l'outil se définit dans la palette d'options).
Zoomez à 200 ou 300 % sur votre image.
En maintenant la touche Alt nous allons récupérer la partie de l'image a dupliquer.
Dans le cas présent, nous voulons que cette plaque d'immatriculation soit jaune, et n'ait plus de chiffres ou lettres.
Nous allons donc dupliquer la partie jaune de la plaque.
Après avoir copié la sélection, lâchez la touche Alt et cliquez sur une partie noire des lettres de la plaque. Si vous avez réussi, votre dernier clic a donc du mettre du jaune sur le noir de la plaque.
Effectuez l'opération de nouveau pour continuer d'ajouter du jaune là ou il y a des chiffres et lettres.
N'hésitez pas à re-récupérer votre sélection avec la touche Alt.

 Nous allons maintenant voir un cas de figure légèrement plus complexe.
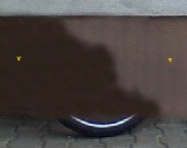
Nous allons maintenant voir un cas de figure légèrement plus complexe.Dans une photo, nous voulons supprimer ce vélo qui dépasse à gauche.
La difficulté de la tâche à accomplir réside dans le fait que nous avons derrière un mur, avec motif, ainsi que des éclairages à respecter (source de lumière a droite et ombres à gauche).
Pour ce genre d'opération, il faut commencer par prolonger la "ligne" ou la couleur du mur change de couleur. Nous allons donc commencer par "effacer" le pneu arrière du vélo, puis continuer jusqu'à gauche, comme ci-dessous :

 Maintenant, sélectionnez un outil de plus grosse taille, par exemple de 40 pixels.
Maintenant, sélectionnez un outil de plus grosse taille, par exemple de 40 pixels.Pour respecter les lumières, il est impératif d'analyser la provenance de notre lumière.
Comme écrit plus haut, la lumière vient de droite, et c'est à gauche de notre photo que l'on peut voir des zones sombres.
Nous allons donc prendre un morceaux de mur par le haut pour le dupliquer en suivant notre lumière.
Pour le bas, le principe est le même, respecter les lumières, mais les rayons de la roue arrière vont nous gêner et ralentir notre travail.
Nous pourrions nous acharner pendant 3 heures avec l'outil tampon afin d'effacer cette roue arrière
gênante... mais il vous sera plus agréable de travailler 5 minutes et d'aller faire une sieste... Alors nous allons apprendre une technique toute bête et pourtant très rapide!
 Toujours avec votre outil tampon de taille 40 pixels, effacez à la "va-vite" la roue arrière du vélo! (voir photo ci contre)
Toujours avec votre outil tampon de taille 40 pixels, effacez à la "va-vite" la roue arrière du vélo! (voir photo ci contre)Prenez votre pipette dans la palette d'outils, puis récupérez en couleurs d'avant et arrière plan les couleurs des deux endroits marqués en jaune sur la photo :
- Faites un nouveau calque, (en bas a droite dans la palette des calques)
- prenez votre outil de sélection "Lasso polygonal" et tracez une sélection comme ceci :

Prenez l'outil de dégradé et faites un dégradé d'arrière-plan / avant-plan sur cette zone, en respectant notre lumière bien sûr, avec donc : le marron foncé a gauche et le marron clair à droite.
La roue est maintenant masquée. Désélectionnez.
Nous allons pousser l'intégration de notre faux mur pour plus de crédibilité.
Appliquez un flou gaussien (Filtre > Atténuation > Flou gaussien) de 5 pixels puis y ajouter du bruit (Filtre > Bruit > Ajout de bruit) [Quantité : 0,6 / Répartition : Gaussienne / monochromatique]
 En haut à gauche de la palette des calques, vous avez un menu déroulant actuellement sur "Normal". Passez ce calque en mode "Luminosité".
En haut à gauche de la palette des calques, vous avez un menu déroulant actuellement sur "Normal". Passez ce calque en mode "Luminosité".Cela à pour effet d'incruster votre calque a son arrière plan par rapport à la luminosité du fond.
Nous avons gagné quelques heures d'outil tampon... mais ce n'est pas fini : il reste un bout de roue en bas !
Reprenez alors votre outil tampon, d'une taille de "17 pixels arrondi et flou".
Comme vous le voyez, le sol est composé de pavés, et n'est pas aussi simple que le crépit du mur !
Il va donc falloir adapter notre façon de faire avec cet environnement.
Repassez sur votre calque d'arrière-plan.
 La technique est donc de "prolonger" les pavés du sol, en partant du bas et en allant vers le haut.
La technique est donc de "prolonger" les pavés du sol, en partant du bas et en allant vers le haut.Nous allons copier le pavé. La zone à copier est indiquée ici en jaune, et la zone où nous allons commencer à recopier est en orange sur le dessin ci-contre :
Continuez de copier les pavés jusqu'à ce que la roue soit effacée... et vous avez fini!

