Créer une carte d'identité virtuelle
Aujourd'hui, on va apprendre à faire des fausses cartes d'identité destinée au web. Vous pourrez alors la mettre sur votre site, en signature d'un forum, ou pour un jeu que vous faites. On peut en imaginer beaucoup d'utilisations! ;)
Pour commencer, créons un nouveau document de la taille que vous voulez. Je vous conseille de faire quelque chose d'un peu grand et vous pourrez recadrer plus tard. Personnellement j'ai pris 600*300 pixels.
A l'aide de l'outil rectangle arrondi (pas loin de l'outil Texte), en faisant attention que vous ayez un rayon de 10 px dans les options de l'outil en haut, faites un rectangle. C'est la base de notre carte, donc choisissez dès maintenant sa forme. Si vous vous trompez, faites simplement
Ctrl/
Cmd +
Z et vous pourrez recommencer.

On va attribuer à ce calque des styles. Pour cela, double-cliquez sur le calque en question ou bien cliquez sur le fx (en bas de la palette des calques) et choisissez "Option de fusion...".
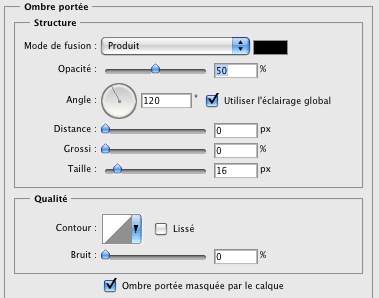
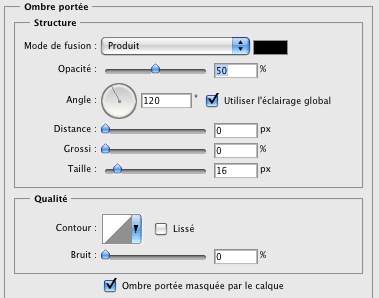
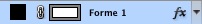
Tout d'abord on lui ajoute une ombre portée :

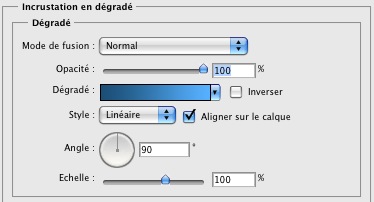
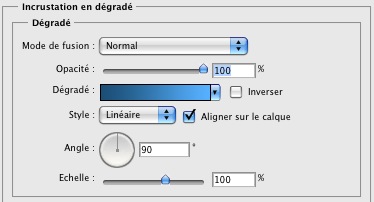
Puis un dégradé de couleur (pour lui ajoute ce petit style 2.0) :

(Le dégradé va du #17638A
au #5CC0FF
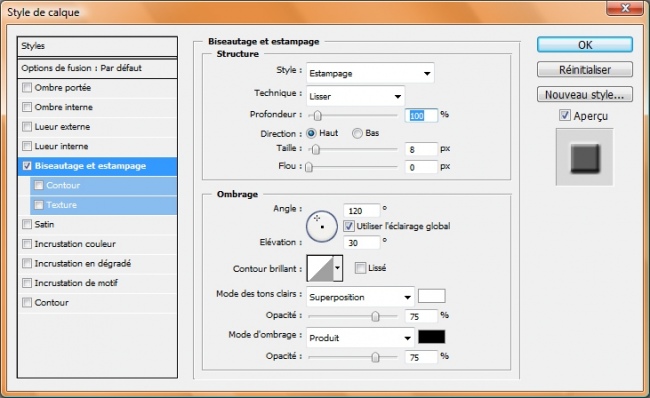
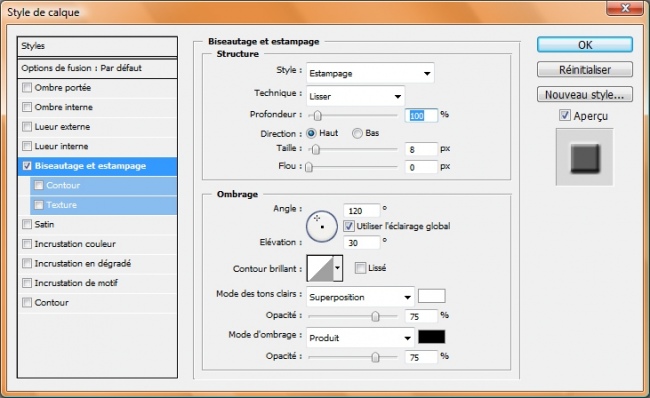
Enfin, on lui ajoute un biseautage pour lui donner du relief :

