Créer un logo en 3D, le texturer, puis l'animer.
Ce tutoriel s'adresse notamment aux débutants, mais demandera toute de même d'avoir passé quelques heures a "farfouiller" le logiciel. Il a été crée sous la version 9 de Cinema 4D, mais devrait être facilement adaptable sous la version 8 et 10.
Pour exemple, j'ai choisi le logo d'une équipe de jeux vidéo avec leur accord.
Pour suivre ce tutoriel vous devez d'abord télécharger quelques fichiers ici.

1ère partie : Préparation à la modélisation du logo
Sans plus attendre... on ouvre Cinem... heu ... non! Ouvrez l'image fournie depuis Illustrator!
Dans un premier temps, nous allons vectoriser ce logo, c'est à dire que l'on va redessiner en plusieurs formes ce logo avec l'outil "Plume", afin d'importer des tracés vectoriels en tant que "splines" sous Cinema 4D.
Si vous ne connaissez pas Illustrator, mais que vous êtes motivés, c'est l'occasion d'apprendre!
Vous trouverez sur NoShade un tutoriel pour débutants/intermédiaire sur ce puissant logiciel. Par ici.
 Un fichier ".ai" est également fourni, pour ceux qui éventuellement n'auraient pas Illustrator, il s'agit du fichier final du logo vectorisé.
Un fichier ".ai" est également fourni, pour ceux qui éventuellement n'auraient pas Illustrator, il s'agit du fichier final du logo vectorisé.Je vous passe donc les détails de la reproduction de ce logo et me contente de vous montrer ce que vous devez obtenir au final dans Illustrator :
Maintenant, il faut exporter ces tracés vers Cinema 4D... passez par le menu "Fichier > Exporter...", choisissez un format "Illustrator Legacy .ai", en format Illustrator 3 par exemple.
Il est important de choisir un vieux format Illustrator, Cinema 4D ne gérera pas les formats récents de fichiers Illustrator pour l'importation en tant que tracés.
Vous pouvez quitter Illustrator et lancer C4D. :-)
2eme partie : Modélisation du logo
 Ouvrez donc depuis C4D votre fichier ".ai".
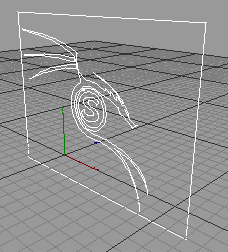
Ouvrez donc depuis C4D votre fichier ".ai".Vous devez obtenir quelque chose comme ça. (voir ci-contre à gauche)
Première impression... il y a un cadre en trop... il s'agit bien sûr du cadre correspondant à notre image de base dans Illustrator... nous n'en avons bien sûr pas besoin, donc, on supprime cette spline.
 Pour mieux me repérer et être sûr de ce que l'on fait, personnellement je passe en mode "points" (icône ci-contre à droite) et je sélectionne une à une les splines dans le gestionnaire d'objets (en haut à droite de votre écran, par défaut).
Pour mieux me repérer et être sûr de ce que l'on fait, personnellement je passe en mode "points" (icône ci-contre à droite) et je sélectionne une à une les splines dans le gestionnaire d'objets (en haut à droite de votre écran, par défaut).Une fois la bonne spline sélectionnée, vous la supprimez tout simplement.
 Sans plus attendre, nous allons "extruder" les splines pour que le logo soit en 3D.
Sans plus attendre, nous allons "extruder" les splines pour que le logo soit en 3D.L'extrusion, consiste en gros à donner de l'épaisseur à une forme en 2 dimensions.
Nous allons donc créer un objet "Extrusion NURBS" à la scène. (icône ci-contre)
Un nouvel objet est donc en place dans le gestionnaire d'objets.
Cliquez sur cet objet pour en afficher les informations (qui s'affichent alors en bas à droite de votre écran...)
Dans la partie "Mouvement", réglez à 90 au lieu de 20 l'extrusion en axe Z.
Maintenant, comptez le nombre de splines que vous avez dans votre objet neutre... pour faire plus simple, le nombre de splines
nommées "Trajectoire 1, 2, 3, ...".
Dans mon cas, j'en ai 6. Nous dupliquons ainsi l'objet "Extrusion NURBS" jusqu'à en obtenir 6. (Cela nous évitera tout simplement d'avoir à redéfinir "90 m" au lieu de "20 m" dans les propriétés de l'extrusion.
Distribuez maintenant une spline à l'intérieur de chaque objets "Extrusion NURBS", puis supprimez l'objet neutre (l'objet neutre, c'est un objet qui ne se voit pas dans la vue 3D, il sert simplement ici à regrouper toutes les splines lorsque nous avons importé notre fichier .ai) 3D sous Cinema 4D.
