Reproduire un iPod nano G4
Sorti en Septembre 2008, la 4ème génération d'iPod nano fait encore parler de lui. Aujourd'hui c'est sur NoShade qu'on en parles, puisque nous allons ensemble voir comment le recréer sous Photoshop.
Avant toute chose, ce tutoriel, même s'il on ne peut pas dire qu'il soit "avancé", s'adresse tout de même à des personnes ayant quelques connaissances sous Photoshop. Si vous savez bien manier les calques et les options de fusion, cela devrait suffire pour vous permettre de suivre sans mal ce cours.
Non seulement nous allons voir comment créer l'iPod nano dans ce tuto, mais nous allons également voir comment le faire de sorte à pouvoir en modifier assez facilement la couleur.
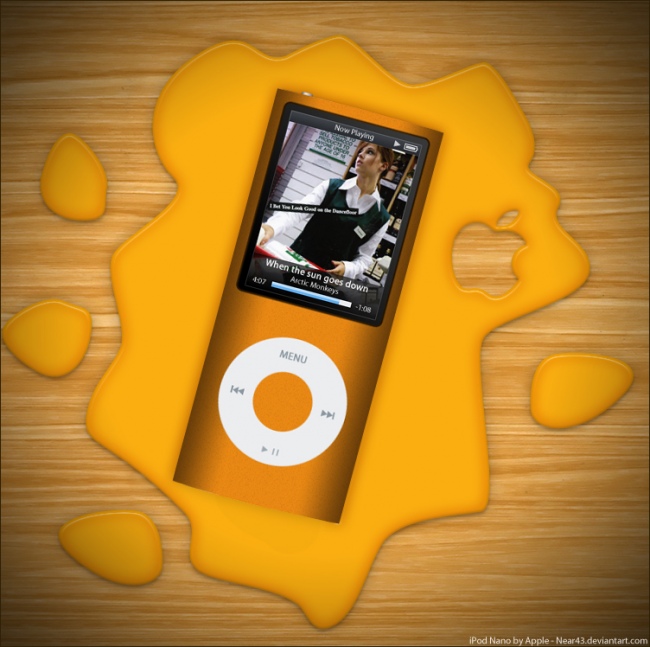
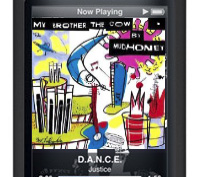
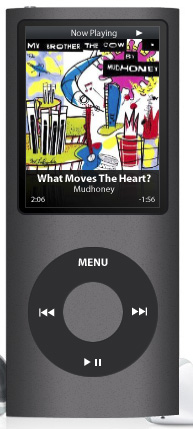
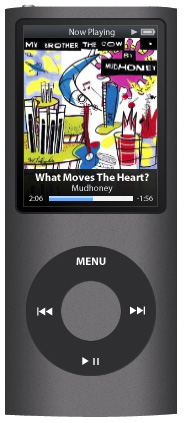
Le but va être de recréer cette présentation :

Première partie : Créer un iPod de A à Z
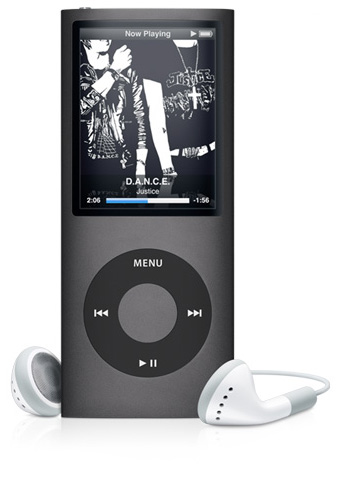
Pour ceci, je me suis rendu sur le site d'Apple > iPod nano > Galerie afin de récupérer une photo de face de l'iPod en question. Nous allons nous en servir pour le reproduire avec précision, ouvrez-là dans Photoshop :

