Appliquer des graffitis sur les murs d'une photo
Les graffitis sont un style urbain qui consiste à peindre n'importe quoi : portes, murs, voitures ... Rien n'y échappe, même pas Photoshop ! Voyons ensemble comment tagger n'importe quelle photo de mur !
Tout d'abord, il nous faut une photo, un support. Pour moi ce sera celle-ci (merci Legibe) :

Comme vous le voyez, on va pouvoir s'amuser sur le mur qui nous fait face et l'autre mur à gauche. Vous pouvez cliquer sur l'image pour l'avoir en plus grand et l'enregistrer sur votre disque dur si vous souhaitez travailler avec celle-ci.
Commençons par préparer notre tag.
Le taggé
Qui tagger ? A voir de voir ! Soit vous déciderez de donner un style urbain (donc vous choisirez un homme en roller, skate, etc ...), soit vous déciderez de choisir un personnage par passion (Zelda sur un mur, ça peut le faire non ?), ou soit vous déciderez de faire passer un message (lutter contre quelque chose, ou pour).
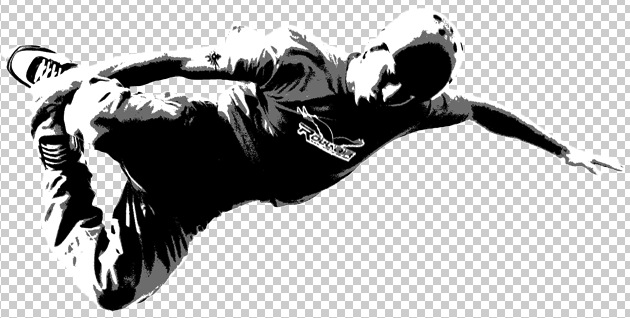
Ici, on va choisir un homme en roller. Je l'ai déjà détouré grâce à l'outil de sélection automatique (vu que je suis sur fond bleu c'est beaucoup plus simple) :

Je vous conseille très très fortement de travailler sur une grande image. Déjà, le détourage sera plus propre et plus simple. Ensuite, dans les effets que nous allons faire par la suite, ça va pixeliser un peu, donc mieux faut pouvoir redimensionner pour la suite.
On va appliquer quelques filtres et réglages à la suite pour avoir un personnage qui soit moins "réel" et un peu plus "dessin". Vous verrez pas vous-même.
On va commencer par désaturer. Deux méthodes sont possibles : soit vous allez dans "Image > Réglages > Désaturation", soit vous apprenez le raccourci Ctrl/Cmd + Shift + U. Certains préféreront les menus, d'autres les raccourcis ... Je trouve quand même que les raccourcis c'est beaucoup plus pratique :)
Pour rappel, désaturer, c'est enlever les couleurs, mettre en noir et blanc ;)

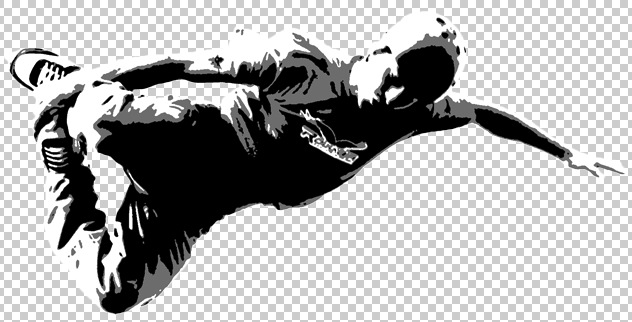
A présent, on va contraster (beaucoup) le personnage. Pour cela, allez dans "Image > Réglages > Niveaux". Là encore, il existe un raccourci clavier, pas dur à savoir en plus : Ctrl/Cmd + L. L, c'est pour Levels, où Niveaux en français. Pour les noirs ont va donner une valeur de 71, puis 3,37 pour les tons moyens et enfin 187 pour les blancs (à droite). Ce qui nous donne quelque chose de moins nuancé (de plus contrasté donc) :

Maintenant, on va "isohélier" notre personnage. En fait, "isolélie" permet de diminuant le nombre de niveau dans une image. Par exemple, s'il n'y a qu'un niveau, on a une couleur unie. Deux niveaux donnent deux couleurs etc ... C'est très utile pour ceux qui veulent faire des vectorisation. Bref, allez dans "Image > Réglages > Isohélie" et tapez 3. D'un coup, on a plus que du noir, du blanc et du gris, pas plus !

