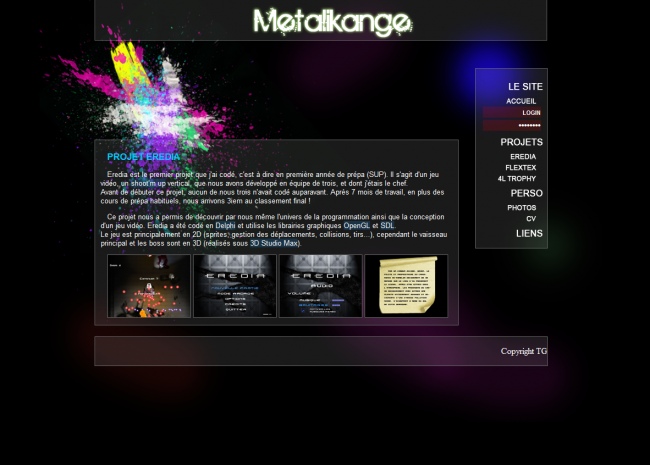
Une interface de site type "Pub de Coldplay par Apple"
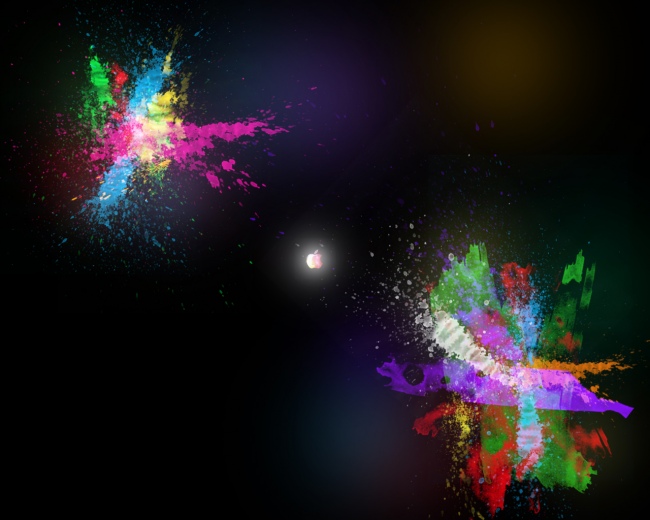
La dernière publicité Apple, annonçant la sortie du dernier album de Coldplay sur iTunes Store en jettes plus que grave!
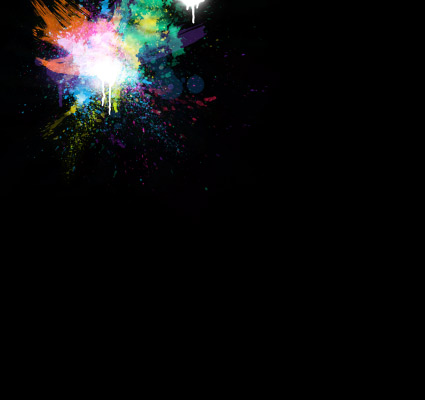
Mêlant tâches, filets de lumières, fumée et lumières diverses, le tout hyper coloré sur fond noir, elle en impose par sa dynamique, nous allons tenter de reproduire le même effet ensemble en créant un thème pour le CMS de blog : MyBloog. Bien entendu, il s'applique un peu à tout, que ce soit pour une interface de blog sous un autre CMS ou n'importe quel site, ou même une plaquette destinée à l'impression...
Avant de commencer, il va nous falloir télécharger ce que l'on appelles dans le jargon des "brushs", ce sont des formes prédéfinies que nous allons par la suite utiliser avec l'outil "Pinceau" de Photoshop.
Les deux "sets" de brushs que nous allons utiliser se trouvent ici :
Watercolor et
Splatter.
Descendez un peu dans la page, puis cliquez sur "Download" selon la version de votre Photoshop (CS3, CS1 ou antérieure).
Vous vous retrouvez avec deux fichiers : "BB_Hi_Res_Watercolor.abr" et "BB_HiRes_Splatter.abr".
Placez-les sur votre disque dur dans le dossier de Photoshop/Paramètres prédéfinis/Formes. Dans ce dossier se trouves normalement d'autres fichiers portant l'extension ".abr".
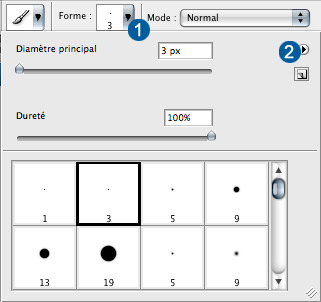
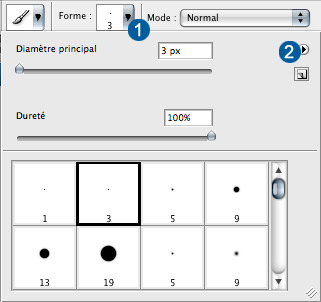
Lancez Photoshop, sélectionnez l'outil "Pinceau". Cliquez pour déplier la liste de vos formes (le point "1" sur la capture d'écran ci-dessous), puis sur le petit triangle d'options en haut à droite de celle-ci (le point "2" ci-dessous).

