Les silhouettes et les masques d'écrêtages
Parfois, dans une création où le thème est imposé, il est dur soit de trouver une image qui vous plaît, soit de trouver des mots clé pour votre composition. Alors que prendre ? Il existe une solution design et à la fois simple : les silhouettes.
Les silhouettes sont en fait un personnage dont on ne voit que les contours, remplit de noir et d'autre chose. Il existe des manières de la faire en photographie mais nous allons nous intéresser au comment de la chose : faire des silhouettes !
Le détourage
Tout d'abord, il vous faut trouver une image qui servira de support. Il est conseillé d'avoir une photo contrasté où le personnage (ou l'objet) ressort bien et est bien identifiable. De plus je vous conseille un grand format pour avoir plus de détail dans le rendu final.
Ouvrez cette image sous Photoshop :

Pour faire la silhouette, il faudra détourner le skater. J'ai choisi la plume qui a des avantages majeurs mais vous aussi le faire avec les plages de couleurs, le lasso polygonal ou tout autre manière de détourer.
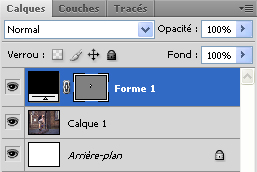
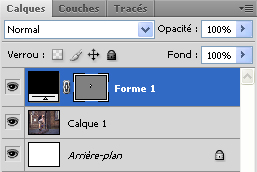
A la plume, je coche l'option "Calques de forme" ce qui, en créant un premier point d'ancrage, me fera un calque uni dans la palette des calques.

Je m'attaque donc au détourage de ce personnage...

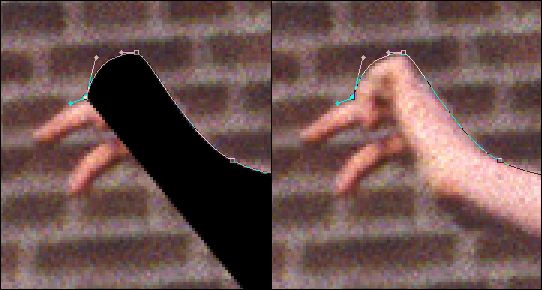
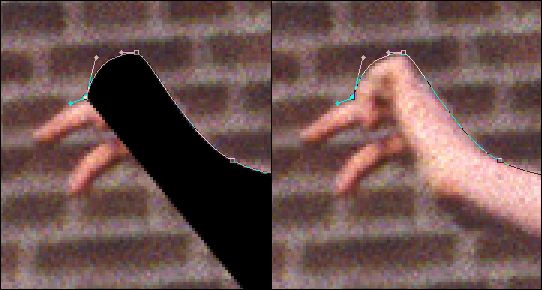
Parfois, avec la plume, la forme cache l'image. Par exemple, ici je voudrai continuer de détourer les mains mais j'ai du noir par dessus. Cliquez sur l'oeil du calque uni (Forme 1) ce qui le masquera, mais vous pourrez toujours travailler dessus (en cliquant sur le masque vectoriel, le rectangle avec votre détourage).

On continue notre travail jusqu'à clore le tracé.

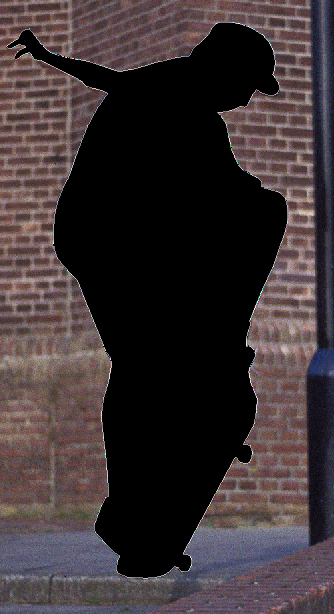
Ici, problème : j'ai dans la forme des endroits noires qui devraient être transparentes.
Pour cela cachez "forme 1"et cliquez sur le masque vectoriel (pour réafficher son tracé). Prenez l'outil Plume et faites le tracé de ce que vous voulez enlever.