Comme vous le voyez, ça commence à pixeliser pas mal. De plus, pour un tag, on a pas mal de détails non ? On va donc appliquer un filtre qui va (en quelque sorte) lisser l'image. Pour cela, on fait "Filtre > Bruit > Médiane". Choisissez 2px.

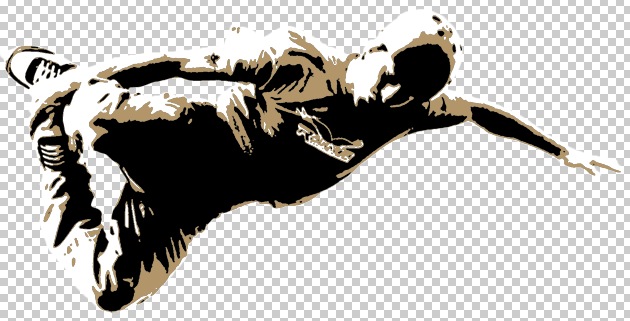
Enfin, pour terminer, on va donner un peu de couleur. Pour cela, faites Sélection > Plage de couleur. Cliquez sur la zone grise et mettez une tolérance stricte (90) pour être sûr de ne pas prendre en chemin les blancs et les noirs. Faites ok : vous avez a présent une sélection. Sur un nouveau calque, grâce au pot de peinture, remplissez d'une couleur au choix. Pour moi, ce sera du beige #c2a67d

Tagger le mur de face
Maintenant, passons à ce que nous aimons le plus : tagger :D
Pour commencez, il nous faut notre homme en roller. Pour cela, on fait Ctrl/Cmd + A (pour tout sélectionner), puis Ctrl/Cmd + Shift + C (pour copier tout ce qu'il y a dans la sélection, et pas seulement le calque en cours) puis, dans la composition avec le mur : Ctrl/Cmd + V ! Si jamais vous étiez déjà dans votre création, il suffit de fusionner les deux calques (les sélectionner puis Cmd/Ctrl + E). Ici, on voit bien l'utilité des raccourcis claviers. Néanmoins, ne vous forcez pas à les apprendre, vous les saurez en lisant des tutos et en les utilisant régulièrement.
On fait une transformation manuelle pour bien placer notre personnage : "Edition > Transformation > Transformation manuelle".

Le fait de le rapetisser permet de "cacher" les petits défauts de tout à l'heure. On le place en lumière tamisée :

On a un problème majeur ici : la gouttière. Eh oui, le tag devrai plutôt passer derrière. Certains voudraient faire partir ce tuyau au tampon, d'autres vont utiliser l'outil gomme sur le personnage ... Eh bien sachez qu'ici, les masque de fusion sont beaucoup plus appropriés.
Un masque de fusion, c'est comme un masque de carnaval. Là où il y aura le masque, on verra pas ce qu'il y a derrière ! Et sous Photoshop, quand un calque porte son masque, il devient transparent ! C'est un peu la cape d'invisibilité ;D Un masque, c'est simple. Quand c'est noir, on le cache. Quand c'est blanc, on le montre. Et quand c'est gris ? Eh bien on le montre à moitié.
Mais pourquoi ne pas (plutôt) gommer ? Eh bien en mettant un masque, on ne supprime pas ce qu'il y a derrière. On ne fait que masquer un endroit. Et l'intérêt, c'est qu'on va pouvoir le modifier ce masque. C'est là qu'on arrive sur le plus compliqué de la chose : où est le masque ? Au début, vous allez peut être rien comprendre... Mais dès que vous aurez compris, c'est comme le vélo, ça s'oublie pas ^^
Comment créer le masque ? On clique simplement sur le troisième bouton en bas de la palette de calque (un rond dans un carré). On obtient alors un rectangle blanc à gauche du calque.


