Refaire un Macmini sous Photoshop
Reproduire des objets sous Photoshop est un petit plaisir de beaucoup d'infographistes. Téléphones, ordinateurs, baladeurs... Beaucoup d'objets de technologie y passent, au prix de pas mal d'heures de travail ! Je vous propose donc la réalisation d'un Macmini, pour ceux qui veulent faire dans le simple ou alors pour ceux qui voudrais débuter dans ce domaine. Bon tutoriel à tous !
Le but ici est de faire quelque chose de simpliste. Quelques bases suffisent pour faire ce tuto : savoir faire des sélections, des masques (d'écrêtages, de fusion, vectoriel), utiliser les transformations, les codes hexadécimaux (pour les couleurs) et les options de fusion. Nous aurons aussi un petit passage de plume, mais rien de bien compliqué. La plupart de ces notions sont expliquées dans Les bases de Photoshop.
Le résultat ne sera peut-être pas ultra réaliste, mais il est avant tout fait pour être simplifié et accessible au maximum de gens. Libre à vous de développer à votre goût ; )
La face du Macmini
Créons un document de 700 par 700 pixels avec un fond blanc. Avant de commencer, vérifier dans le menu Affichage que Règles, Extras et Magnétisme sont cochés.
Règles affiche des régles en haut et à gauche de la fenêtre. Faites clique droit dessus et placez les en Pixel.
Extras permet d'afficher des repères. En effet, en cliquant sur la règle et en glissant vers le plan de travail, vous avez une droite bleue qui apparaît. Ce n'est pas un calque, cela n'apparaitra pas si vous enregistrez votre travail. C'est simplement une aide pour être précis facilement.
Enfin, Magnétisme permet de "se coller" aux repères, toujours pour être précis.
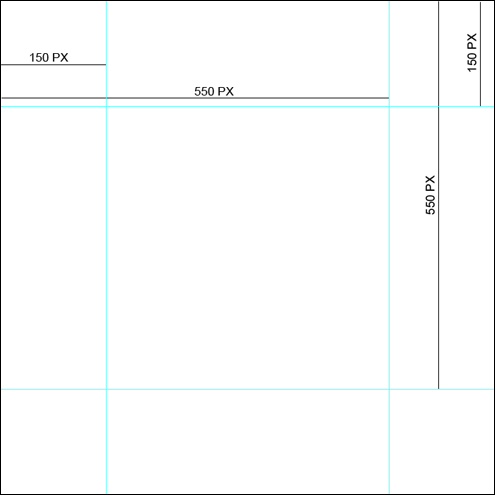
Commençons par placer quatre repères. Le schéma suivant vous explique où les placer (il sont à 150px des bords) :

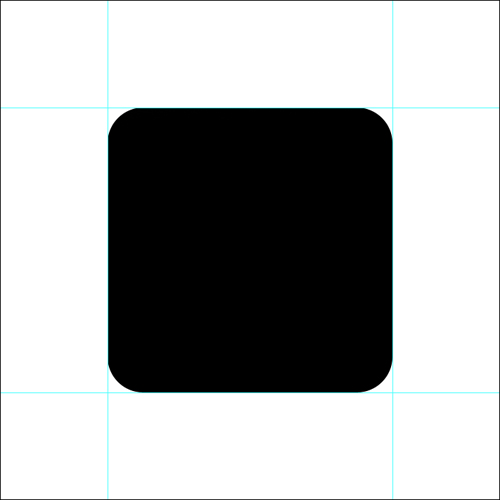
Prenez l'outil Rectangle Arrondi (U) et mettez un rayon de 50 px. Faites un rectangle dans le carré du milieu (voir image pour mieux comprendre). Le magnétisme vous permet de coller directement aux bords facilement ; )

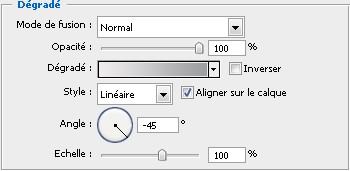
Double cliquez sur ce calque pour faire apparaître les options de fusion. Allez dans Incrustation de dégradé et rentrez ces valeurs :

Le dégradé est linéaire : il va du #eeeced vers #9d9ea2
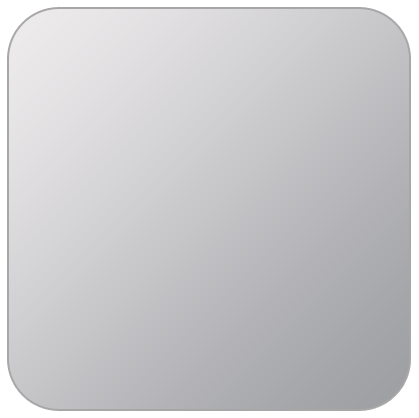
De plus, ajoutez un contour de 2 pixels extérieur avec comme couleur #a7a7a7
Vous pouvez cacher les règles, nous ne nous en servirons plus (faites Ctrl + H ou Affiche > Règles).

Dupliquez ce calque (Ctrl/Pomme + F). Enlevez le dégradé et le contour puis rajoutez une incrustation de couleur : #fafafa
Faites une transformation manuelle (Ctrl/Pomme + T) et réduisez à 97%.