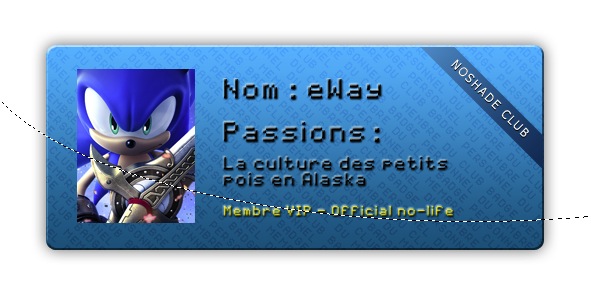
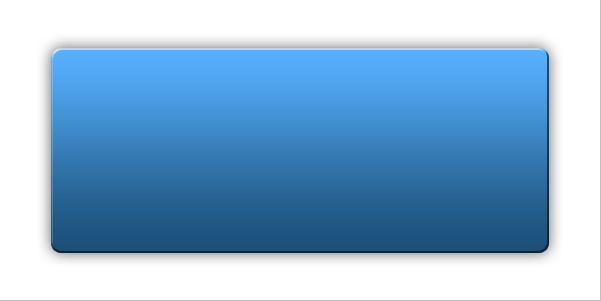
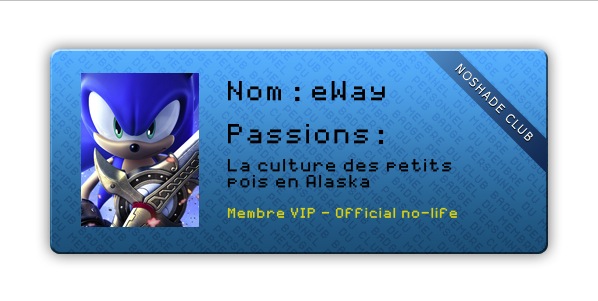
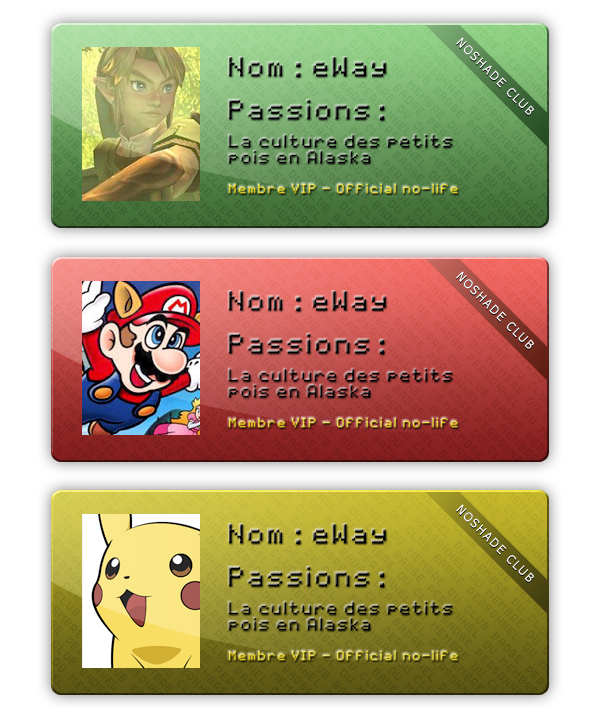
On obtient une jolie carte :)

Nous allons à présent écrire un texte en fond. La police est
Volter (Goldfish). Le texte doit être de préférence un peu long : par manque d'inspiration j'ai pris "badge personnel du membre du club", en lettres capitales.
On copie colle ce texte plus de fois sur plusieurs lignes et on enlève des bouts de texte pour que chaque mot ne soit pas aligné avec la ligne au-dessus ou au-dessous.