Ici, le masque est tout blanc, donc on laisse tout apparaître : le calque ne fait rien ! Maintenant, il faut faire attention à où on agit. Déjà, pour mettre du noir ou du blanc, on utilise le pinceau. Maintenant, il faut faire gaffe où on peint. Si le calque est sélectionné, alors on peint en noir sur le calque. Si on sélectionne le masque (en cliquant sur la vignette du calque) on peindra sur le masque. Ainsi, si je donne un grand coup de pinceau noir sur le masque, je vais cacher la partie noir du calque.
Si jamais je me suis trompé, je prend un pinceau blanc et je repeint par dessus : je retrouve mon personnage. Ici, on va donc sélectionner le masque, prend un pinceau noir, et peindre le long du tuyau :

N'hésitez pas à zoomer pour avoir un résultat comme le miens. Vous pouvez aussi voir sur la vignette du masque un trait noir qui correspond à la partie qu'on a caché.
Imaginons que je veuille déplacer le tag. Je prend l'outil de déplacement, mais si je bouge le calque, le masque va bouger aussi.

En fait, le calque et le masque sont "liés". Comment je le sais ? Il y a une chaîne entre le calque et le masque. Si on clique sur cette chaîne : elle disparaît, le calque et le masque ne sont plus liés. Qu'est ce que ça change ? Eh bien on va pouvoir les bouger indépendamment. Par exemple, si on ne bouge que l'homme en roller, on masquera toujours la partie sur la tuyauterie.

Sur cette photo, je n'ai pas eu besoin de tout recommencer : en bougeant simplement le calque, le masque continuera d'être au-dessus de la tuyauterie ! On va pouvoir maintenant continuer notre "taggage" :)
La peinture, ça coule. Pas besoin d'être un grand professionnel pour le deviner. On va donc faire des coulures. Pour cela, on va récupérer des brushs sur DeviantART, comme celui-ci par exemple.
On va peindre directement sur le calque du personnage. Tout d'abord, repassez le calque en mode normal. On fait Ctrl/Cmd + Clic sur la vignette du calque (et non du masque) et on obtient une sélection. On intervertit la sélection, grâce au menu Sélection ou bien avec Ctrl/Cmd + Shift + i (le grand retour de nos amis les raccourcis). Ainsi, dès qu'on va peindre, on pourra peindre sur le calque, mais pas sur le personnage ^^ De plus, en maintenant Alt, on a l'outil pipette pour prend des couleurs directement sur l'homme en roller. Ainsi, vous pouvez avoir ceci, après avoir remis en mode Lumière Tamisée :

On obtient un résultat très réaliste pas vrai ? On va l'améliorer encore un petit peu. Dupliquez votre calque et appliquez un "Filtre > Atténuation > Flou Gaussien" de valeur 2,5px. Ensuite, on baisse l'opacité à 20px et c'est gagné :)