Nous allons commencer par tracer la forme de l'iPod en lui-même.
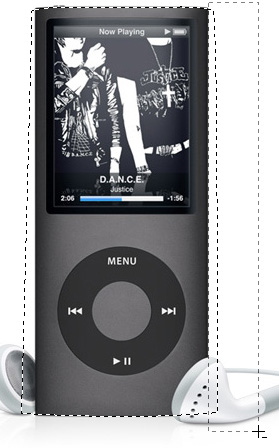
Pour cela, je vais utiliser l'outil "Plume" (touche P) en mode "Tracé" (2ème des trois modes, en haut à gauche de votre interface) pour créer les arrondis en haut et en bas. Je vais donc suivre précisément les bords haut et bas, en faisant dépasser à gauche et à droite mon tracé de manière un peu grossière.
Pourquoi? Tout simplement car il me sera plus facile de "retirer" les parties en trop avec un rectangle de sélection, plutôt que de créer un tracé parfait à la Plume!
Pour le bord d'en bas à droite, qui est caché par un écouteur, un petit travail d'imagination de votre part sera nécessaire. Essayez, par symétrie, de voir où celui-ci se trouve.

Dans la palette "Tracés" (Passez par le menu "Fenêtre > Tracés" si vous ne l'avez pas dans votre interface), faites un Pomme + Clic (Ctrl + Clic sur Windows) sur le tracé que vous venez de créer pour créer une sélection à partir de celui-ci.
Avec l'outil "Rectangle de sélection" et en maintenant la touche Alt, le tracé que vous allez créer va être déduit de votre sélection courante (un petit signe " - " s'affiche à côté de votre curseur).
Tracez donc un rectangle à droite de l'iPod de manière à "supprimer" le surplus que nous avons crée avec notre tracé précédemment.

Faites-en de même du côté gauche.
Créez un nouveau calque, puis remplissez votre sélection d'une couleur "au pif", votre couleur actuellement en premier plan ira très bien.
Votre sélection toujours active, répétez l'opération, créez encore un nouveau calque, remplissez sur celui-ci votre sélection de blanc. Vous pouvez dé-sélectionner.
Appliquez sur ce 2ème calque un filtre de bruit (menu "Filtre > Bruit > Ajout de bruit...") d'une valeur de 19% en répartition "Gaussienne" et en cochant la case "Monochromatique".

Passez ce calque en mode "Produit", le résultat n'apparaît pas pour le moment car vous êtes sur fond blanc, celui-ci se verra mieux une fois que nous auront appliqué une couleur à notre beau "popod".
Nommez vos calques "corps ipod" et "bruit", puis masquez-les.
Placez-vous sur le calque d'arrière plan.
Nous allons récupérer la couleur de l'iPod en question. Pour cela, on utilise l'outil pipette, mais comme nous sommes sur une surface qui est bruitée, la couleur d'un pixel à l'autre varie sensiblement. Pour faire ça proprement, nous pouvons flouer une petite zone du centre de l'ipod (sur le bouton centrale de la molette) de manière a avoir un aplat.
Pour ceci, vous pouvez soit utiliser l'outil "Goutte d'eau" et flouer une petite zone, soit (encore mieux) faire une petite sélection et passer par le menu "Filtre > Atténuation > Moyenne".

OK, pour ma part j'ai récupéré un gris d'une valeur #747275
Vous pouvez ré-afficher vos deux calques "corps ipod" et "bruit".
Appliquez une option de fusion "incrustation de couleur" au calque "corps ipod".
Baissez maintenant l'opacité du calque "bruit" à 20%.

Il nous faut maintenant foncer les bords droit et gauche pour donner un effet de relief au lecteur MP3.
Pour cela, dupliquez le calque "corps ipod", nommez cette copie "relief" puis supprimez l'incrustation couleur qui lui est appliquée.
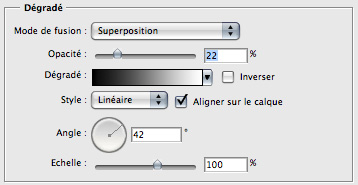
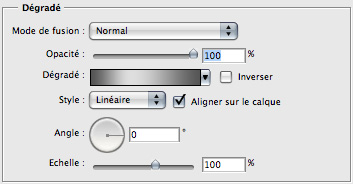
Passez ce calque en mode "Produit", puis appliquez-lui une "incrustation en dégradé" comme ceci :

Pour des raisons obscures, nous ne pouvons pas directement passer ce calque en mode "Produit", il nous faut d'abord le pixelliser.
Créez un nouveau calque entre "corps ipod" et "relief", placez-vous sur le calque "relief", puis fusionnez-le avec le nouveau calque que vous venez de créer (Pomme + E sur Mac, Ctrl + E sur Windows).
Renommez donc ce calque "relief", puisque celui-ci s'est renommé pour le coup "Calque 1".
Passez donc ce calque "relief" en mode Produit puis réduisez-en l'opacité à 55%.