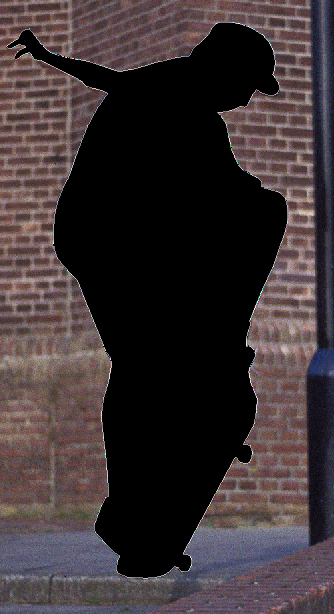
Après quelques minutes de travail, on a donc enfin notre résultat !
Je vais à présent vous expliquer l'utilité de l'outil plume dans ce tuto. Premièrement, contrairement à l'outil lasso polygonal, j'ai facilement des bords qui sont lissés (en ayant des tangentes alignées). Puis, j'ai un rendu propre et je n'ai pas de déchets comme j'aurai pu en avoir avec les techniques de plage de couleurs et du filtre extraire. Ensuite, si au cours de ma création j'ai besoin d'un personnage plus grand, comme nous sommes en vectoriel, nous pouvons redimenssionner à volonté ! Enfin, l'option forme, comme dit plus haut, me créé directement un calque remplis d'une couleur (ici le noir).
Si vous avez fait une sélection, créez un nouveau calque et faites "Edition > Remplir" ou le raccourci clavier
Shift +
F5 pour remplir votre sélection d'une couleur au choix.

Ainsi, nous avons notre silhouette. Je vous propose deux manière de l'agrémenter ...
Première méthode : le dégradé
C'est la méthode la plus simple. Double cliquez sur le calque de votre silhouette pour faire apparaître les options de fusion. Dans incrustation en dégradé, donnez un angle de 90°, décochez Inverser et choisissez un type Linéaire. Double cliquez ensuite sur le dégradé pour le changer. Vous avez le choix entre un dégradé par défaut ou bien d'en créer un. C'est ce que je vais faire en faisant un dégradé allant du bleu foncé (#080c42
vers du bleu clair (#196eb0
. Faites Ok dans les fenêtres ouvertes pour admirer un premier résultat :

Deuxième méthode : le masque d'écrêtage
Le masque d'écrêtage, c'est quelque chose d'un peu plus difficile que le dégradé, mais par contre c'est une technique (ultra) importante qui vous aidera et vous fera gagner du temps très souvent. Personnellement elle m'est utile dans beaucoup de composition ;)
Tout d'abord on supprime le dégradé (je vous expliquerai pourquoi plus tard) et on colle une belle image (relax, vous n'aurez pas à la détourner celle-ci ;) ).

Ensuite, maintenant
Alt et cliquez entre les deux calques (pas d'outil particulier, simple
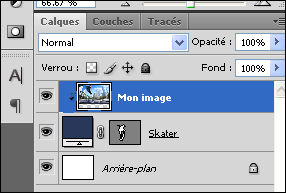
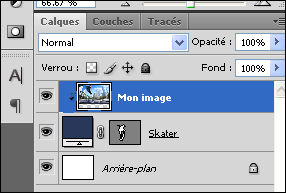
Alt + Clic). Normalement, votre curseur change en deux rond l'un sur l'autre avec une petite flèche à leur gauche. Vous obtenez ceci :

Au niveau de votre image, vous voyez qu'elle ne s'affiche que "dans" le skater :

C'est ça le masque d'écrêtage : deux calques, celui de dessus de n'affiche que dans le périmètre de celui du dessous (qui est souligné). Bien sûr, on aurai pu le faire avec des masques, mais cette méthode est bien plus rapide et, de plus, vous pouvez bouger votre image sans problèmes ;)
Il y a pas mal de détails à savoir sur ce masque d'écrêtage, mais si aujourd'hui vous apprenez cette technique, cela vous suffit pour l'instant, c'est le principal à savoir. Savez simplement que pour supprimer l'image faites comme si vous supprimiez un calque ou bien faites
Alt + Clic une seconde fois pour délier les deux calques.
Maintenant que vous savez brièvement ce qu'est un masque d'écrêtage, je reviens un peu en arrière pour expliquer pourquoi on a supprimer le dégradé. En effet, l'image qu'on a ajouté est "au dessus", elle devrai le cacher non ?
Eh bien non. Quand le calque souligné à des options de fusion, elle passe au dessus du calque qui est au dessus. Voici un petit exemple, c'est aussi mon résultat final, cliquez dessus pour le voir en plus grand ;)

Pour finir ce tuto, comparer ce "petit tuto pas dur", à un travail de professionnel avec cette affiche de James Bond :