Chargez vos deux packs de formes "BB_Hi_Res_Watercolor.abr" et "BB_HiRes_Splatter.abr". Lorsque la boite de dialogue vous demandes si vous voulez remplacer ou ajouter les formes à votre liste, choisissez "Ajouter".
Les formes que vous avez téléchargées sont maintenant dans votre liste, prêtes à être utilisées.
[note]Vous savez maintenant comment installer des brushs, il en existe des milliers sur Internet qui vous aideront à composer des créations originales sans vous fouler, on en trouves de toutes sortes, qui vous permettront de faire un effet de papier vieilli, de tâches de sang, de fumée, en forme de plantes, de bonhommes, de panneaux, de timbres, il y a vraiment de tout, à vous de fouiller, une recherche sur "brush photoshop" chez l'ami Google vous aidera dans votre quête![/note]
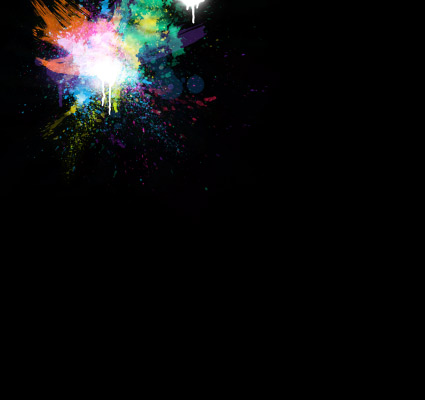
Commencez par créer un nouveau document de 850 pixels de large, 800 de hauteur. Remplissez le fond de noir.
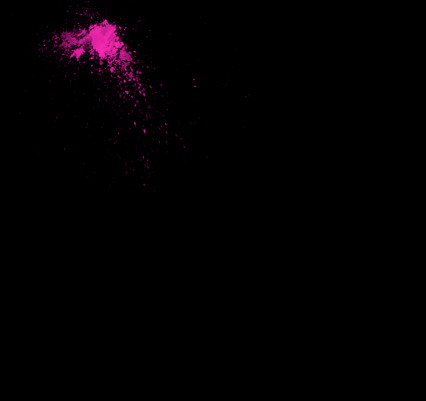
Choisissez une couleur de premier plan très flashy, allez, du rose fluo par exemple!
Avec l'outil Pinceau, choisissez une de vos formes de tâches de peinture, réduisez son diamètre principal entre 200 et 600 pixels (nous ferons varier ce paramètre à chaque fois que l'on fera une tâche).
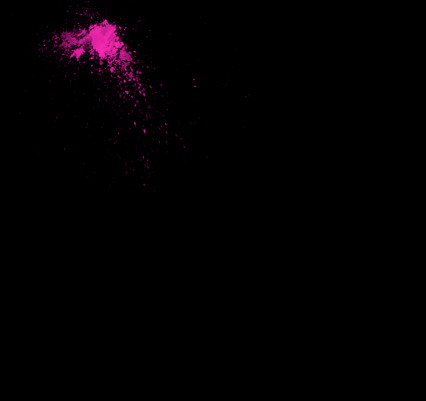
Sur un nouveau calque, faites un simple clic en plein milieu de votre document. Votre tâche est là! :)
Tournez-là si vous le souhaitez en appuyant sur
Pomme /
Ctrl +
T. Déplacez-là dans l'angle supérieur gauche de votre document.