OK le corps de notre iPod est fini, nous allons nous attaquer à la molette de celui-ci.
Groupez les calques "corps ipod", "relief" et "bruit", renommez ce groupe "Corps", puis masquez-le.
Au dessous, créez un nouveau calque.
Avec l'outil "Ellipse de sélection" et en maintenant la touche Shift afin de tracer un rond plutôt qu'une ellipse, reprenez le contour extérieur de la molette de l'iPod.

En maintenant la touche Alt, commencez à tracer la forme intérieur de la molette, une fois votre premier clic effectué et sans le relâcher, maintenez également la touche Shift pour tracer un cercle proportionné, puis tracez le cercle intérieur de la molette de l'iPod.
Soyez très précis sinon votre molette aura l'air déformée! N'hésitez pas à zoomer à 200% pour plus de précision.

Remplissez cette sélection de la couleur de la molette.
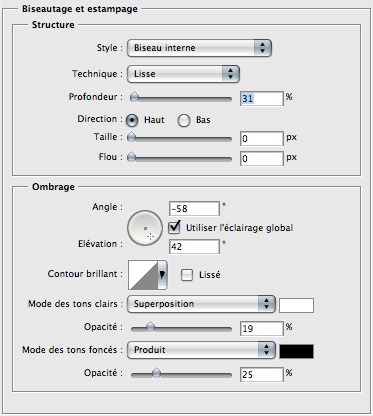
Appliquez une option de fusion "Biseautage et etampage" comme suit :

Créez un nouveau calque, choisissez l'outil "Rectangle arrondi" avec un bord de rayon à 8 pixels.

Choisissez le noir comme couleur de premier plan (pour faire vite, appuyez sur la touche D), puis dessinez la forme de l'écran (là encore, si nécessaire, zoomez à 200%).
Dans les options de fusion de ce calque, appliquez un dégradé comme suit :

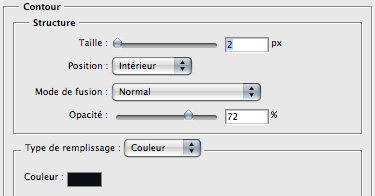
Appliquez également un contour comme ceci :

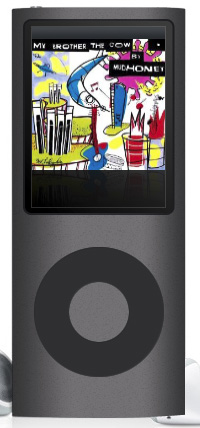
Si vous ré-affichez tous vos calques, nous en sommes là :

Allez zoo, masquez tous vos calques, allez chercher sur Google Images le visuel de votre pochette de CD favori (le mot clé "cover" peut vous aider, par exemple "Radiohead cover").
Essayez de trouver une version pas trop petite de la pochette, mieux vaut la réduire que l'agrandir.
Ouvrez-là dans Photoshop, sélectionnez tout, faites "Copier", puis "Coller" dans votre document de travail. Adaptez-en la taille à celle présente sur votre photo de référence.

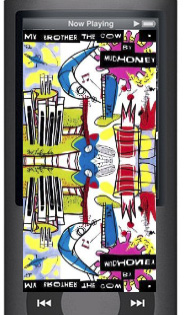
Dupliquez le calque de la pochette d'album puis inversez-là en faisant une transformation manuelle (Pomme + T sur Mac, Ctrl + T sur Windows), un "clic droit > Symétrie axe vertical", puis en validant avec la touche entrée.
Baissez cette pochette inversée de manière à ce que son bord "haut" touche au pixel près le bord "bas" de la pochette normale (du calque en dessous donc).