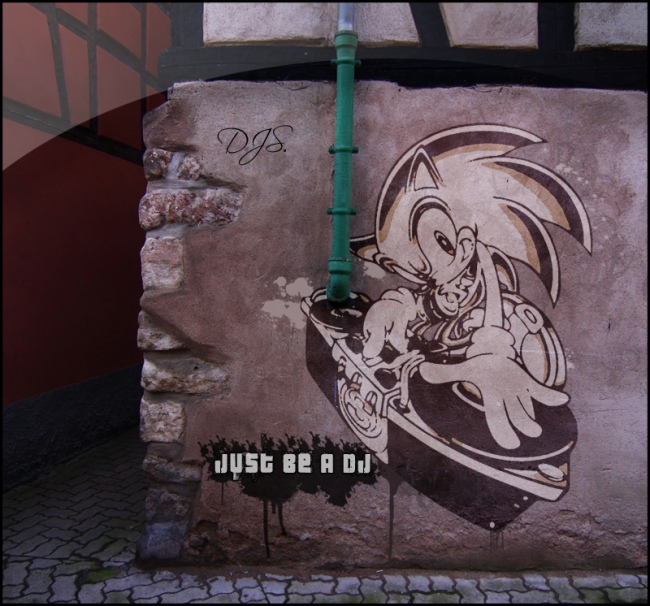
Voilà, un premier tag est fait o/
Texte et perspective
Nous allons maintenant voir s'il est possible de le faire aussi avec du texte... Et comment se débrouiller en perspective. Vous verrez par vous-même : c'est sensiblement la même chose.
Je commence donc par faire mon texte et sa présentation.

Comme vous le devinez, on va l'incruster dans le mur à gauche, en perspective. La meilleure méthode, sans hésitations, c'est l'outil point de fuite. Cet excellent outil permet de suivre parfaitement la perspective d'un document. Cet outil vous a déjà été expliqué ici donc je ne reviendrai pas dessus.
Néanmoins, tout le monde n'a pas cet outil car tout le monde n'a pas la version extended. On va donc voir une autre solution). Néanmoins, nous travaillons sur un calque vectoriel (du texte) et on ne peux pas faire de perspective dessus. On va donc faire clic droit sur le calque puis Pixeliser le texte.
Cette solution, c'est l'outil de transformation manuelle. Ainsi, faites Ctrl/Cmd + T (ou "Edition > Transformation > Transformation manuelle") puis faire clic droit puis Perspective. Si cette option est grisée, c'est que vous n'avez pas pixelisé le calque !
Il ne vous reste plus qu'à donner forme au calque, en le faisant suivre la perspective. Aidez vous de tout ce que vous pouvez, tout se fait à l'oeil ! Moi, j'ai choisi un trait sur le mur.

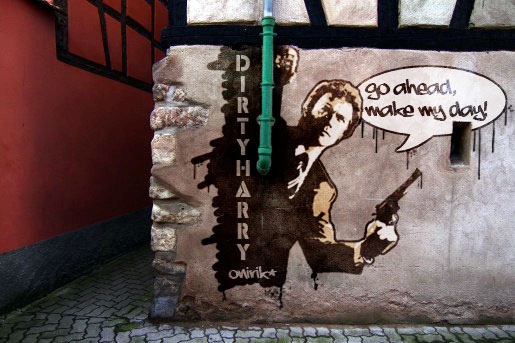
Quand c'est finit, on appuie sur entrée et on redimenssionne si besoin. On met en Lumière Tamisée. On duplique et on applique un flou gaussien et on réduit l'opacité. Si la couleur ne vous plaît pas, Teinte Saturation est votre ami : Ctrl/Cmd + U ou "Image > Réglage > Teinte Saturation".

Bien sûr, j'aurai dû travailler l'éclairage car dans le fond on a une ombre etc ... Mais nous sommes là pour travailler la perspective, donc je ne m'étendrai pas plus. Sachez que si j'avais utilisé l'outil point de fuite ça aurai été beaucoup plus simple, beaucoup plus précis et beaucoup plus propre. Ainsi, je vous encourage à l'utiliser autant que vous pouvez !
Le tuto est finit. N'hésitez pas à nous envoyer vos résultats, toutes vos meilleures créations avec un joli tag ! Bon courage à tous !
Cliquez sur l'image ci-dessous pour voir mon résultat final en grand :]

Dans ce tuto, j'espère vous avoir sensibilisé à deux choses importantes dans Photoshop : les masques d'opacité et les raccourcis claviers; Ces deux choses sont basiques pour les habitués de Photoshop, ça le deviendra pour vous aussi si ce n'est pas le cas ;) Et avouez que tagger sans savoir dessiner, c'est la classe assurée :D
Le 06/02/2009 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)