Passez le calque en mode "Superposition" dans le petit menu déroulant en haut de votre palette de calques.
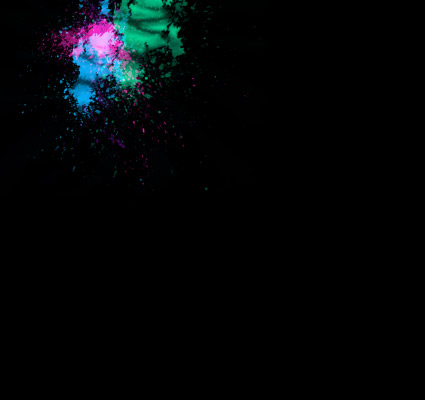
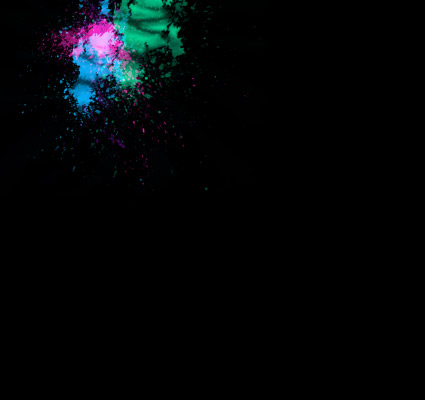
Créez un nouveau calque, choisissez une autre forme, d'un autre diamètre (toujours entre 200 et 600 pixels) et d'une autre couleur, toujours très flashy, car c'est ce contraste fond noir/ couleurs flash qui donnes cet effet très dynamique!
A chaque fois, n'oubliez pas de passer votre calque en mode "Superposition". Ainsi les tâches de couleurs se "superposent" et créent d'autres nuances entre elles!

Répétez l'opération, faites plein de tâches en essayant de créer une "dynamique", que celles-ci partent un peu dans le même sens, ici vers le bas-droite du document.
Si vous pensez que le nombre de tâches proposées par ces seuls sets de brushs est insuffisant, n'hésitez-pas à faire une pause, à parcourir le net à la recherche d'autres brushs de tâches de ce genre!
Ici j'ai appliqué par exemple deux tâches de peinture coulante en blanc.
Groupez tous vos calques dans un dossier "Tâches".

Nous allons maintenant nous occuper du fond de notre scène.
Choisissez la forme par défaut de l'outil Forme de Photoshop, un simple rond (que vous retrouverez au début de votre liste de brushs), de diamètre 200 pixels avec une dureté de 0%.
Choisissez une couleur flashy (toujours), puis, sur un nouveau calque, cliquez une seule fois.
Vous obtenez une simple "lueur" colorée, baissez son opacité à 20 ou 25% (là encore, faites varier), puis placez-là vers le haut de votre document, à droite de vos tâches... Là encore, chaque calque devra être mis en mode "Superposition".
Faites ainsi plusieurs lueurs de lumière, 5/6 suffiront, avec des tailles variables, et des couleurs différentes.
Groupez ces calques dans un dossier "Fond".

Faites un nouveau calque entre le groupe "Fond" et le groupe "Tâches".
Sur celui-ci, nous allons faire de toutes petites "étoiles".
Avec l'outil Pinceau, choisissez la forme qui est normalement la 3eme de votre liste, à savoir un rond de 3 pixels de diamètre.
Sur ce nouveau calque donc, faites quelques petites étoiles, soit de 3, soit de 2 pixels de diamètre (toujours faire varier). N'en placez pas trop, cela doit rester discret!
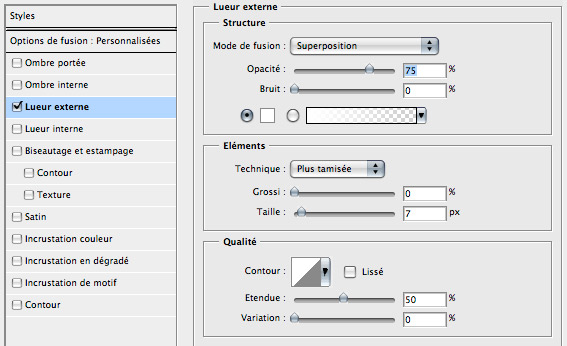
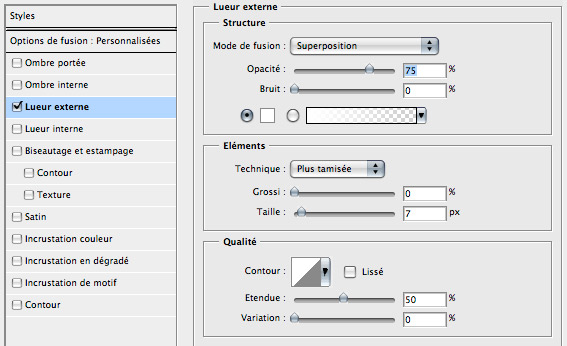
Dans les options de fusion de ce calque (clic droit sur le calque > Options de fusion...), ajoutez une lueur externe très légère, comme ceci :

Validez la fenêtre, il ne nous reste qu'à placer un peu de texte, le menu, tout ça tout ça...
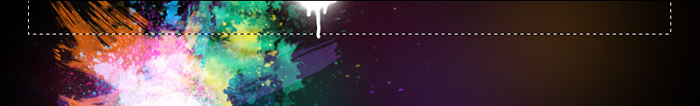
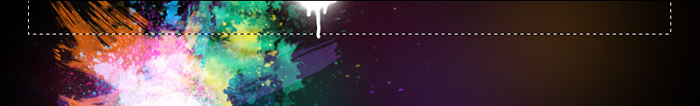
Dans un nouveau calque, dessinez un rectangle avec votre outil de sélection comme ceci :