Chapitre 4 : Retouche de couleurs

Une situation aussi courante que triste : une photo terne, qui manque de volume et d'éclat.
Là encore, et pour tous les outils de correction de couleurs, beaucoup de pratique sera nécessaire pour comprendre au mieux leur fonctionnement.
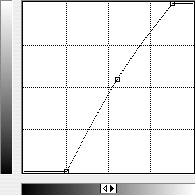
 Voyons ensemble mon petit préféré : les courbes. Menu "Image > Réglages > Courbes..."
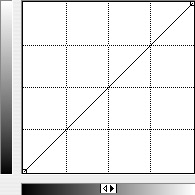
Voyons ensemble mon petit préféré : les courbes. Menu "Image > Réglages > Courbes..."Une fenêtre se présentant comme ceci apparaît :
Le point en bas à gauche définit votre niveau de couleurs sombres.
En suivant le dégradé du bas, vous allez pouvoir définir à quel point les zones sombres de l'images seront sombres. Déplacez ce point vers la droite pour assombrir les zones sombres.
Déplacez alors le point en haut à droite (qui définit les zones claires, par logique) vers la gauche pour éclaircir les zones claires.
Nous avons maintenant une image plus éclatante, mais cela ne suffit pas!
Pour agir sur l'ensemble de l'image et éclaircir celle-ci, cliquez sur la courbe, au milieu. Cela va créer
un nouveau point que vous allez déplacer vers le haut (pour éclaircir donc).
 Nous obtenons ainsi une courbe de ce genre :
Nous obtenons ainsi une courbe de ce genre :Vous pourrez aussi essayer d'aller dans le menu en haut de cette fenêtre, au lieu de "RVB" choisissez par exemple la couleur Rouge.
Parfois sur une photo de personnages, les couleurs de peau sont trop rouges.
On peut alors agir uniquement sur le rouge de l'image... et ainsi de suite.
A noter que si vous travaillez en couleurs CMJN, tout est inversé, nous retrouverons le point blanc en bas à gauche, tandis que le point noir se trouvera en haut à droite.

Voyons maintenant l'outil "Niveaux" beaucoup apprécié aussi pour la retouche de couleurs.
Dans le menu "Fichier", choisissez "Version précédente". Vous allez ainsi revenir au point de départ, nous avons alors à nouveau une image toute terne.
Ouvrez la fenêtre des Niveaux : Menu Image > Réglages > Niveaux
(Vous remarquerez aussi l'option "Niveaux automatiques", qui peut être utilisée si vous êtes très pressés, mais qui n'est pas aussi performante qu'une bonne utilisation manuelle des niveaux)
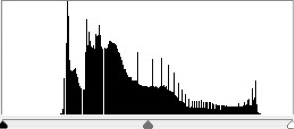
Nous avons donc une fenêtre présentant ceci :

Le point noir (à gauche) correspond a un point qui doit être noir sur l'image.
Le point blanc (à droite), à un point qui doit être blanc sur l'image.
Le point gris (au milieu), à votre niveau moyen de couleurs dans l'image.
Toutes ces courbes noires correspondent aux couleurs utilisées dans l'image.
A gauche les couleurs sombres, à droite, les couleurs claires.
En l'occurrence, sur une image terne, nous n'avons rien de très noir, ni de très blanc...
Poussons donc le point noir de gauche vers la droite, jusqu'au début des courbes noires.
Le point blanc jusqu'au niveau des couleurs claires.
Et le point gris un peu vers la droite pour éclaircir globalement l'image.
Vous obtenez ainsi un dessin comme ci-dessous.

