Créer une bannière de pub animée
Flash est connu pour deux principales caractéristiques. D'une part c'est un logiciel puissant d'animation, d'autre part, une usine à gaz de script. Les deux cumulés permettent des choses absolument fabuleuses!
Voyons ensemble les bases de l'animation sous Flash.
Commencez par créer un nouveau document, dans les modèles proposés vous pouvez choisir "Publicité > 468x60 (Banner)".
Nous allons travailler sur fond bleu. Via le menu "Modification > Document...", cliquez sur la vignette "Couleur d'arrière plan" et choisissez un joli bleu.
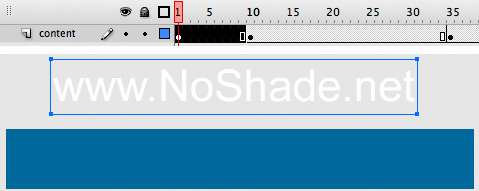
Avez l'outil texte, écrivons une première phrase en blanc :

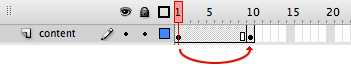
En maintenant la touche Alt, cliquez sur votre première image clé dans la zone du scénario (en haut de votre écran) et glissez la jusqu'à la frame 10 :

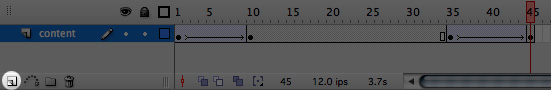
Dupliquez l'image clé de la frame 10 vers la frame 35, puis de la frame 35, vers la frame 45.
[imgimgs/tutoriaux/91_fla/03.jpg[/img]
Pourquoi ces chiffres?
Nous travaillons à 12 images/secondes. 1 seconde = 12 frames donc.
Ce que nous allons faire, c'est faire arriver la première phrase de notre animation en à peine moins d'une seconde (de la frame 0 à 10), puis l'afficher environ 2 secondes (2 secondes x 12 frames = 24 frames, que nous avons arrondi à 25 frames), puis la faire disparaître en l'espace de 10 frames.
Le tout va donc durer environ trois secondes.
Notre indicateur de position, en haut en rouge placé sur la frame 0, nous allons déplacer vers le haut notre texte, hors du champ visible de notre bannière :

Si vous déplacez l'indicateur de position de gauche à droite, vous le voyez, en frame 0, le texte est hors cadre, sur toutes les autres frames, il est au milieu.
Il nous faut maintenant créer une interpolation entre les deux emplacements, le point de départ (en dehors de la bannière) et l'arrivée, au milieu de la bannière.
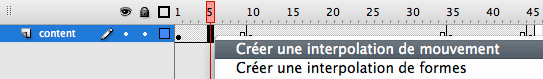
Pour cela, faites un clic droit entre les deux frames puis choisissez "Créer une interpolation de mouvement" :

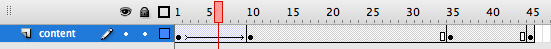
Vous le voyez, maintenant une flèche de gauche à droite, sur fond bleu, indique une interpolation entre les deux frames :

Pour mieux voir le mouvement, déplacez l'indicateur de statut de gauche à droite entre les frames 0 et 10, le texte descends doucement vers son emplacement maintenant!
Créez une autre interpolation entre les images clés des frames 35 et 45 pour faire "partir" le texte de la même manière qu'il est arrivé... soit en le faisant monter, soit descendre... Puis sur la frame 45, descendez le texte, l'interpolation se fera.
Pour vérifier que tout va bien, vous pouvez lire l'animation. Pour ça, appuyez sur la touche entrée de votre clavier.
Créer maintenant un nouveau calque :

En frame 45, nous allons écrire une nouvelle phrase comme ceci par exemple :

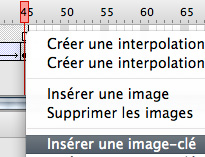
Dans notre scénario, placez une image clé pour "fixer" le texte ici sur cette frame en faisant un clic droit sur la frame puis "Insérer une image clé" :

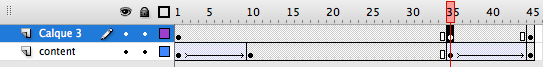
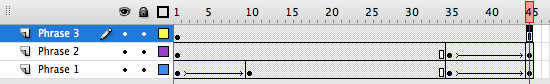
Ajoutez également une image clé en frame 35 sur ce calque, notre scénario ressemble maintenant à ça :

Le but va être de "faire arriver" la 2ème phrase en même temps que la première phrase s'en va.
En frame 0 et 35 du calque de la 2ème phrase de texte, nous allons donc déplacer la phrase "Tutoriaux en graphisme / code" hors du champ visible :

Créez ensuite une interpolation de mouvement pour faire arriver progressivement (et non pas d'un coup) la 2ème phrase de texte.
Allez hop, on fait un troisième calque et allons faire une troisième phrase de texte :

Renommons un peu nos trois calques : Phrase 1, Phrase 2 et Phrase 3. Pour cela, double-cliquez sur le nom du calque en question.

Créez une image clé en frame 55 sur le calque "Phrase 3" de manière à "figer" votre texte sur cette frame.
Créez une autre image clé en frame 45, sur celle-ci, déplacez le texte de la 3ème phrase vers la droite. Déplacez-le également sur la droite sur la première image clé du calque, soit en frame 0.
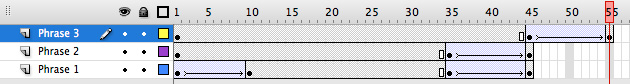
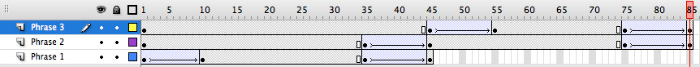
Créez maintenant une interpolation entre les images clés des frames 45 et 55 du calque "Phrase 3". Nous en sommes là dans notre scénario :

Seulement, à partir de la frame 46, la phrase 2 n'est plus visible, ce qui n'est pas souhaité!
Prolongez donc l'affichage des calques "Phrase 2" et "Phrase 3 jusqu'à la frame 75, puis jusqu'à la frame 85, où nous ferons disparaître ces deux phrases d'un coup. Vous pouvez déjà créer l'interpolation entre les frames 75 et 85 sur les calques "Phrase 2" et "Phrase 3. Notre scénario ressembles à ça :

En frame 85, faites maintenant disparaître les deux phrases de texte en les poussant vers le haut, la droite, ou autre.
Exportée en GIF, voici ce que donnes notre animation! :)

Vous avez maintenant les bases de l'animation sous Flash! Cherchez un peu comment tout cela fonctionne, faites des essais, vous arriverez vite à faire des choses sympathiques pour agrémenter des parties de votre site Internet, ou comme ici, à créer des bannières de publicité assez rapidement.
Le 14/11/2008 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