Remplissez cette sélection avec du blanc (menu Edition > Remplir...), puis baissez son opacité à 10%.
Ne dé-selectionnez pas, créez un nouveau calque au dessus de celui-ci, nous allons créer un contour en passant par le menu "Edition > Contour...".
Demandez un contour d'un pixel d'épaisseur, de couleur blanche et positionné à l'intérieur de la sélection. Validez. Baissez l'opacité du calque sur lequel se trouve le contour à 25%.
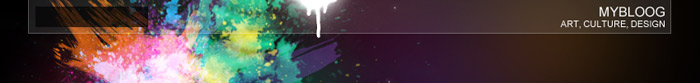
Créez un nouveau calque, avec la même technique, nous allons créer un rectangle cette fois-ci en noir, qui sera le champ de recherche du blog.

]
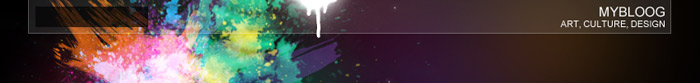
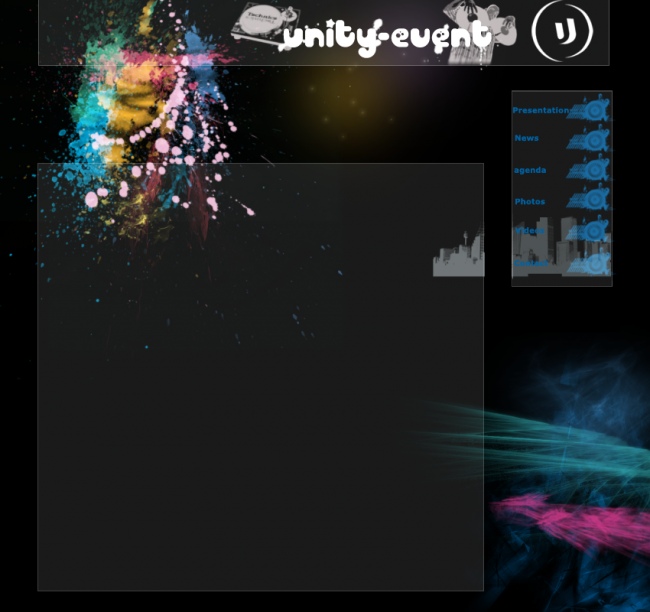
OK, on est pas mal! Tout le reste, ce sera du texte, pour les menus j'ai choisi la police Arial, tout en majuscules, de taille 16pt pour les titres, 11pt pour les liens, le tout en blanc.
Pour le contenu, du Arial également, couleur bleue fluo pour les titres, taille 18pt, du blanc (sans majuscules) pour le texte, taille 13pt.
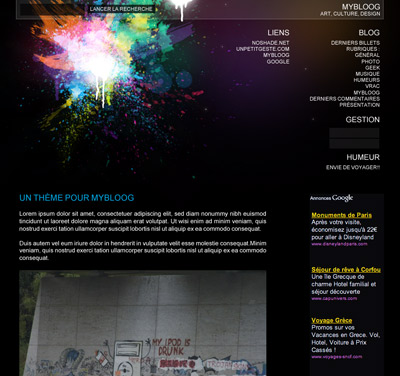
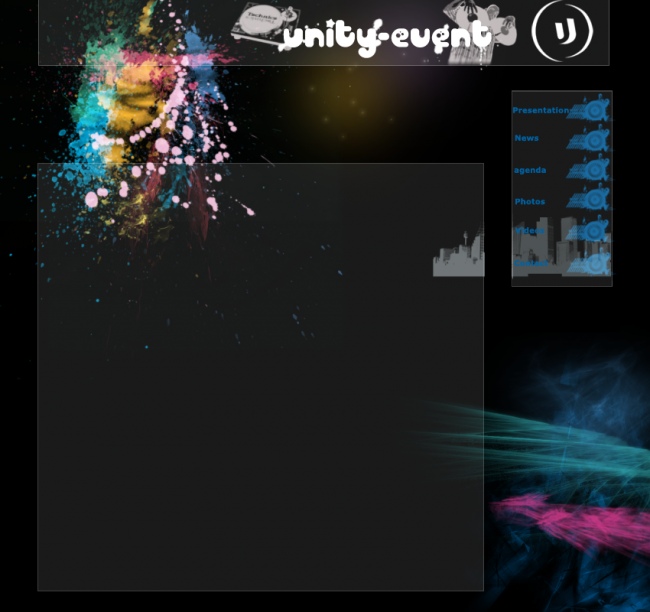
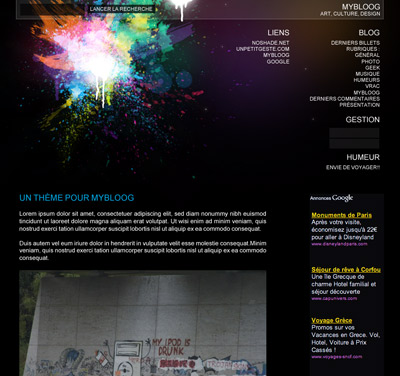
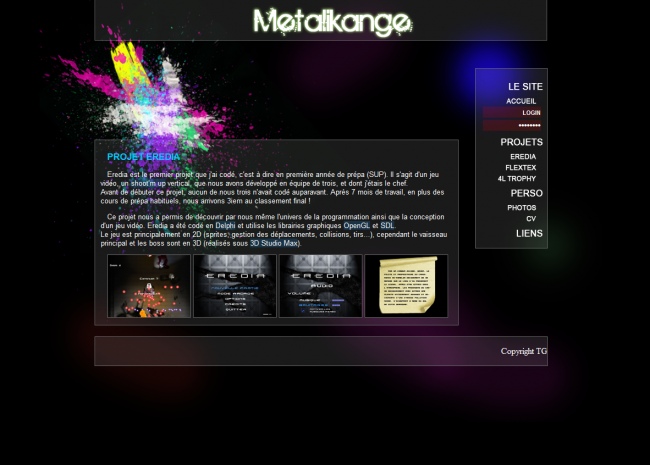
Voici le résultat final de notre interface (cliquez pour agrandir)!