Bien sûr ceci n'est qu'un extrait, il faut bien faire quelque chose de long :)
Copiez toutes ces lignes et collez le sur de nouvelles lignes pour avoir un grand texte. Petite astuce : quand vous avez finit de bidouiller votre texte, appuyez sur la touche entrée du pavé numérique, ça ne sautera pas de ligne mais ça termine l'édition du texte.
Faites
Ctrl/
Cmd +
T (Edition > Transformation > Transformation manuelle) puis faites une rotation de 45,0° (laissez enfoncé Shift pour être plus propre).
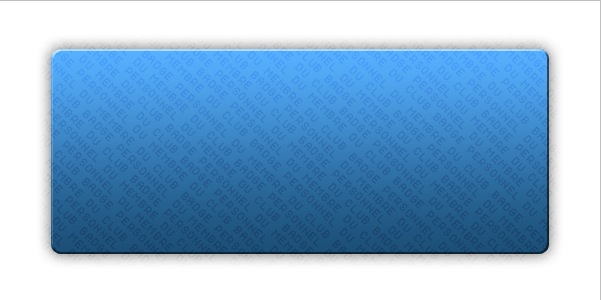
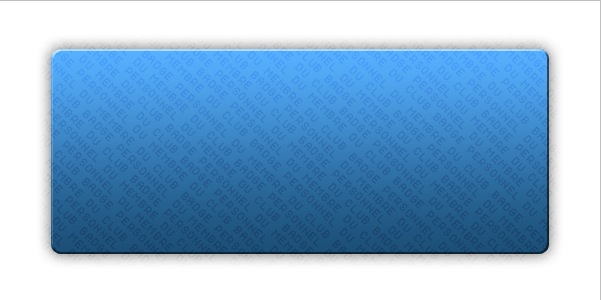
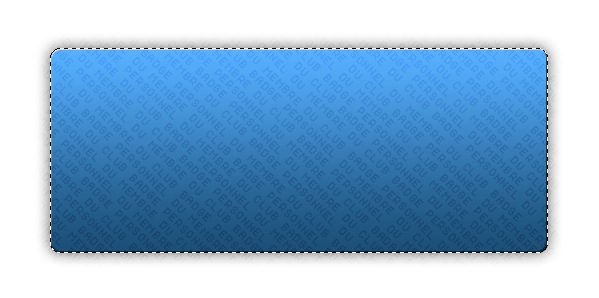
Placez ce calque en mode "Lumière tamisée" avec une opacité de 30% et vérifiez que le texte prend bien toute la carte. Si ce n'est pas le cas, prenez l'outil Texte et collez d'autres lignes ;)

Le problème, c'est que le texte déborde. Sur le blanc, ça ne se voit pas, mais sur l'ombre si. Pour régler ce problème, on va lui dire que tout ce qui est en dehors de la carte doit être masqué.
Tout d'abord, on va récupérer la sélection de la carte. Pour cela, on enfonce
Ctrl/
Cmd et on clique sur la vignette du masque vectoriel de la carte. C'est la vignette avec du gris et du blanc là :

Si vous avez bien opéré, vous aurez une sélection qui fait le tour de la carte :

Il ne reste plus qu'a sélectionner le calque du texte (en cliquant dessus sur la palette des calques) et d'ajouter un masque de fusion en cliquant sur le logo avec un rectangle et un rond en bas.
En créant un masque de fusion quand on a une sélection, il va tout de suite comprendre qu'il faut masquer ce qu'il y a en dehors de la sélection. De plus, si vous n'aviez pas de sélection, il n'aurait rien masqué par défaut (vignette blanche).