Précisons également que, tout comme pour les courbes, vous pouvez agir uniquement sur le rouge, le vert ou le bleu.
Jetez également un coup d'oeil à la fonction "Variantes". (Image > Réglages > Variantes)
Vous avez juste à cliquer sur les images que vous voulez, cela influe sur la couleur globale de l'image. Faites des essais...
Astuces diverses
Vous avez maintenant appris plusieurs techniques bien utiles.
Pour accélérer votre travail, nous allons en voir encore d'autres...
La transformation :
Lorsque vous importez une image dans votre document en cours et que vous voulez le transformer très facilement (au niveau de sa taille le plus souvent) il existe une technique très simple.
Sélectionnez le calque que vous voulez transformer.
Choisissez maintenant l'option de transformation manuelle (Menu Edition > Transformation manuelle)
Vous allez alors agir sur votre image à déformer grâce aux petites poignées aux angles et au bords de
votre image.
Vous pouvez non seulement réduire/agrandir votre image, mais aussi la faire tourner en toute simplicité.
Mais l'outil de transformation manuelle ne s'arrête pas là... regardez le menu "Edition > Transformation". Vous avez plusieurs choix de transformations. Essayez par exemple le mode "Perspective" ...
Voilà un outil bien précieux pour gagner un temps de travail parfois considérable!
La sélection par plages de couleurs :
Il est très utile parfois de sélectionner par exemple toute la couleur verte d'une image, pour la modifier, pour la supprimer, ou autre...
plutôt que de tout sélectionner manuellement (particulièrement long dans une photographie complexe), une fonction spéciale est intégrée au logiciel.
 Ouvrez une la photo du phare qui vous à été fournie précédemment.
Ouvrez une la photo du phare qui vous à été fournie précédemment.Menu "Sélection > Plage de couleurs".
J'ai choisi pour l'exemple cette photo de phare. Imaginons que la municipalité décide d'en changer la couleur, ils veulent un phare bleu, et souhaiteraient voir ce que cela peut donner avant d'appeler les peintres! :D
Dans cette fenêtre, cliquez en plein milieu d'une zone rouge du phare. Poussez la tolérance de couleurs dans la fenêtre à son maximum: 200
En validant, vous obtenez une sélection qui devrait ressembler à l'image ci-dessous :

Créez maintenant un nouveau calque.
Choisissez dans votre couleur d'avant plan une jolie couleur bleu (exemple: R : 29 / V : 61 / B : 135).
Dans le menu "Edition" choisissez l'option "Remplir".
Remplir avec : Couleur premier plan, laissez le reste tel quel et validez.
Désélectionnez (Menu Sélection > Désélectionner).
Pour plus de réalisme, nous allons incruster notre couleur à l'environnement, c'est à dire à son fond: le phare.
Passez ce calque en mode "Couleur".
Nous avons alors une meilleure impression de peinture et non d'une couleur posée sur une image.
D'ailleurs, n'hésitez pas à tester les différents modes de calques, ils font souvent des miracles!
Voilà, c'était tout...