Votre travail sera certainement différent du mien, de par le choix des tâches que vous aurez crée, libre à vous d'en ajouter, d'en mettre moins, de changer leur couleur, opacité, tailles pour obtenir le résultat qui vous conviendra au mieux! :)
Le 13/06/2008 par Legibe
Partager ce tutoriel : 












Commentaires :
Sylvain a écrit :
Tout le monde est fou de la dernière pub d'Apple ma parole ! C'est le troisième tutoriel sur Coldplay que je lis aujourd'hui même ! Bref, moi aussi j'ai décidé de m'y mettre. Au départ j'ai mis pause sur la pub pour essayer de voir un peu les effets (sur le début avec un guitariste) mais j'ai vite abandonné, je me suis inspiré des tutoriels et j'ai sortit un truc à ma sauce je dirai ^^
Version originale + crédits :
http://near43.deviantart.com/art/Your-life-is-ROCK-88865237
Aperçu :

Legibe a écrit :
Pas mal du tout!! :)
je n'ai pas voulu traiter l'intégration du personnage, mais cela rends pourtant la composition plus "vivante".
Ce n'est pas quelque chose de très dur cependant... peut-être un prochain tuto? ;]
Sylvain a écrit :
C'est vrai que c'est plus vivant, mais après facile ou non, chacun sa methode ...
Moi j'ai pris plein de calque pour avoir l'effet (j'ai pris partie par partie, la guitare, un bras, la tete, etc ... Et j'ai travaillé avec des brushs noirs et les outils densité).
Bref, si tu nous sors un bon tuto, moi je veux bien sortir une bonne créa ;D
Ps : La taille des aperçus est parfaite, c'est mieux qu'avant ^^
Legibe a écrit :
Faudra voir pour en faire un tuto, verra bien :)
ps: j'ai pas changé la taille des visuels, en fait elle se réduit (si besoin) à 650px de large, 550px de hauteur maxi... :)