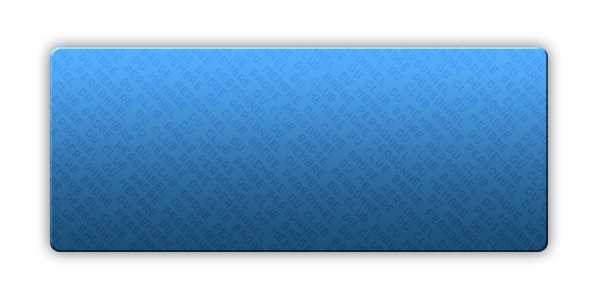
On ajoute une petite photo. Sachez qu'ici les masques d'écrêtages sont super utiles et simplifient très bien le boulot ! Vous en saurez plus sur ces masques dans le
tutoriel sur les silhouettes et les masques d'écrêtages.
A présent, nous allons faire une sorte de petit flap en haut à droite où vous pourrez indiquer le nom de votre club, votre site... Ce que vous voulez !
On commence par créer un rectangle avec l'outil rectangle (option de calque : mode forme) et on lui applique une rotation de 45° (avec la transformation manuelle,
Ctrl/
Cmd +
T).

Comme tout à l'heure, on récupère la sélection du calque de la carte et on créé un masque de fusion sur notre bandeau noir. Magie, il rentre parfaitement dans la carte :]
"Attends, j'ai deux masques de fusion sur mon calque ?! Ca veut dire que je peux en faire autant que je veux ?" En fait, il existe deux types de masque de fusion : un en pixel et un en vectoriel. Si on ajoute une première fois un masque, il sera en pixel et si on en rajoute un deuxième il sera vectoriel. A l'inverse, s'il y a déjà un masque vectoriel, il va faire un masque en pixel (ce que nous venons de faire).
Quelle est alors la différence entre les deux ? Eh bien avec un masque en pixels, on va travailler avec du pixel (outil gomme, outil pinceau...) tandis qu'avec le masque vectoriel, on va travailler avec des tracés (plume, formes vectorielles...).
Au final, ce qui sera visible c'est l'intersection des deux masques, c'est-à-dire là où on a du blanc sur les deux calques. Ici, le calque créé du noir qui occupe tout le plan de travail. Le calque vectoriel limite ce noir à un rectangle. Et enfin le masque en pixel limite à l'intérieur de la carte.
C'est un peu compliqué au début, mais ça vient à force de pratiquer. N'hésitez pas à poser des questions en commentaires si vous voulez plus de détails ;)
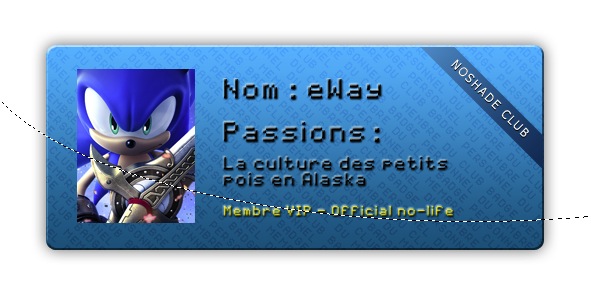
Continuons notre carte. On voit que la bande va au-dessus du relief :

Pour palier à ça, avec l'outil déplacement, on déplacer le calque de deux pixels en bas et deux pixels à droites (aidez vous des touches directionnelles).

Ensuite, on ajoute un dégradé à l'aide des styles de fusion. Pensez à donner un angle de 135° et de choisir linéaire. Mon dégradé va du #06305B
au #74C3FA
Tout ça pour ça pas vrai ? Mais avec l'habitude ces étapes iront bien plus vite.

On va ajouter du texte. J'ai choisi Tahoma. On applique un angle de 45° et on le positionne sur le bandeau. Faites le bien en noir (vous allez comprendre).