 Notre logo est donc déjà en 3D, vous pouvez vous amuser à tourner autour grâce à l'icône ci-contre qui se trouve en haut à droite de votre vue 3D.
Notre logo est donc déjà en 3D, vous pouvez vous amuser à tourner autour grâce à l'icône ci-contre qui se trouve en haut à droite de votre vue 3D.Alors maintenant, si on regarde bien, il y a un truc qui ne vas pas... l'oeil du dragon!
Il ne se voit pas, mais en fait il devrait être "creusé" à l'intérieur de la forme du dragon. Nous allons donc le "soustraire" au dragon. ;-)
 Repérez vos formes, et renommez vos objets "Extrusion NURBS", par exemple "Corps dragon ; aile 1; aile 2 ; oeil ; ..." pour mieux vous en sortir.
Repérez vos formes, et renommez vos objets "Extrusion NURBS", par exemple "Corps dragon ; aile 1; aile 2 ; oeil ; ..." pour mieux vous en sortir.Maintenant, créez un objet "Opération booléenne" à la scène Glissez à l'intérieur (et dans l'ordre) votre objet "oeil", puis "corps" Pour que votre "soustraction" se fasse au mieux, sélectionnez la spline de l'objet "oeil", puis décalez la un peu sur l'axe Z en la rapprochant de votre caméra pour qu'elle "sorte" un peu du corps du dragon. La soustraction apparaît alors clairement (n'hésitez pas à zoomer sur l'oeil pour y voir plus clair).
Maintenant, cliquez sur votre objet "Extrusion NURBS" de l'oeil, pour en réglez son mouvement d'extrusion. au lieu de 90, on repasse à 20, pour que le creux ne soit pas trop profond... Voilà!!
3ème partie - Texturage
Créez un nouveau matériau.
Voici les réglages que j'ai fait pour la matière utilisée, un genre de métal rugueux... un peu pailleté.
Couleur :
Couleur grise (RVB = 194 ; 194 ; 194)
Intensité à 80%
Diffusion :
Intensité à 80%
Réflexion :
Couleur blanche
Intensité à 30%
Dispersion à 0%
Environement :
Couleur blanche
Intensité : 100%
Texture : chargez le fichier fourni "seigo_m46_con.HDR"
Mode de fusion : Produit à intensité 100%
Relief :
Intensité : -60%
Texture : Bruit - échelle globale du bruit : 2%
Spécularité :
Mode "Plastique"
Largeur : 45%
Hauteur : 54%
Atténuation : 64%
Largeur interne : 0%
Il nous faut également créer la texture de l'oeil, une petite lumière orange avec un effet de lueur...
Couleur :
Couleur orange (RVB = 255 ; 129 ; 0)
Intensité à 80%
Spécularité :
Mode "Plastique"
Largeur : 50%
Hauteur : 43%
Atténuation : 53%
Largeur interne : 0%
Lueur :
Intensité interne: 120%
Intensité interne : 500%
Rayon : 12m
Randomisation : 0%
Fréquence : 1%
Laissez coché la case "Utiliser la couleur du matériau".
Appliquez ensuite ces deux textures aux éléments correspondants.
La texture métal s'applique sur le corps, les ailes et le "S" au centre, tandis que la texture orange s'applique à l'oeil.
Le texturage est fini... Allez hop on anime!!!
4ème partie - Animation
Le but de cette partie ne sera pas de vous apprendre a créer une explosion à la James Bond ou quelque chose du genre, mais tout simplement de vous montrer les principes de base de l'animation sous Cinema 4D.
En l'occurrence, nous allons apprendre à faire tourner la caméra autour du logo... Allez faites pas la tête... :-D
 Alors... première étape : passer en interface "Animation". Cela se fait via l'icône en haut à gauche de votre écran, comme ci contre.
Alors... première étape : passer en interface "Animation". Cela se fait via l'icône en haut à gauche de votre écran, comme ci contre.Ensuite, il faut définir le temps de l'animation. Dans le menu "Edition > Préférences du projet" vous pouvez définir le taux d'images/seconde. Personnellement j'utilise toujours du 25 fps, pour de longues animations on économise vite du temps de rendu... Si toutefois vous voulez jouer le Warrior, passez en 60 fps :-)
Définissez ensuite le nombre d'images, par exemple je voudrais une animation de 4 secondes à 25 fps, donc : 4 x 25 = 100 images.
Vous pouvez ensuite fermer la fenêtre.