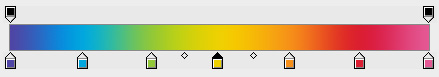
 Cliquez sur le bouton "Ajouter un masque de fusion", rétablissez vos couleurs par défaut (touche D), puis appliquez un dégradé du noir au blanc comme ceci :
Cliquez sur le bouton "Ajouter un masque de fusion", rétablissez vos couleurs par défaut (touche D), puis appliquez un dégradé du noir au blanc comme ceci :
Vous pouvez, au besoin, réduire l'opacité de ce calque également, pour ma part je l'ai réduite à 50%, tout en sachant que je viendrais peut-être ré-intervenir sur ce genre de détails plus tard si besoin est.
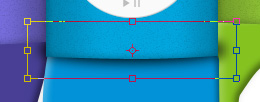
Créez un nouveau calque, nous allons créer le bord de la partie lumineuse de l'écran qui forme un léger bord blanc. Effectuez une sélection comme ceci :

Appliquez un contour blanc d'un pixel en position intérieure à cette sélection. Baissez l'opacité de ce calque à 15%.
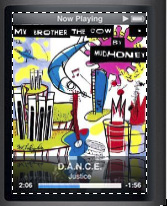
Sur un nouveau calque également, créez le leger fond en dégradé du haut de l'écran (celui sur lequel est marqué "Now Playing"), c'est un dégradé qui va de haut en bas, respectivement de la couleur #282b30 à la couleur #3f4349

Ré-affichons maintenant tous nos calques. Nous pouvons peut-être améliorer quelques points avant de continuer... Affichez par exemple dans une autre fenêtre votre photo de référence afin de comparer avec votre document de travail.
Premièrement j'ai déjà envie de réduire l'opacité du reflet de la pochette, en la passant de 50 à 10%. J'ai également baissé un poil l'opacité du blanc de l'effet de biseautage de la molette à 5%.
Ce genre de détails peuvent paraître une perte de temps, c'est pourtant la clé d'un travail réussi : appliquez-vous au moindre détail! :)

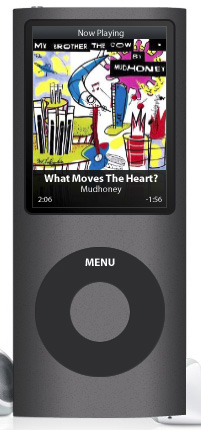
Attaquons nous au texte. La police utilisée semble être du Myriad Pro. Choisissez cette police, masquez tous vos calques et retapez le texte présent sur la photo de référence, essayez de faire en sorte que cela colle le mieux possible au niveau de la taille. Le titre de la chanson, lui, est en gras, il en va de même pour "MENU" sur la molette.
Ne tapez pas spécialement "DANCE" du groupe Justice comme sur la photo de référence, mais plutôt un titre de l'album dont vous avez choisi la pochette, ainsi que le nom du groupe en question.

Pour ce qui est des logos de lecture, piste suivante, batterie... il vous faudra les recréer.
Méthode 1) Zoomez un peu, utilisez l'outil "crayon" d'un pixel blanc, puis improvisez-vous "pixelman" :D
Méthode 2) Pour aller plus vite, il existe certains de ces symboles dans des polices telles que "Webdings" (sauf pour la batterie que nous allons voir ensemble.
Peut-être qu'il vous faudra déformer un peu avec l'outil de transformation manuelle les symboles crées avec la police Webdings, si besoin, n'hésitez pas à prendre le temps nécessaire.

Prenez 20 secondes pour grouper un peu vos calques.
Regroupez tout ce qui fait partie de la molette dans un groupe "molette", puis tout ce qui fait partie de l'écran dans un groupe "écran".
En haut des calques du groupe "écran", créez un nouveau calque. Zoomez à 700%, choisissez votre outil crayon à 1 pixel de couleur blanche.
Il vous suffit, pixel par pixel, de dessiner l'icône de la batterie :

Si vous vous remettez à 100%, l'icône va choquer, car elle est bien trop nette!
Vous pouvez par exemple créer un nouveau calque sous le calque de la batterie, remplir (toujours avec l'outil crayon) le fond de ce symbole en blanc, puis en réduire l'opacité des deux calques :

Éventuellement, fous pouvez même flouer un peu le calque du symbole de la batterie pour éviter cette impression de netteté. Restez très léger en appliquant par exemple un flou gaussien à 0,3 pixels.
Faites varier l'opacité des deux calques afin de trouver un bon compromis, baissez également un peu l'opacité du calque contenant le signe de lecture juste à gauche du symbole de la batterie.