Dupliquez ce calque, changez le texte en blanc, puis montez le calque d'un pixel vers le haut. On obtient une sorte de petite 3D toute bête mais pas inutile :)

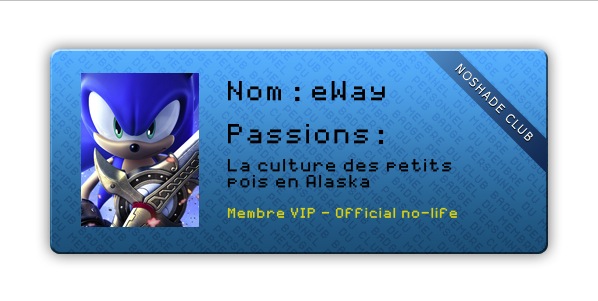
Je vous rassure, nous arrivons à la dernière étape : le texte :D Comme toujours on va choisir une police adaptée, avec un style bitmap :
07x5. Tapez votre texte, variez la taille.

On met du noir pour le texte simple, et si vous voulez faire un texte pour les VIP qui ont la "Gold card" tapez le texte en jaune (#E7D223
.
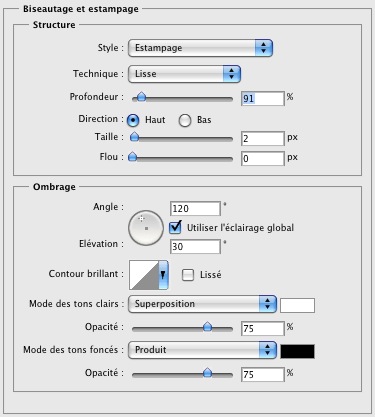
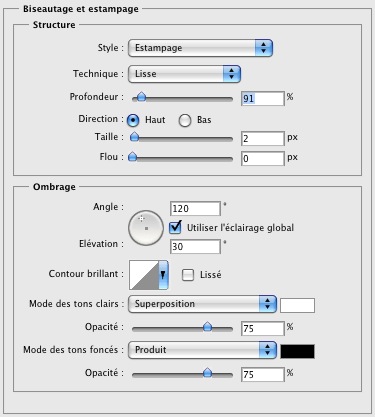
Ensuite, on va encore s'amuser avec les modes de fusion (les styles de calque). Il suffit d'ajouter un biseau et toute l'astuce est dans le paramètrage de celui-ci :

Et voilà, c'était aussi simple que ça ^^

Petit bonus, on va rajouter un reflet sur la carte. On créé un calque, puis on prend l'outil de sélection en élipse et on fait un grand rond.

On fait un dégradé du blanc vers le transparent (couleur de premier plan blanche + choisir deuxième dégradé par défaut). On désélectionne en faisant
Ctrl/
Cmd +
D ou "Sélection > Désélectionner".

On finalise en mettant en lumière tamisée à 70%. Pensez bien à ajouter un masque de fusion pour ne pas avoir de reflet en dehors de la carte.

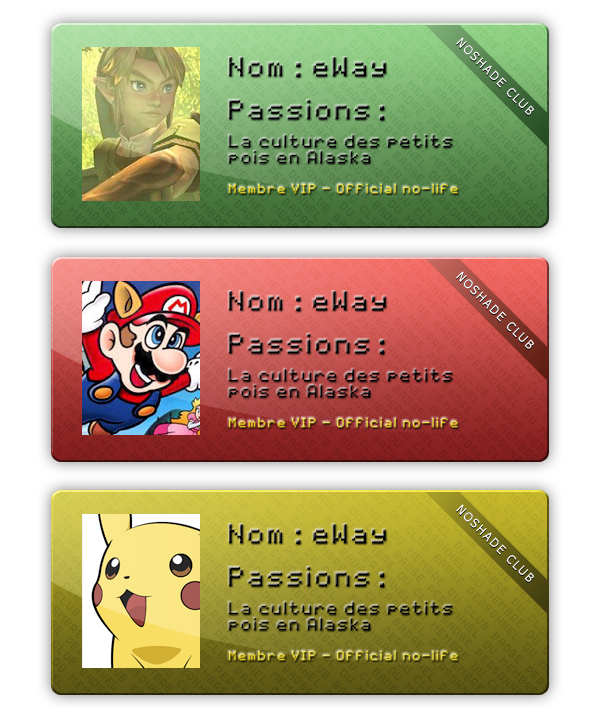
L'avantage, c'est qu'après avoir fait une carte, c'est super simple d'en faire d'autre. Il suffit de modifier les dégradés, la photo et le texte ;)