Pour nous faciliter la tâche, nous allons centrer (en hauteur, largeur et profondeur) le logo par rapport au point "0" de la vue 3D.
Maintenant, nous allons créer une spline sur laquelle la caméra basera son mouvement, en l'occurrence un simple cercle.
Orientez celui-ci sur le plan XZ, donnez lui un rayon de 1700 m.
Créez ensuite une caméra avec cible. Deux objets sont ajoutés à la scène, la caméra, puis un objet neutre nommé "Caméra.Cible" qui est placé au centre de la scène. Celui ci sert à la caméra pour se diriger, c'est le point qu'elle va fixer.
Faites un clic droit sur la caméra, puis ajoutez lui un tag Cinema 4D "Aligner sur la spline".
Glissez maintenant la spline "Cercle" en bas a droite de votre écran (dans la partie propriétés) dans le champ "Spline directionnelle".
Dans votre vue 3D, allez dans le menu "Caméras > Caméras de la scène > Caméra", ceci afin que votre vue 3D se base sur ce que voit la caméra.
Cliquez à nouveau sur l'icône du tag "Aligner sur la spline", puis amusez vous à changer la valeur ìpositionî. La caméra tourne alors autour du logo, toujours en le fixant.
Vous remarquerez que parfois, celui-ci est un peu rogné, soit en bas, soit en haut... La solution simple serait d'agrandir la spline ìCercleî pour faire reculer la caméra ... Nous allons procéder autrement.
Sélectionnez la spline "Cercle", dans ses propriétés et faites la pivoter de 24° en "Rotation B" (onglet "Coord.").
Passons maintenant à l'animation pour de vrai, notre scène est prête...
Cliquez à nouveau sur le tag "Aligner à la spline" de la caméra, puis repositionnez sa position à "0" si tel n'est pas le cas.
Vous devez théoriquement être placés à "0F" dans votre barre d'animation :

Toujours dans les propriétés de votre tag, faites un clic droit sur le mot "Position" puis faites "Animation > Ajouter une clé".
Maintenant, placez vous à la fin de votre animation (100F) puis réglez la position de votre tag à 100%. Replacez alors une clé à l'animation.
Appuyez sur le bouton "Play", et votre caméra doit normalement tourner autour du logo. :-)
Vous avez maintenant la base d'une animation (très) simple, j'espère que vous avez bien compris le principe... sinon refaites cette étape ;-)
5ème partie - Rendu
Pour faire un rendu vidéo de votre animation, il existe deux solutions, le rendu rapide, ou normal...
Le rendu rapide?

En haut de votre écran... l'icône de rendu. si vous maintenez un clic sur cette icône vous pouvez avoir accès a plusieurs options de rendus, choisissons l'option "Créer un aperçu..."
Dans la fenêtre qui s'affiche, choisissons en mode de prévisualisation "Paramètres de rendu" ; Aperçu de l'animation : Toutes les images, puis cliquez sur "OK".
Le rendu se lance, vous pouvez suivre son évolution en bas a gauche de votre écran grâce à la petite barre de chargement bleue.
Une fois fini, la vidéo s'ouvre toute seule et vous pouvez la lire.
Pour information, celle-ci s'enregistre dans le dossier de l'application Cinema 4D sous le nom "Preview.mov".
Le rendu normal?
À droite de l'icône précédente se trouvent les préférences de rendu. Ouvrez-les.
Dans la partie "Sortie" choisissez une résolution de 480 x 360, choisissez ìToutes les imagesî au lieu de "Image active" pour l'animation et redéfinissez un taux d'images de 25 fps.
Enregistrement: cochez "Enregistrer le rendu", définissez où vous voulez que l'animation s'enregistre puis le format d'enregistrement (par exemple "Film QuickTime").
Cliquez alors sur l'icône de rendu et attendez un peu... chaque images se calculent une à une, vous pouvez alors estimer le temps de rendu de l'animation complète... si votre ordinateur met 2 secondes pour calculer une image, et sachant qu'il y a 100 images : 100 x 2 = 200 secondes de calcul... c'est très approximatif alors n'y comptez pas assurément.
Cela varie d'autant plus lorsque la caméra affiche différents éléments dans la scène, par exemple une image avec beaucoup de réflexion et de transparence sera plus longue à calculer...
Une fois le rendu fini vous pouvez l'admirer et l'envoyer à tous vos amis. :-)
Ce tutoriel est fini, j'espère avoir pu faire partager un peu mes connaissances... ça devrait vous aider à démarrer...
Pour information, voici une vidéo du résultat final : ici.
Bon courrage pour la suite. :-)
Le 19/01/2006 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