Sélection selon la transparence du calque :
Dans le cadre de l'utilisation d'un logo, nous aurons souvent affaire a de la transparence.
Prenons par exemple ce logo actuellement sur fond blanc (classique...), que nous voulons placer sur une photographie de façon propre.
Faites de nouveau appel a la fonction "Sélection par plages de couleur". cliquez sur le bleu du logo et choisissez une tolérance d'environ 100, puis validez.
Le logo est donc sélectionné.
 Choisissez votre outil de sélection de base (Appuyez sur la touche M) et faites un clic droit sur le logo bleu. choisissez "Calque par Couper".
Choisissez votre outil de sélection de base (Appuyez sur la touche M) et faites un clic droit sur le logo bleu. choisissez "Calque par Couper".Un nouveau calque est créé, ne contenant que le logo bleu, et laissant ainsi un "trou" à la place du logo sur le calque d'arrière plan. Pour récupérer ce logo, vous pouvez tout simplement "Tout sélectionner", puis copier, et coller ce logo sur votre photographie.
Une technique différente permet de créer une sélection à partir des pixels non transparents de votre calque. Cela vous sera surtout utile pour créer une sélection à partir d'un tracé, mais peut aussi marcher avec un calque.
Pour se faire, maintenez la touche Ctrl (ou Pomme sur mac) puis cliquez sur le calque dont vous voulez récupérer la sélection.
Pour ajouter à votre sélection la forme d'un autre calque, en plus de cette touche, maintenez également la touche "Shift" en cliquant sur un deuxième calque. si vous voulez désélectionner une partie de votre sélection en suivant la forme d'un calque, maintenez alors la touche Alt au lieu de Shift.
 Masque d'écrêtage :
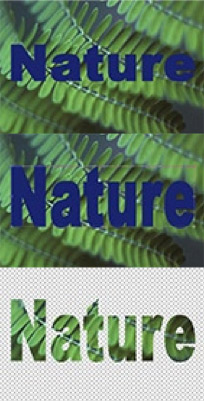
Masque d'écrêtage :Ouvrez votre jolie image de feuilles vertes.
Au milieu de celle-ci, écrivez du texte dans une police assez épaisse, telle que l'Arial Black. N'hésitez pas a la déformer manuellement comme nous l'avons appris pour lui donner plus d'épaisseur.
Double cliquez sur le calque "arrière-plan" et validez la fenêtre qui apparaît. Cela a pour effet de convertir de calque d'arrière-plan en calque normal.
Placez maintenant le calque de texte sous le calque contenant l'image de feuilles.
Votre texte n'est plus visible, n'ayez crainte, tout est normal!
Allez dans le menu "Calque" et choisissez l'option "Associer au calque précédent" ("Créer un masque d'écrêtage" dans Photoshop 8 ).
L'image des feuilles recouvre alors seulement la forme du texte.
Avec l'outil de Déplacement, vous pouvez donc déplacer cette image, sans déplacer le texte.
Précisons que cette option marche également avec une forme, ou un calque de toute nature, et non pas seulement avec du texte.
Les tracés :
Grâce a l'outil plume, vous pouvez donc créer des tracés.
Voyons ensemble comment exploiter un tracé pour en faire une sélection, et inversement.
Nous n'allons pas utiliser d'exemple précis puisque cet exercice sera relativement rapide.
Dans un nouveau document, faites une sélection, un simple rectangle par exemple.
Faites un clic droit sur ce rectangle de sélection puis faites "Convertir en tracé".
Photoshop vous demande d'entrer un niveau de tolérance. Il définit la précision de votre tracé, pour être très précis on utilise une valeur de 0,5 pixels.
Regardez maintenant votre palette de tracés. Un "tracé de travail" apparaît, vous pouvez le nommer en double cliquant dessus, mais vous pouvez surtout en récupérer la sélection, comme nous l'avons appris dans la page précédente.
Cela peut être utile par exemple lors du détourage d'un visage sur une photo d'identité, pour placer ce visage sur un fond de couleur ou un paysage...
Options de fusion et palette de styles :
Comment faire pour créer des effets simples et rapidement, sur un texte par exemple, en pouvant le
modifier à tout moment, et le conserver pour le réutiliser plus tard?
Les styles bien sûr!
Créez un nouveau document de petite taille pour faire un essai.
écrivez un texte, peu importe lequel.
Ouvrez votre palette des styles.
Cliquez simplement sur un des styles dans cette palette pour l'appliquer au calque sélectionné (votre texte, en l'occurrence).
Allons plus loin, et créons notre propre style!
Reprenez votre style par défaut, le premier qui se nomme "Aucun".
Maintenant, faites un clic-droit sur le calque de texte et choisissez "Options de fusion...".
Une nouvelle fenêtre apparaît, et c'est là que vous allez tout définir.
Nous voulons créer un titre simple avec un effet de relief et une ombre.
Cochez les cases "Ombre portée", "Biseautage et estampage" et "Incrustation couleur".
C'est tout simple, votre effet est déjà là.
Ceci dit, nous voulons le modifier un peu...
Dans la partie "incrustation couleur", choisissez du bleu à la place du rouge par défaut.
Dans la partie "Biseutage et estampage", réglez la taille à 1 et le flou à 1.
Dans "Ombre portée", réduisez l'opacité à 40% et la distance à 2.
Nous obtenons un style personnalisé, à vous de faire vos réglages, d'expérimenter les différentes fonctions de cette fenêtre, même si là notre exemple est très sommaire, il y a de quoi faire de très jolies choses!

Maintenant, apprenons à sauvegarder cet effet.
Revenez à votre palette de styles, puis cliquez sur la petite icône "Créer un nouveau style".
Donnez lui un nom, cochez les deux cases "Inclure les effets de calque" et "Inclure les options de fusion de calque" et validez.
Voilà, vous savez l'essentiel là dessus... à vous de jouer maintenant! On teste, et on re-teste!!! :D
Accélérer son travail :
Vous avez appris plein de techniques différentes en passant par les différents menus du logiciel.
Pour accélérer votre travail sachez que beaucoup de ces techniques sont accessibles à partir de raccourcis claviers.
Dans les menus, par exemple pour l'outil de transformation manuelle (menu "Edition") pour pouvez voir à droite le raccourci clavier. Pour celui-ci vous pouvez donc appuyer sur Ctrl + T (Pomme + T sur Mac) et ainsi de suite... à vous de regarder dans les menus.
Lors de tâches répétitives, ou de travaux rapides ces raccourcis claviers seront très pratiques... Vous ne vous en passerez plus!
Voilà, ce long tutoriel est fini! J'espère que vous aurez bien assimilé un maximum de choses, n'hésitez pas à relire les passages qui vous sont encore obscures! :)
Bon Photoshop à toutes et à tous!
Le 11/05/2006 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