Le 20/02/2009 par eWay
Partager ce tutoriel : 












Commentaires :
nouma28120 a écrit :
Salut! comment on télécharge le logiciel pour fabriquer la carte d'identité ?
kronos85 a écrit :
Wow ! superbe tuto, simple et efficace (comme toujours !).
L'idée est très bonne quoi qu'il en soit ;)
Aday a écrit :
Sympathique tout ça ^^
Mais dis moi, tu utilise un Mac ou juste un Thème Mac ?
Si c'est un thème, peux tu me dire si il existe pour vista ? :)
Je recherche toujours mon bon vieux thème mac que j'avais sur mon xp, en vain ...
kronos85 a écrit :
Voilà celle que j'ai faite, bon j'ai fait des modifs, je voulais les expliquer mais en validant mon commentaire y'a eu une erreur et en revenant sur la page les commentaires écrits sont effacés... j'ai la flemme de tout réécrire...
=> ça serait bien qu'un codeur du site s'occupe de ça... c'est pas très long, il suffit de sauvegarder le texte du comm avant d'envoyer la requête au serveur... mais bon je dis ça, je dis rien ^.^ c'est juste un peu frustrant quoi...

kronos85 a écrit :
Aaargh... et la transparence des png alors xD ça fait moche sur fond noir.... -_-
eWay a écrit :
Aday : Non en fait c'est un vrai mac :)
kronos85 : En tout cas c'est une bonne initiative d'avoir mis ta propre sauce dans la recette ;D
C'est sympa d'en apprendre plus sur nos lecteurs, vive les abandonwares :D
Ps : Par sécurité moi je fais toujours un copié du message, on sait jamais ;)
kronos85 a écrit :
Yes ! vive les abandonwares :D
Je le fais aussi parfois mais j'ai pas le réflexe :s m'enfin...
Et sinon vive Barney Stinson aussi ^^ that guy is awesome xD
Bidule200 a écrit :
Pour chercher la petite bête, je dirai qu'il manque une intégration pour l'avatar, l'image juste posée comme ça sur la carte, je trouve que c'est un peu cheap, ya sûrement moyen d'améliorer ça sans pour autant rendre l'ensemble trop lourd ;-)
Val a écrit :
Joli, mais il manque un cadre pour l'image d'après moi...
SimplyZeBest a écrit :
Moi je trouve ce tuto' très bien il m'a permis de faire des badges pour ma team Halo 3 =D ... merci !
eWay a écrit :
@Bidule200 et @Val : Je suis d'accord, ça tomberai presque comme un cheveux sur la soupe ... Il y a la possibilité de donner un peu de relief (avec certains filtres notamment) ou encore améliorer le calque ... Mais je n'ai pas trouvé de meilleur solution (c'est vrai, j'ai jamais vu de carte bancaire avec une photo de gravée dedans). J'ai donc cherché à faire quelque chose d'un peu web.
@SimplyZeBest : Cool :D On pourrai aussi l'adapter à des jeux online aussi. Ya pas mal d'utilisations et de dérivation possibles :]
Lady Madd a écrit :
Effectivement, merci pour ce tutoriel bien réalisé et facile à faire.
Pour info, j'ai ajouté un effe d'estampage sur la photo, pour avoir un résultat plus sympa.
Suite dans le prochain commentaire ;^)

Lady Madd a écrit :
Et voici la suite :
L'effet d'estampage est le suivant, c'est cadeau :