Sur cet exemple, la fille en arrière plan est un bon exemple de l'utilisation des masques d'écrêtages!
Les silhouettes sont, comme vous l'avez vu, pas extrêmement dure à faire. Le plus long est le détourage, comme toujours ! Mais vous voyez que ça vaut le coup et que rapidement on peut avoir un super résultat ! Garder en tête qu'avec les silhouettes vous aurez un résultat neutre, c'est un peu passe partout dans certaines situations. ;)
Le 05/12/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Bidule200 a écrit :
"passe partout" pas "passe pourtant" ;-)
Très bon tuto !
Vinchz a écrit :
Super tuto, surtout le rapprochement avec l'affiche du dernier James Bond, ça montre bien que les professionnels n'utilisent pas toujours des techniques qu'ils sont les seuls à maîtriser. :)
eWay a écrit :
Bidule200 : Arf, il faut vraiment que je fasse attention, c'est pas la première fois :/
Vinchz : Faut pas croire que les pros sont inhumains =) Certes parfois on ne peut pas leur arriver à la cheville, mais néanmoins les bases sont communes, ils ont pas plus d'outils qu'un débutant ;)
En tout cas je suis content que ce petit tuto vous plaises à tout les deux ;)
Legibe a écrit :
Bidule : Bien vu l'aveugle! C'est corrigé! :D
En fait pour faire un beau travail comme l'affiche de 007 là, on se dit "ouahhh, dur!!" mais en fait si on voyait la décomposition, étapes par étapes de la création de cette affiche, tout paraît beaucoup plus simple!
Ce n'est que l'association de plusieurs petites techniques, avec un peu d'idées et de belles images derrière! :)
Polmera a écrit :
Oui c'est facile, mais après il faut aussi beaucoup d'imagination pour produire des choses originales et c'est surement ça le plus difficile...
Legibe a écrit :
Une fois les logiciels maîtrisés et son style trouvé, c'est ça le plus difficile oui, l'inspiration! :)
Alexxxxx a écrit :
Merci pr ce tuto, bien utile ;-) bonne continuation !
docbelbel a écrit :
super tuto, j orais kifé que tu en profites pour nous expliquer comment tu as réalisé ton image finale avec le contour et l'ombre....
merci et bravo
eWay a écrit :
C'est tout simple ^^ Tu double clique sur ton calque pour afficher les styles de fusion.
Pour le contour c'est du blanc, la taille doit être à 3 ou 4 pixels.
Pour l'ombre j'ai habitude de mettre la distance à zéro et d'agrandir la taille. jusqu'à qu'on la vois derrière le contour.
Ya aussi une ombre interne très petites et de faible opacité, si on se concentre quelques secondes on peut la voir ;)
C'est aussi simple que ça tu sais, si tu as besoin d'autre chose tu demande =o)
docbelbel a écrit :
super merci bcp j m'y met de suite a bientot sur un nouveau tuto j'espere....;)
Tom155 a écrit :
Bonjour,
C'est un super tuto mais j'ai un problème lorsque je veux enlevé du noir pour avoir la couleur transparence. Je cache bien forme 1 en cliquant sur l'?il, je clique sur le masque et le contour s'affiche mais lorsque je veux faire les points, un nouveau calque de fusion se crée. Pouvez vous m'aider ?
eWay a écrit :
Bonjour Tom,
Je ne sais pas si j'ai tout saisi, mais je crois avoir compris que tu clique sur le bouton en ba de la palette de calque pour créer un masque de fusion. Or, il faut simplement cliquer sur la vignette du masque vectoriel.
Est-ce que je me trompe ? ^^
Tom155 a écrit :
Re bonjour,
Non, mon problème est à cette étape :
"Ici, problème : j'ai dans la forme des endroits noires qui devraient être transparentes.
Pour cela cachez "forme 1"et cliquez sur le masque vectoriel (pour réafficher son tracé). Prenez l'outil Plume et faites le tracé de ce que vous voulez enlever."
Moi je clique sur l' oeil pour cacher forme 1.
Ensuite je clique sur le masque vectoriel ( le petit rectangle avec le snowboarder) et son tracé s'affiche.
Alors la vient mon problème, je prends l'outil plume (que j'avais déjà avant de faire l'opération précédente) et lorsque je fais le tracé de ce que je veux enlever alors les points plumes se créent dans dans un nouveau calque.
j'espère que tu peux m'aider.
Merci beaucoup!
eWay a écrit :
Encore bonjour :) Cher Tom, je comprend mieux.
En fait à chaque fois tu fais un nouveau calque de forme c'est ça ?
Dans ce cas dans les options de l'outil plume (en dessous de toutes les menus), tu as à gauche trois carrés. Il faut sélectionner celui qui te permet de faire un tracé (le premier il me semble) et non une forme (le second je crois).
Si jamais tu veux plus de détails sur ces options (et la troisième), tu as la partie 1 du tuto plume ;)
Tom155 a écrit :