Le but est surtout de montrer son résultat, pas de faire une galerie de créations, donc bon... :]
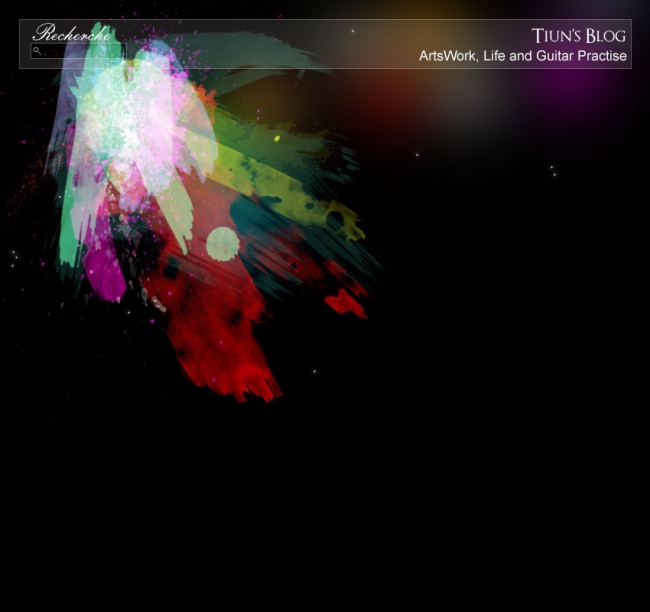
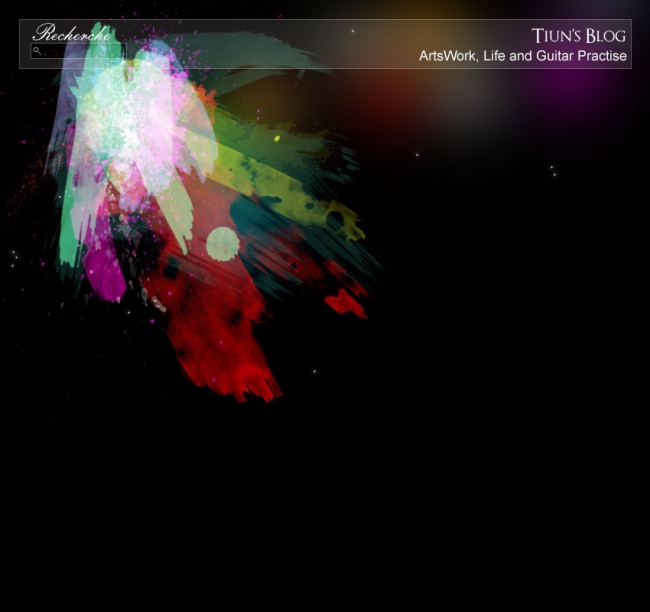
Tiun a écrit :
D'abord je voudrais remercier l'auteur de ce tuto, Legibe, pour ....ce tuto^^".Ensuite, voici ma création, assez sobre mais "class".Dites moi ce que vous en pensez.A bientôt.PS: L'image est-elle trop grande?

Legibe a écrit :
De rien!! merci à toi pour ce beau résultat! :)
des plus grandes "lumières" en fond ça pourrait être bien aussi!
PS: l'image est réduite automatiquement si elle est trop grande, pas d'inquiétude! :)
Sylvain a écrit :
C'est vrai que des plus grosses lumières auraient bien rendues, mais ce que j'aimerai surtout ajouter c'est que le fait que ça ne parte que dans une certaines direction, c'est sympa aussi ^^ En tout cas vous gérez les brushs mieux que moi ;)
Phytagore a écrit :
J'adore ce tutoriel il m'est très utilie, surtout que ça faisait depuis longtemps que je n'avais pas utilisé photoshop, en plus j'avais les anciennes version dc avec la nouvelle je ne me débrouillait pas très bien. Mais là ça va mieux, en tout cas merci bcp =D
Tiun a écrit :
Merci ^^.Par contre c'est guitar practi"C"e au lieu de practi"s"e non?
Legibe a écrit :
oui Tiun c'est avec un "c"! :)
Bon, pas très grave, ça change en rien le résultat qui est très fidèle au tuto! :)
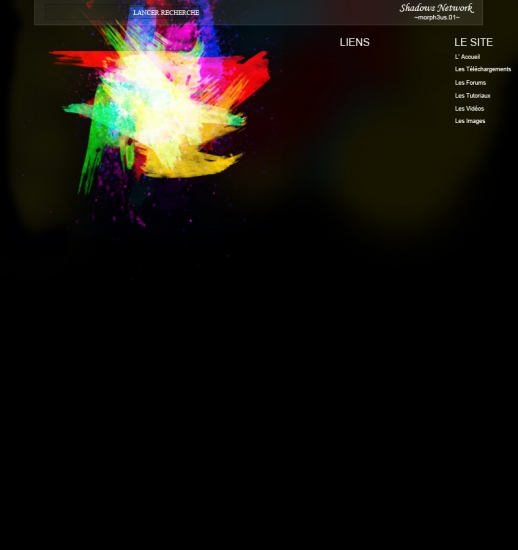
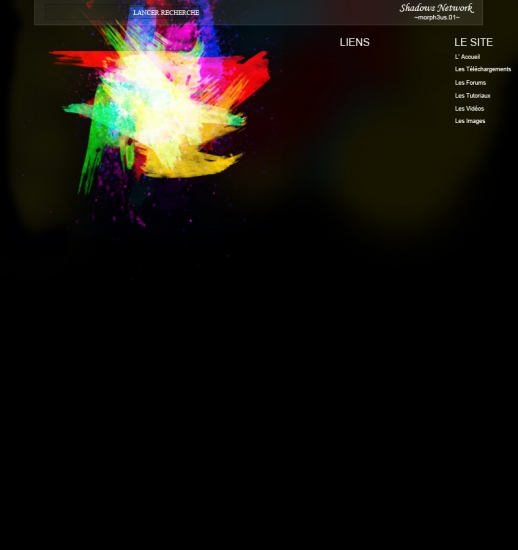
Shadows a écrit :
Merci pour ce tuto ... => Voici ma création qui me permettra de faire la V2 de mon site WEB ;)

