Accueil » Tutoriaux » Illustrator » La terre en 3D... Orientable!
La terre en 3D... Orientable!
Nous allons voir comment la 3D, vue précédemment, va nous permettre de créer un logo et aussi de reproduire un globe de façon simple. Ce tuto est donc pour les débutant qui ont les bases d'illustrator et qui veulent s'en servir pour un rendu simple mais sympa.
Pour commencer le globe (de la Terre, sous entendu) nous allons commencer par modéliser une boule. Sur cette boule on "plaquera" un symbole : une carte. Et pour avoir la bonne carte, cherchons de suite un belle forme vectoriel.
Pour cela il existe d'excellents sites qui offrent des dossiers .ai (et/ou .eps je crois) ce qui vous permet d'éviter la tâche de faire vous même ce fastidieux travail. Ainsi, moi j'ai choisi celle-ci (un truc un peu design : World Map Dotted (à ce jour il y en a deux autres sur le site).
J'ouvre cette forme sous Illustrator et je sélectionne la carte (tout les petits points pour moi). Avec l'outil de Sélection, je fais glisser notre carte dans la fenêtre "Symboles" (par défaut elle est près du nuancier). Un carré apparaît dans cette fenêtre.

Ceci fait on peut cacher ces calques et en faire un nouveau. Si on ferme on perd notre symbole ;)
Comme nous voulons un globe (sachant qu'on considère notre globe comme parfaitement circulaire) nous allons partir d'un rond (outil élipse avec Shift enfoncé). On remplit notre forme de bleu et on enlève le contour.

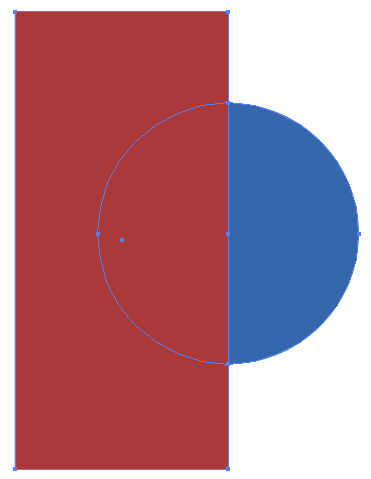
Comme on veut faire une révolution, nous ne prenons que la moitié du cercle.
On créé un rectangle (d'une taille quelconque) au dessus du rond (en le faisant arriver pile au milieu du cercle).

Ensuite, dans la fenêtre du Pathfinder (si vous ne l'avez pas, faites Fenêtre > Pathfinder pour l'avoir). On sélectionne nos deux forme (le rectangle et le rond) et on choisi Soustraction puis Décomposer. C'est aussi simple que ça pour avoir un parfait demi-cercle :

On peut donc appliquer notre révolution : Spécial > 3D > Révolution. Ma boule me plait comme ça, a part la tache blanche : je baisse simplement la taille des tons clairs.
Cliquez sur Placage et décocher premièrement Aperçu pour éviter des calculs inutiles et long. Choisissez votre symbole et ajuster le a l'écran (vous pouvez faire un peu décalé en haut et en bas : il ne faut pas que les continents touches les pôles !).

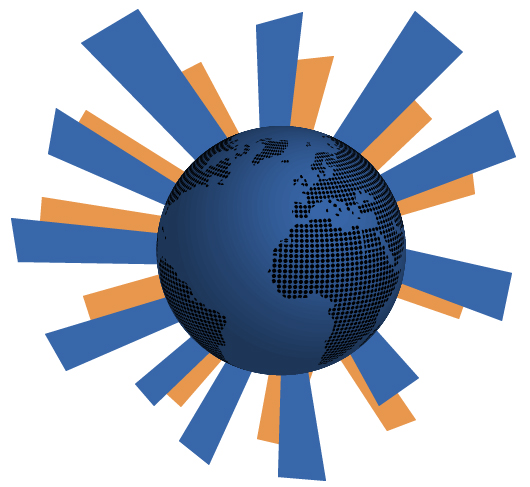
On obtient un beau globe :D

Nous allons maintenant essayer d'avoir un beau rendu pour présenter notre globe, pour un logo d'un site par exemple.
Avec la plume, faites des traits. Ne cherchez pas à être précis, en faisant un peu n'importe quoi (j'ai édité après mes points, les ai déplacés) et j'ai un rendu pas mal :

Vous pouvez refaire cette opération avec un nouveau calque. De même, il est possible (et conseillé) d'éditer ses points d'ancrage. Eh oui, faire n'importe quoi, ça se travaille (vous mijoterez là-dessus :D).

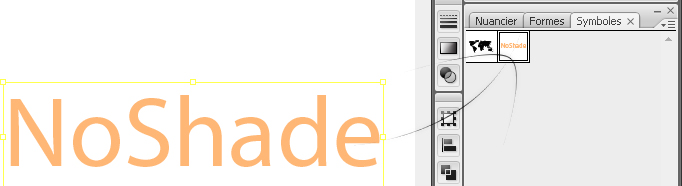
Nous allons ajouter notre texte. Ecrivez votre texte et, comme notre carte tout à l'heure, faites la glisser dans les symboles.

On cache notre texte.
Maintenant, on va dupliquer notre globe et l'agrandir. On va dans la fenêtre Aspect puis on double clique sur "Révolution 3D (avec placage)".
Dans placage on supprime la carte et on met le texte à la place. Enuiste, très important, cochez "Géométrie invisible" en bas à droite de la fenêtre. Et là on a toute la beauté de la 3D ;)
Voici donc notre beau rendu final :

Chers débutants, vous pouvez à présent et fièrement nous montrer votre résultat ! Bien sûr si vous avez de meilleures idées que moi, n'hésitez pas à imprégner vos propres idées à votre travail afin de nous montrer ça en commentaire ! Bon vectoriel à tous !
Le 10/10/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)