Marvelus a écrit :
Opla exellent tutoriel comme d'hab !
Ajouté sur http://www.webmaster-aide.com
Dans l'attente d'autres fabuleux tutoriels ;)
Merci NO SHADE !
DHousewiies a écrit :
WOUUAAHHH, super tuto, voila mon résultat:

dark vader a écrit :
mon résultat pour une carte de membre pour mon équipe ^^.

priscilla a écrit :
Comment fait on le rectangle svp ?
Kheops a écrit :
Bonsoir.
Alors, c'est tout simplement magnifique, mais je rencontre un problème.
Je dois être bête...
Lorsque que je veux créer mon rectangle arrondi, je trace la forme que je veux, mais cela dessine juste les contours, et non, un objet à lui même...
J'espère avoir été compris, et j'espère que vous pourrez m'aider.
Merci d'avance, Kheops.
eWay a écrit :
@Kheops : En fait, si j'ai bien compris, tu n'as fait qu'un "Tracé". Dans les options de ton outil, tu as trois icones (Calque de forme, Tracés et Pixels de remplissage).
Calque de forme : Création d'un nouveau calque avec le rectangle aux bord arrondi, avec ce qu'on appelle un "masque vectoriel" (tu pourra agrandir et réduire ton carré à volonté).
Tracés : Permet de faire un tracé éditable à la plume que tu trouvera dans la fenetre des tracés.
Pixels de remplissage : L'utilisation la plus simple, te permet de faire ton rectangle directement sur le calque sélection.
Les deux premiers réglages sont un peu compliqué si on ne les connais pas, tu trouveras plus de réponses dans la première partie du tuto sur la plume ;-)
Kheops a écrit :
C'est exact, j'avais corrigé ce problème tout à l'heure.
Hier soir, c'était la fatigue =D
J'ai fait cette création, un peu à ma sauce, j'sais pas si ca donne bien.

Kheops a écrit :
Huhu, oublié de foutre un masque de fusion sur le dernier dégradé.
Sinon, comment faire pour enregistrer seulement la carte et pas le blanc superflue autour ?
eWay a écrit :
Pour enregistrer seulement la carte, masque l'arrière plan blanc (dnas la palette des calques) puis enregistre au formet .PNG
C'est un format un peu plus lourd que jpg mais qui prend en compte la transparence (symbolisé par le damier gris).
Tu trouveras plus d'information sur le PNG, le JPG ... ici http://www.noshade.net/tutoriel-pao-8-les-formats-de-fichiers.php
Kheops a écrit :
Je comprends pas quand tu dis "masque l'arrière plan blanc" :$
Desoley :(
(Oui, j'suis en train d'en faire une nouvelle).
eWay a écrit :
Par défaut tout en bas de la palette des calques tu as un claque verouillé nommé "Arrière Plan". Clique sur l'oeil à gauche pour cacher le calque. Tu verras un damier en fond, c'est de la transparence ;-)
Autre méthode, double clique sur ce calque et fait Ok pour le déverouiller, il devient alors un calque banale que tu pourras supprimer.
Taraddict a écrit :
Voili voilou noshade à une nouvelle fois frappé et hop ! on apprend de nouveau qqchose ... ^^
Merci beaucoup ce site est super franchement ! continuez ainsi !!! <:^D

physx a écrit :
tres bon tuto mais je n'ai malheureusement pas reussi a enlever le superflu leger !

joker a écrit :
salut tous le monde, je sais que ca parait un peu bete mais j'arrive pas a obtenir la couleur bleu comme dans l'exemple..... quelqu'un pourrait il m'aider je lui en serais reconnaisant
sachant que j'ai beau chercher mais je n'ai pas grand choix en couleur au niveau degradé, et apres plusieur recherche sur le net je vois pas comment obtenir ce degradé.
merci d'avance pour votre aide
tivolien a écrit :
J'ai testé, voici mon rendu

Badmetal a écrit :
Mon rendu donne ça (très bon tuto)

Jinou a écrit :
Beau tuto, Voila mon résultat ^-^"