Guena- a écrit :
Tres joli tuto!
donder a écrit :
Merci pour le tuto il est super, bien expliqué, j'ai juste une question, vue que je ne suis pas du tout spécialiste de design... je vois qu'on dessine souvent sur l'image dejà la zone de text; comme ici (l'endroit où on va tapper le test à rechercher), mais comment fait en pour aprés venir mettre le control html dessus!!! c'est peut être hyper simple mais je l'ai jamais fait, et je n'ai jamais vue comment le faire...
Merci pour vos réponses
Legibe a écrit :
@ Donder
En fait dans ton document photoshop, tu masque les calques suivants :
- le champ de recherche
- le bouton "lancer la recherche"
- le titre et sous-titre du blog
- les liens en haut à droite
Puis tu exportes l'image que tu as en jpg et tu la mets en fond de ton document html (à définir dans ton fichier css)
Dans le document html, tu met un bloc disons "bloc_recherche". Dedans, un formulaire avec champ de texte + bouton de validation.
En CSS ensuite tu définis ton bloc "bloc_recherche" pour qu'il vienne se placer en haut à gauche.
Voilà voilà!! :)
donder a écrit :
@Legibe
Un grand merci Legibe :-)) ça répond excatement à ce que je voulais !!!!
a+
Legibe a écrit :
@Donder :
De rien, impeccable!! :))
DJ SokifS a écrit :
Très bon tuto ,merci 1000 fois !
Ci joint la signature que j'ai fais pour un forum ^^

houbie a écrit :
Merciiiiiiiiiiiiii !

Legibe a écrit :
Sympa ces deux derniers résultats!! :D
Chippeur a écrit :
Merci pour le tutoriel =)
Voici mon résultat couplé à un autre tutoriel ^^.
Je voulais le mettre en fond de forum malheureusement ça colle pas avec le reste ^^.
Bonne continuation beau boulot que vous faites.

Legibe a écrit :
comme on dirait : GG!!! : )))
et merci pour les encouragements :)
Sam a écrit :
Pas mal toutes vos créations !
Merci pour ce tuto , vraiment !
cromarclear a écrit :
J'ai essayé, je dois dire que j'ai trouvé ça simple quand meme. Enfin il y a une chose que je n'ai pas comprise, mais j'ai fait avec. Je laisse deux liens de mes trois réalisations.
En tout cas, superbe tuto !
http://images4.hiboox.com/images/3408/86b9c87bffd1e346a3e960d1b83db8cb.jpg
http://img212.imageshack.us/img212/4787/dscn1416copieji6.jpg

Legibe a écrit :
@ cromarclear :
C'est quoi que tu n'as pas compris?
En tout cas super idée pour ta réalisation!!!! :)
cromarclear a écrit :
Choisissez la forme par défaut de l'outil Forme de Photoshop, un simple rond (que vous retrouverez au début de votre liste de brushs), de diamètre 200 pixels [...] 5/6 suffiront, avec des tailles variables, et des couleurs différentes.
Groupez ces calques dans un dossier "Fond".
Enfin j'ai pas compris ce que ça fesait là ^^". Surtout où c'est apres que l'on ai mis sur la création.
J'ai enlever le Liberto sur ma création sinon, ça faisait tache. Mais y a des défauts, notament sur les cheveux, c'est mal détouré ( car c'est moi sur la photo ). Mais l'important était l'effet de la pub de Ipod et non le détourage ^^.