C'est bon,
c'est réglé sauf que après avoir tracé les endroits qui doivent être transparents quand je clique sur l'oeil de forme 1 pour afficher le noir, c'est la derniere zone que j'ai tracé a la plume et que je veux pas qui soit en noir, qui s'affiche en noir :S
j'espère que tu comprends ?
eWay a écrit :
Oula, c'est que ça commence à se compliquer cette histoire xD
On va appeller ton détourage noir (que tu as fait en premier sur le personnage) Forme A. Tu as une forme B que tu voudrais supprimer.
Si la forme B sort de la forme A, eh bien la partie qui sera en dehors sera coloré (donc ici grise). La partie de la zone B qui est dans de la forme A, elle sera transparente ;)
Maintenant si vraiment tu ne toruve pas de solution, tu ouvre un nouveau document de taille quelconque, tu fait une forme (A) a la plume (avec l'option forme). Ensuite tu fais une autre forme (B) avec l'option tracé. Selon le résultat, tu comprendras mieux comment marche cette technique, c'est le principe d'un brouillon ;D
Bon j'espère qu'on a trouvé la solution cette fois ci ! : )
Tom155 a écrit :
Mdr oui ça se complique !
Alors au brouillon je viens de faire une forme carré (forme A) avec l'outil plume calque de forme.
Le contenu est donc noir. Alors comme je mettre en transparence une forme B dans la forme A je prends donc l'outil plume tracés. et lorsque je fais la forme alors rien ne se passe pas de transparence. je viens de remarqué que lorsque je sélectionne l'outil plume tracé et que je clique sur le masque pour afficher la forme A alors l'outil plume se met en "calque de forme" :S
C'est un pb ...
J'attends ton aide =D
A tte ;)
Tom155 a écrit :
Je crois que c'est bon !
Il faut que je garde l'outil forme "calque de forme" pour la forme B sauf que je coche exclure les zones se chevauchant. Mais dis moi, si tu peux comment faire avec l'outil plume "tracé".
Merci
eWay a écrit :
Désolé du ptit retard (j'ai pas eu le temps cette semaine).
Voici la technique en "pas à pas".
On prend l'outil plume et on vérifié qu'on a "Forme". Ensuite, on fait la forme (qu'on va appeller A). Cette forme est crée sur un nouveua calque, on la ferme de préférence.
Ensuite, on clique sur "Tracé" dans les options de la plume et on érifie que la vignette du masque vectoriel est bien enclanché. Enfin, on fait une forme B au milieu de la forme A est là, c'est sensé devenir transparent.
Essaye ça au brouillon, on va mettre de côté l'histoire de caher le calque etc ...
Dis moi des nouvelles : D
Benjam a écrit :
Salut;
J'avais le même soucis que Tom,
mais dans les options de l'outil "plume", il faut choisir "Tracé" au lieu de "calque de forme" pour la deuxième partie (enlever l'image entre les jambes et le skate).
là plus de problème
ciao
edoumess a écrit :
Bonjour, j'ai un problème similaire à celui de Tom155 :
J'ai fait ma première forme, remplie de noir.
Ensuit je fais mon deuxième tracé, en faisant tout ce qui est expliqué, mais quand je le ferme, il ne se passe rien, c'est à dire que le tracé reste comme il est et le fond reste, au lieu de redonner une partie transparente...une idée? Merci d'avance
eWay a écrit :
Sur le coup je n'ai pas de grandes idées mais vérifie bien que :
1/ Tu es en mode tracé et en mode forme, si en faisant ton deuxième tracé ça te créé un nouveau calque c'est pas bon.
2/ Ton tracé se fait bien sur le masque vectoriel du calque, et non dans la palette Tracé.
C'est ce qui me vient pour le moment, ce sont les deux grandes erreurs il me semble.
DHousewiies a écrit :
moi je comprend rien du tout je n'y arrive pas du tout!
eWay a écrit :
@DHousewiies : Eh bien en disant ça je ne risque pas de t'aider ! Si tu as des questions n'hésites pas à les poser, et si jamais tu ne comprend rien dès le début n'hésite pas à chercher d'autres tutoriaux plus simples pour commencer ;)
AMD64_Boy a écrit :
Super ! Encore une victoire de canna...eWay ! Tuto assez court mais efficace. Résultat avec ma 147 gta...

graphunter__ a écrit :
Sugoi !! Pour un premier détourage j'pense que j'men suis pas mal sortie quand même ^^ en tout cas c'est méga cool, merci :D

Patrenet a écrit :
Très bon tuto, avec de bonnes explications !
Bravo !
Zion a écrit :
Merci pour ce tutos ! Je révise et j'apprends beaucoup mieux sur ce site qu'avec mes bouquins tous gris tous moches lol ^^
Bouweb a écrit :
expliquer comment tu as réalisé ton image finale avec tous ces effets
Adobe, Photoshop, Plume, Silhouettes, Contour, Masques d'écrêtages
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)