Pr3tr3 a écrit :
Merci

nana a écrit :
c'est naima d'alger je suis graphiste
merci pour c tutoriel

Mangousto a écrit :
Super les tutoriels
J'ai utilisé une sélection avec contour progressif et le filtre éclairage pour le rendu final.
Merci pour votre site très instructif.
@ bientôt

DIM' a écrit :
merci encore pour ce tuto !!! génial
Admin.Necro a écrit :
Voila pour moi, le render solution ultime pour éviter les cassements de têtes d'intégration avec cadre et tout xDD !

tsukisama a écrit :
Super sympa comme tuto :) (oui il manque le passage où l'on place la photo, et quelques idées pour la rendre en évidence (contour, biseautage, etc...)). Je vous montre ce que j'ai fait :D

X-DUDE a écrit :
Tutoriel très simple à réaliser et multi-usage.

maychay a écrit :
comment on fait pour la faire cette carte c koi le logiciel
papacheikh a écrit :
voici ce que j'ai fait et c'est à vous de juger

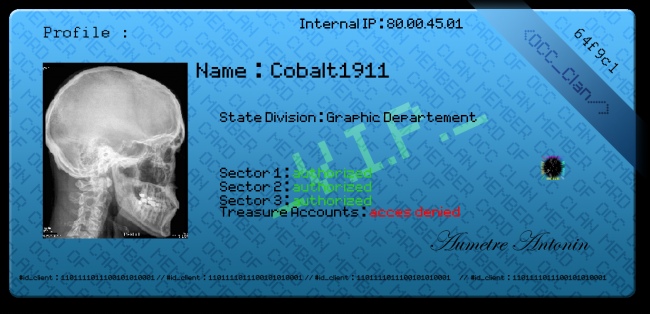
Cobalt1911 a écrit :
Bon voilà juste pour mettre la mienne en exemple :

marissa a écrit :
j'ai pas compris comment on fait pour le biseautage, je le trouve pas.
kalum a écrit :
bonjour a tous,
je voudrais savoir s'il et possible de menvoyer un lien de telechargement .
merci.
kalum.
Bouweb a écrit :
l'image juste posée comme ça sur la carte, je trouve que c'est un peu cheap, ya sûrement moyen d'améliorer ça sans pour autant
Bouweb a écrit :
le tuto est très explicite ,bravo et merci
Nemka a écrit :
Ce tuto est simplement Awesome pour les gens comme moi qui débutent en photoshop !
T'explique bien l'utilité de chaque outil, et j'ai appris pas mal de choses !
Merci ;)
nada a écrit :
Salut je vois que tu démerde. Serai-t-il possible de faire une vrai fausse carte d'identité comme la mairie mais seulement virtuel? c'est-a-dire une vrai de vrai carte d'identité avec recto verso virtuelle tkt. Réponse?
Legibe a écrit :
@envoie un message...*drôle de pseudo* :
OUI il est possible de faire ça
NON ne compte pas une seconde sur nous pour t'aider à ça :-)
une vraie fausse carte d'identité virtuelle, ça ne veut rien dire de toute façon...
amandine a écrit :
Avec quel site logiciel on peut faire sa ?
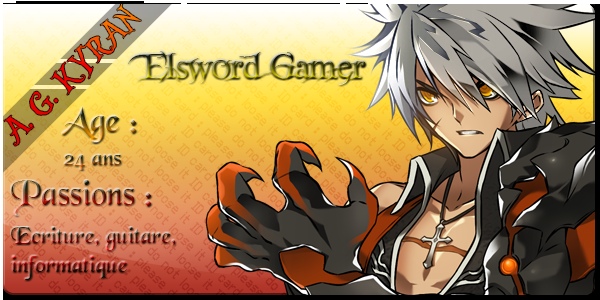
Kyran a écrit :
Génial ce tutoriel !
J'ai changé la disposition et quelques trucs, ça rend génial ^^ !
Merci pour le tuto ^^

Adobe, Photoshop, Créer, Carte d'identité, Identity card, virtuel, virtuelle, virtual, signature, forums, bannière, pseudo
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)