Legibe a écrit :
@ cromarclear : En fait regarde la différence des deux visuels avant et après ce paragraphe du tuto
les "lueurs" viennent en fond de la composition, pour créer un peu de lumières (ici en violet et orange notamment), ça vient donc sur un calque juste au dessus de l'arrière plan tout noir de ton document photoshop :)
Pour ta composition, au point où tu en es, tu peux carrément virer les quelques cheveux en haut qui sont pas bien détourés au pire, ça choquera pas! :)
cromarclear a écrit :
Legibe : Merci =D, j'ai enfin compris ^^. Faut dire quej'ai souvent du mal avec les tutos, meme les plus simples.
Legibe a écrit :
@cromaclear : no prob'bob! =)
mimi a écrit :
Le tutorial est très bien fait, mais je n'ai pas réussi à télécharger les brushs. Je n'ai pas trouvé le Download. Pour ma part, j'ai la version CS 2. Merci pour l'info.
Legibe a écrit :
@mimi : Tu peux très bien prendre les brushs pour la version CS1, ça marchera sans problème! :)
K-oTiC 974 a écrit :
Salut, et merci pour le tutoriel et je l'ai réussi à le faire, le doigt dans le nez. Mais bon, a chacun son styles de faire ces montages. Regarder le résultat de ma Création.

Legibe a écrit :
c'est très cool d'aller au delà du tuto bravo! :)
anis amri a écrit :
COMMENT TU FAIT SA
Avant de commencer, il va nous falloir télécharger ce que l'on appelles dans le jargon des "brushs", ce sont des formes prédéfinies que nous allons par la suite utiliser avec l'outil "Pinceau" de Photoshop.
Les deux "sets" de brushs que nous allons utiliser se trouvent ici :
Watercolor et Splatter.
Descendez un peu dans la page, puis cliquez sur "Download" selon la version de votre Photoshop (CS3, CS1 ou antérieure).
Vous vous retrouvez avec deux fichiers : "BB_Hi_Res_Watercolor.abr" et "BB_HiRes_Splatter.abr".
Placez-les sur votre disque dur dans le dossier de Photoshop/Paramètres prédéfinis/Formes. Dans ce dossier se trouves normalement d'autres fichiers portant l'extension ".abr". JE NARRIVE PAS A Placez-les sur votre disque dur dans le dossier de Photoshop/Paramètres prédéfinis/Formes.
EXPLIQUE MOI STP
Legibe a écrit :
@anis amri : si tu es sous windows tu va dans poste de travail > disque dur C: > program files > tu dois trouver photoshop puis un dossier "paramètres défnis/formes" dedans :)
Metalikange a écrit :
Merci beaucoup pour ce tuto très clair :)

balserian a écrit :
Moi j'ai un petit problème , j'ai installer les brush comme il est dit , aucun problème , sauf que les motifs font tous entre 2490 et 2500 pixels . Peut être que c'est parce que je suis sur CS4 ?
Y'a t'il moyen de réduire les brush svp ?
balserian a écrit :
Mon dieu je suis bête !
Je voyais le curseur de diametre grisé alors je n'avais pas essayé de le bouger .... ^_^
Balserian a écrit :
Merci pour le tuto ! Perso J'en ai fait un wallpaper :

Outshine a écrit :
Hey sympa ta créa je trouve, avec ce pti hommage a apple au centre :p
En tout cas ce tuto a l'air vraiment très clair je me tatais pour l'essayer maintenant je le fais c'est sur :D
shugga a écrit :
salut a toi et bravo pour ce tuto mais comment je fait pour avoir les brush avec le cs2 ?
merci d'avance
meo109 a écrit :
très bon tutoriel! merci legibe. voici le résultat, très satisfait.

opres a écrit :
merci pour se tuto

Kayseur a écrit :
Super merci beacoups pour ce tuto j'adore votre site continuer comme sa ;)

Erwan a écrit :
Le tuto est excellent mais les brushes ne sont pas compatible avec photoshop 7.0 et le second truc c que je voudrai les même pas des "qui ressemble".
Que faire ?!
Erwan a écrit :
en fait j'ai réussi a me creer les splater mais pour les water color...
eWay a écrit :
Tu prends les png sur le site et j'imagine que tu peux créer des brushes avec photoshop 7.0
momo-sawyer a écrit :
Merci beaucoup pour ce tuto sur lequel je me suis éclaté^^ jespere qu'il y en aura d'autre comme sa :D

Sya a écrit :
Merci pour ce super tuto !!! Voilà ma créa ...

cadillac a écrit :
gg le tuto

Sya a écrit :
Voilà j'ai fait une new créa grâce à ce tuto en combinant d'autres effets ! ^^

popolski a écrit :
merci beaucoup pour ce tuto !
j'ai juste un problème avec les ronds de couleur : ils restent blancs... une idée ?
nadich a écrit :
merci beaucoup pour ce tuto
Megas D Bouahligge a écrit :
Quand je regarde le resultat final, il n'est pas a la taille de mon ecran, c'normal? bouahligge@hotmail.fr
Adobe, Photoshop, Effet, Tache, Peinture, Coule, Couleurs, Fluo, Disco, Pub, Apple, Coldplay, iTunes, interface de site
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)







 ]
]