OK il ne nous reste qu'une chose à faire pour finaliser ce premier iPod, la barre de l'avancement de lecture sur l'écran.
Pour ça, sur un nouveau calque, faites un rectangle d'une couleur presque blanche en suivant toute la largeur de la bande :

Sur un nouveau calque, remplissez cette forme comme ceci (le bleu du haut : #bad9f3 et le bleu du bas : #64b0f0 .
J'ai bien dit de remplir suivant la même forme que le rectangle précédemment crée, vous allez maintenant voir pourquoi!

Passez par le menu "Calque > Créer un masque d'écrêtage".
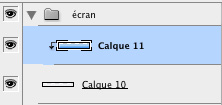
Dans votre palette des calques, vous voyez que le calque qui a été passé en masque d'écrêtage apparaît comme ceci :

Avec l'outil de déplacement (touche V), bougez vers la gauche votre forme bleue, vous pouvez maintenir la touche Shift pour rester parfaitement horizontal. Magique! Celle-ci ne dépasse pourtant pas à gauche... Ainsi nous allons pouvoir par la suite bouger un peu cette barre d'avancement d'un iPod à un autre sur notre montage final, en toute simplicité! :)

Oh, il nous manque un petit truc!
Vous voyez quoi? Simplement le petit bouton de verrouillage en haut!
OK, créez un nouveau calque tout en bas de votre document, sous le groupe "Corps".
Avez l'outil "Rectangle arrondi" et un rayon d'arrondi de 3 pixels, tracez un rectangle sans hésitez à dépasser "sous" l'iPod, comme ceci :

Appliquez un dégradé comme ceci à ce rectangle arrondi :

Hourra!!! Notre premier iPod est terminé!! :D
Sur fond blanc, nous avons donc ceci :

Seconde partie : La composition
Créez un nouveau document de 1600 par 800 pixels.
Groupez en un seul groupe tous les éléments qui composent votre iPod, puis glissez le tout sur votre nouveau document.
Placez votre premier iPod à gauche (le blanc dans notre composition) de votre document, dupliquez le en le glissant vers la droite, tout en maintenant la touche Alt (pour dupliquer) ainsi que la touche Shift (pour copier pile poil à l'horizontale).
Cependant, n'en faites que trois pour l'instant!
En effet, si vous êtes attentifs, seuls les iPod blanc et noir ont une molette en gris foncé, à partir du violet (le troisième), celle-ci devient blanche, l'écriture en gris clair.
Sur le troisième iPod, faites la modification sur la molette, "piochez" sa bonne couleur sur les photos de référence. Pour le titre "MENU" et les symboles de la molette, passez les en gris (#bdbdbd par exemple) également.
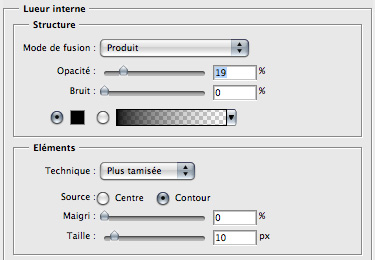
J'en ai ainsi profité pour mettre ce troisième iPod en violet (tant qu'on y est...) et lui appliquer une légère "lueur interne" comme suit :

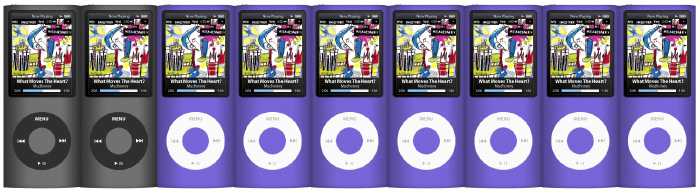
Répétez l'opération de manière à avoir neuf iPod collés les uns après les autres.

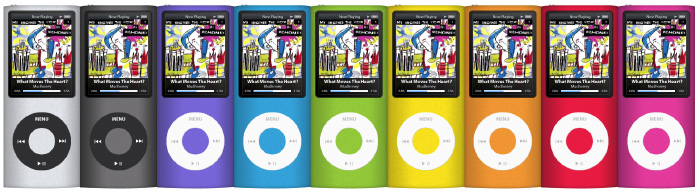
Nous allons maintenant changer la couleur de chaque iPod, avant de venir changer l'affichage de chacun d'entre eux.
Pour cela, il vous suffit, pour chaque iPod, de modifier l'incrustation couleur appliquée sur le calque "corps ipod" dans le groupe "corps". Il vous sera également nécessaire d'ajuster certains autres calques, notamment l'opacité du calque de relief, etc... Essayez toujours de comparer la composition de référence à ce que vous avez fait, de voir ce qui diffère et d'essayer de vous en rapprocher au mieux. Faites en ainsi, iPod par iPod.