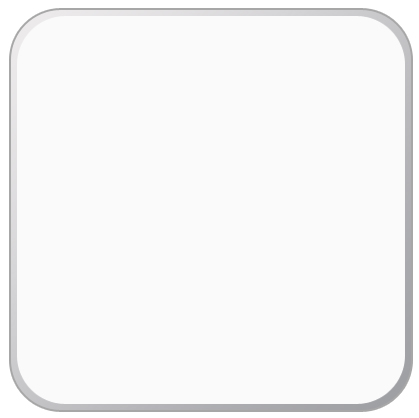
Faites entrée et admirez le résultat !

Trouvez le logo de Apple sur internet (tapez "logo Apple" sur Google Image, et vous serez servis !). Vectorisez-le (contourez-le à la plume), ce qui vous donne normalement deux calque (un pour le corps de la pomme, et un pour la petite queue en haut du logo). Fusionnez ces deux calques, et allez dans les options de fusion. Ajoutez un dégradé qui va du #e2e3e7 au #d8dade (dégradé linéaire de -75°).

Faut avouer que dès qu'on met la petite pomme ... Ca a tout de suite une tête, un vrai style ^^
Vous pouvez vous arrêter ici : vous avez un Macmini vu de dessus. Pour ceux qui ont soif d'infographie, la suite c'est ... maintenant !
Le Macmini en relief
Fusionnez tous les calques du Macmini : vous vous retrouvez avec deux calques, le fond et un autre calque que vous nommerez "Face Macmini". Faites une transformation manuelle (Ctrl+T) et faites une rotation de 45°. Validez :

Faites de nouveau une transformation manuelle (Ctrl/Pomme + T, vous devriez déjà le connaître par coeur à force ; ) ) et diminuez la hauteur à 50%. J'ai dit la hauteur, ne modifiez pas la largeur !

Nous allons faire le corps de ce Mac. Commencez par dupliquer la face et nommez ce calque "Corps". Placez le calque Corps en dessous du calque Face.. Prenez l'outil de déplacement (très important), maintenez Alt et appuyez sur la flèche du bas : votre calque sur duplique vers le bas.
Arrêtez vous quand vous voyez le calque "Corps copie 100".

Fusionnez tous les calque Corps (sélectionnez les tous puis Ctrl/Pomme + E).
Double cliquez sur ce calque pour accéder aux options de fusion : Incrustation de dégradé.
Faites un dégradé qui va du #9b9b9b au #cbcbc9 avec un angle de 0° et un type "Réfléchi". Vous pouvez changer l'échelle si vous le voulez. Moi j'ai mis 70%.

Attaquons nous au plus difficile de la création. Ce n'est pas insurmontable, loin de là, mais ça vous demandera un peu plus de réflexion qu'avant. Faisons donc le lecteur de disque.
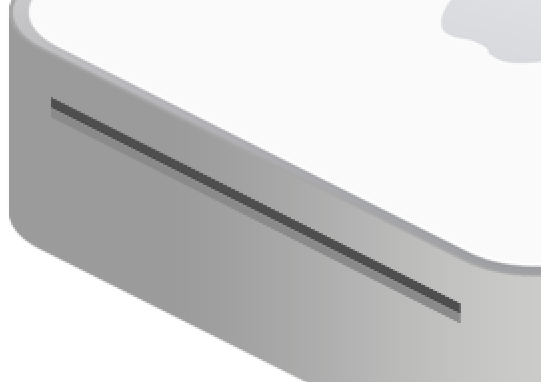
Créez un nouveau calque et faites une sélection en rectangle. Remplissez de #4e4e4e Faites une nouvelle sélection (avec l'option intersection) vers le milieu et remplissez de #8a8a8a

Faites Ctrl+T puis clique droit > perspective et essayez de mettre ce rectangle de façon parallèle aux bord du Macmini, de la même manière que sur l'image suivante. Vous pouvez retourner à l'homothétie pour ajuster la largeur et la hauteur du lecteur.

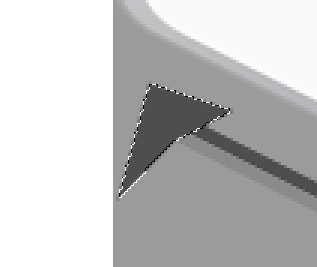
Faites ensuite une sorte de triangle pour finir le lecteur.

Faites un masque d'ecrêtage avec le calque du lecteur.

Plusieurs solutions sont possibles pour arriver à ce résultat, c'est pour ça que je n'ai pas beaucoup développé ce point. Néanmoins, si vous avez besoin d'aide, n'hésitez pas à nous laisser un petit commentaire ; )
Si le lecteur est trop foncé, vous pouvez biasser l'opacité pour qu'il se fasse plus discret. Ici, 70% d'opacité j'ai choisi ;)
Le tutoriel est finit : vous avez votre Macmini, fait par vous sans y passer deux jours et sans dépenser un sous ; )
Vous pouvez donner une ambiance : petite ombre portée, dégradé en fond. Pas besoin de plus vous savez, la gamme Apple est très classe à elle toute seule, donc pas besoin de faire grand chose pour avoir un beau résultat ; )

J'espère que vous vous lancerez dans l'aventure Macmini et que vous prendrez un peu de votre temps pour vous en faire un. Et j'espère voir des courageux qui sont prêt à faire l'arrière du mac, le côté avec toutes les ports et la ventilation ; ) Vous pouvez aussi aller voir la galerie du Macmini sur l'Apple Store, vous aurez très rapidement des idées !
Le 24/10/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)