Décalons maintenant chaque iPod de haut en bas comme sur la composition de base. Pour cela, copiez-collez la composition de base (tout en haut de cette page) dans votre document de travail, agrandissez-là de manière à ce que sa largeur colle avec celle des neuf iPod dans votre document.
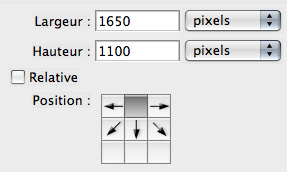
Il va nous falloir agrandir un peu notre document de travail en hauteur, passez par le menu "Image > Taille de la zone de travail".

Ajustez maintenant chaque iPod en hauteur pour les aligner comme il faut.
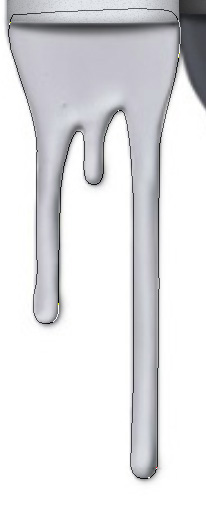
Il va maintenant nous falloir recréer la peinture qui coule derrière les "podinous"! =]
Pour ça, nous allons utiliser l'outil Plume et "calquer" la composition de référence, nous allons tracer chaque "coulures" une à une, ne faites pas tout en un bloc.
Là encore, vous pouvez passer "sous" l'iPod pour chaque coulure plutôt que de vous arrêter au bord du bas de l'iPod :

Votre première "coulure" tracée, faites un Pomme (Ctrl sous Windows) + Clic sur votre tracé pour en récupérer la sélection.
Sur un nouveau calque, en dessous de tous vos iPod, remplissez votre sélection avec la couleur de votre coulure (la première est en gris donc).
Appliquez un biseautage à ce calque à peu près comme suit :

Supprimez votre tracé dans la palette des tracés, puis répétez l'opération avec chaque "coulure"! :)

Il manque une chose au niveau de ces "coulures", cette petite ombre qu'il y a sous les iPod et qui donnent un petit charme à cette composition.
Pour cela, vous pouvez, sur un nouveau calque, créer une ovale comme ceci et la flouer (flou gaussien) :

Avec la transformation manuelle, réduisez-là un peu en largeur, adaptez-là, puis passez là entre tous les groupes des iPod et les coulures de peinture dans vos calques.

Coupez ce qui dépasse à droite et à gauche en l'effaçant avec l'outil "Rectangle de sélection".
Dupliquez cette ombre sous chaque iPod.

Tout ça commence à prendre forme, ceci étant dit, il nous reste une chose importante : Il faut changer l'affichage de chaque iPod!! :D
Ce n'est pas une partie de plaisir, il va nous falloir changer chaque pochettes d'albums ainsi que les informations de lecture!
C'est parti, retour sur Google Images, piochez 8 autres pochettes d'albums que vous aimez! =)
Ne vous reste ensuite qu'à faire le changement (et de recréer le relief, ne l'oubliez pas!) sur chaque iPod.
Certaines pochettes sont un peu "pâles", n'hésites pas à en augmenter le contraste (menu "Image > Réglages > Luminausité/Contraste").

Nous reste maintenant à faire le titre, toujours en police "Myriad Pro", écrivez-le, puis appliquez lui un remplissage en dégradé dans les options de fusion, horizontalement comme ceci :

Appliquez lui également un "Biseautage et estampage" très léger... Vous avez fini!!! =)
Voici le résultat final de ce tutoriel (cliquez dessus pour l'agrandir)! :)

J'espère que ce tuto vous aura plu!
Nous avons vu diverses techniques pour en arriver là, c'est ça qui est le plus intéressant, mettez en pratique celles-ci afin de ne pas les oublier! :)
Maintenant, n'hésitez pas à nous montrer votre résultat! =)
Pour faire suite à cet exercice et afin d'améliorer le rendu assez simpliste des coulures d'encre sur ce tutoriel, vous pouvez suivre ce tutoriel, celui-ci traite spécifiquement de l'effet "coulures de peinture"! :)
Le 20/09/2008 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)